はじめに
Googleから無料で提供されている”Google オプティマイズ”を使用してWEBサイトのA/Bテストを行います。
今回はGoogleアナリティクス(UA)とGoogleタグマネージャーを使用しますが、それらは設定方法は省略させていただきます。
まだGoogleオプティマイズのアカウントをお持ちでない方は下記リンクよりアカウントとコンテナを作成してください。
オプティマイズの設定
1.エクスペリエンスの作成
A/Bテスト用のエクスペリエンスを作成します。
「開始」を選択します。

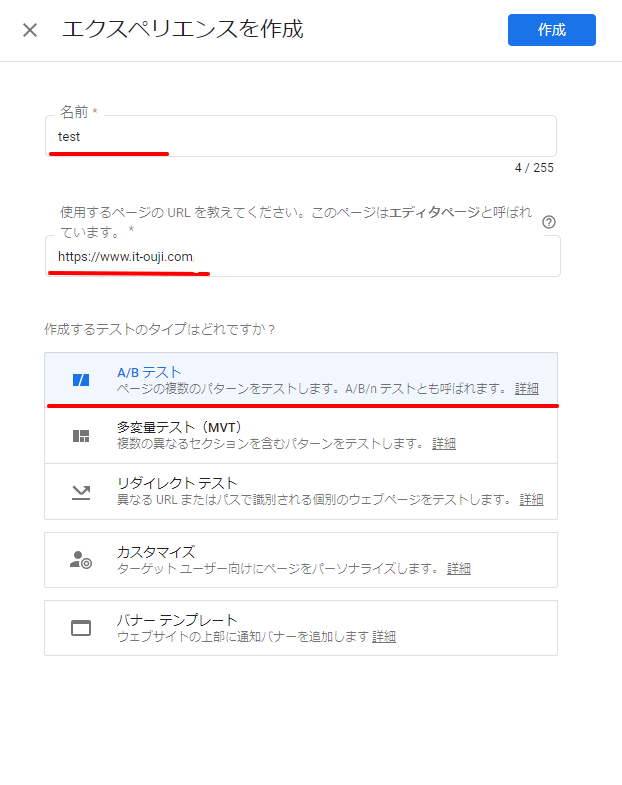
今回は下記のように入力しました。
[名前]:test
[使用するページのURL]:https://www.it-ouji.com
[作成するテストタイプ]A/Bテスト
「作成」ボタンを選択してエクスペリエンスの作成を完了します。

2.アナリティクスへリンク
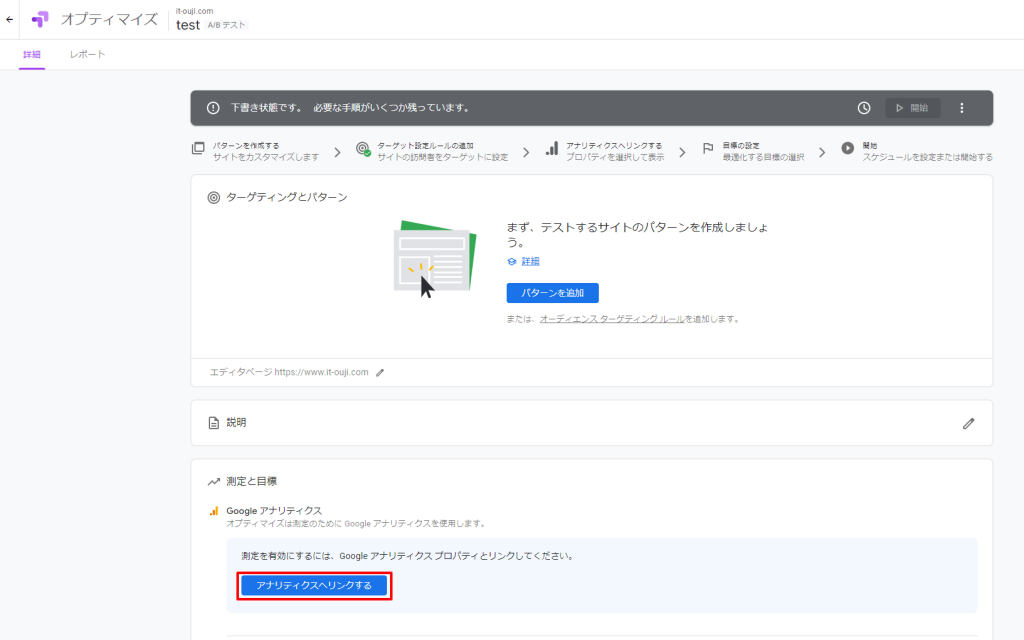
結果測定を有効にするにはアナリティクスへのリンクが必要です。
「アナリティクスへリンクする」ボタンを選択します。

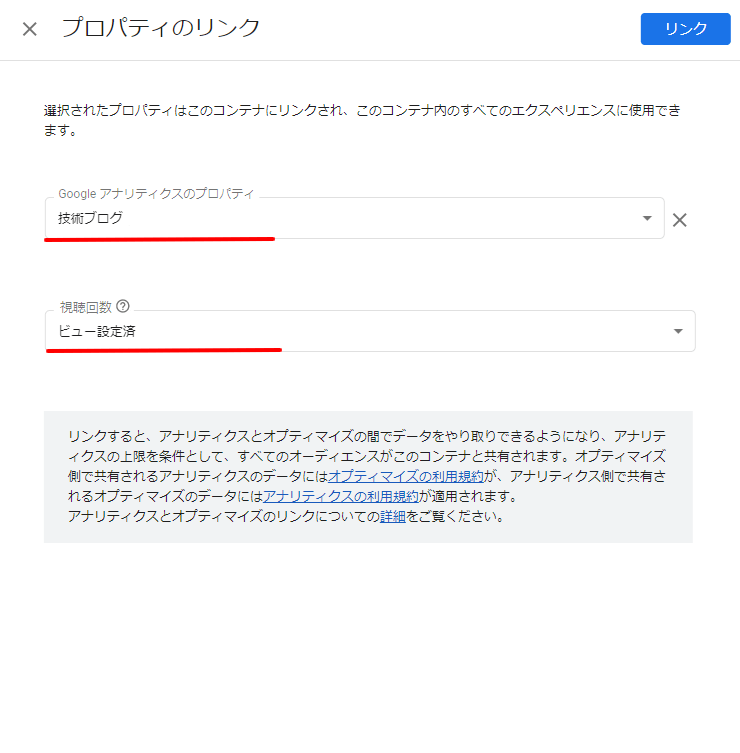
アナリティクスの[プロパティ]と[ビュー]を選択します。
最後に「リンク」ボタンを選択してアナリティクスへのリンクを完了します。

3.Googleタグマネージャーにオプティマイズのタグを設置
Googleタグマネージャーにオプティマイズのタグを出力するように設定します。
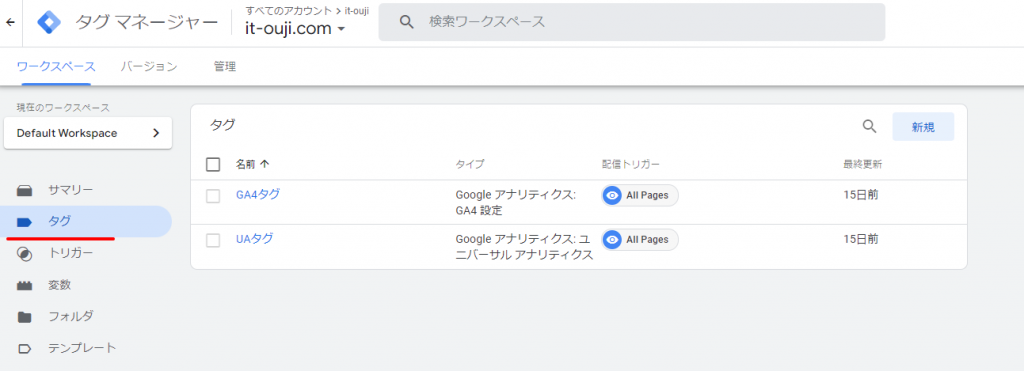
googleタグマネージャーの管理画面でワークスペースを選択して、[タグ]メニューを選択して、「新規」を選択します。

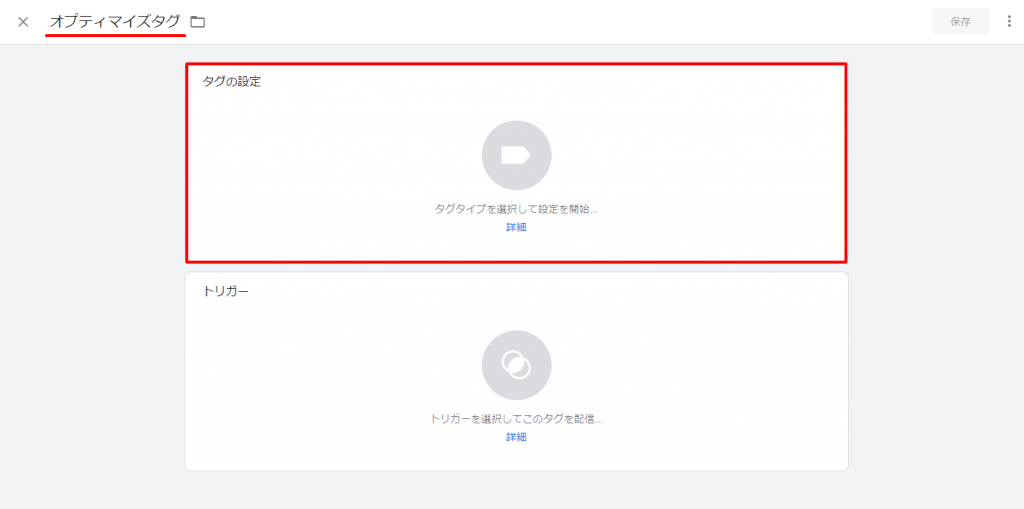
[タグの名前]を入力して、[タグの設定]を選択します。

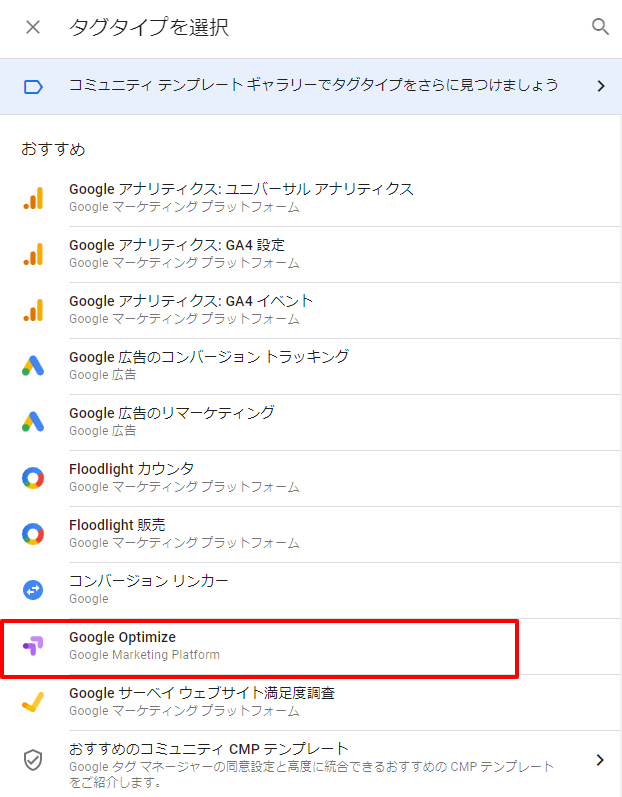
タグのタイプでは”Google Optimize”を選択します。

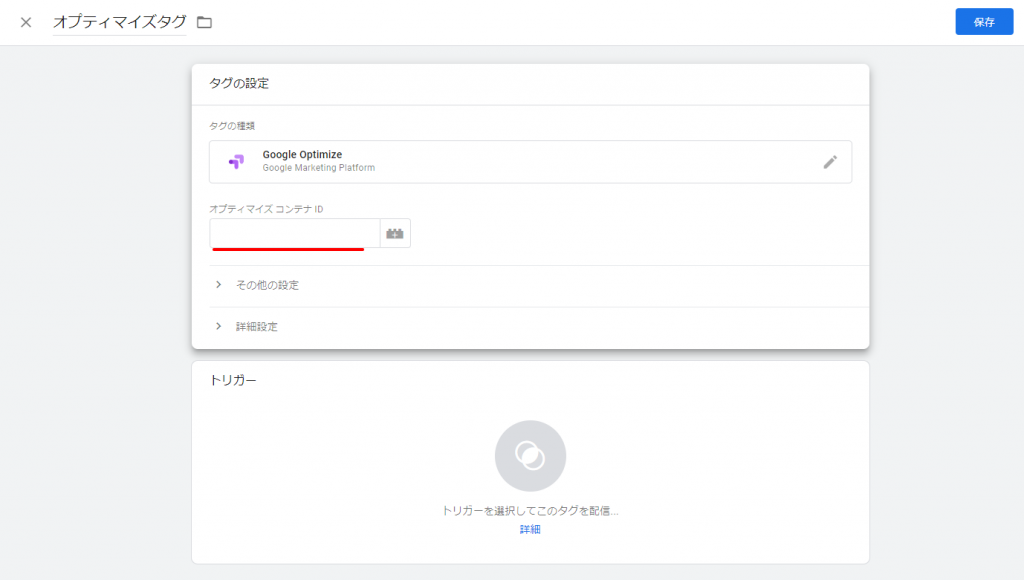
[オプティマイズコンテナID]を入力して「保存」を選択して、一旦タグの登録を完了します。(コンテナIDはエクスペリエンスの一覧が表示されている画面の設定ボタンを押した画面に表示されています。)
ユニバーサルアナリティクスのタグの設定でオプティマイズのタグを出力するように設定しますので、ここでのトリガーの設定は不要です。

4.既存のアナリティクスタグでオプティマイズのタグを出力するように変更
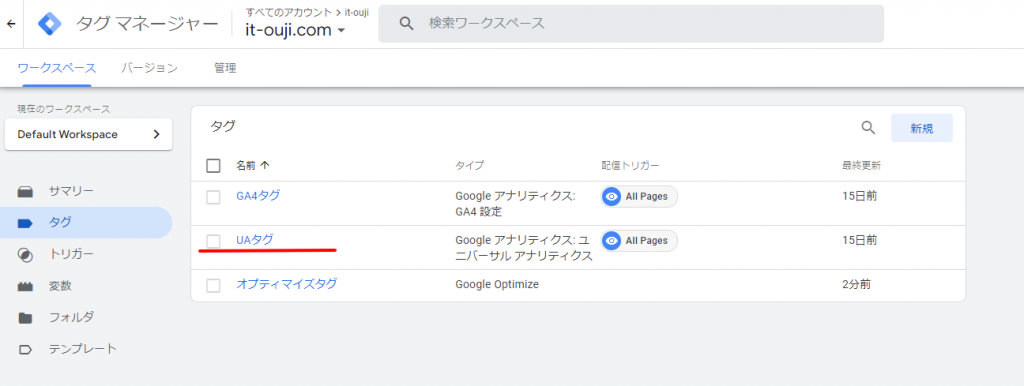
タグマネージャーに既に設定されているユニバーサルアナリティクス用のタグを選択します。

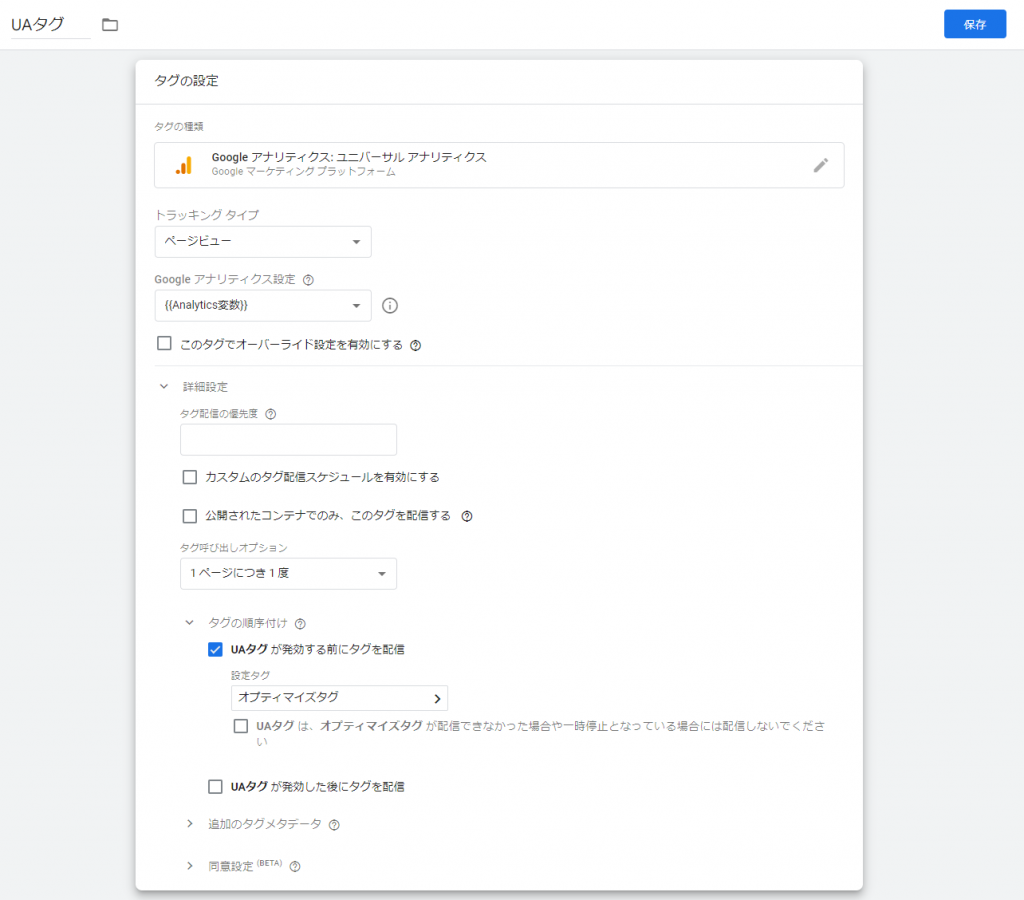
[詳細設定]-[タグの関連付け]と展開して、
[タグ呼び出しオプション]:”1ページに付き1度”を選択
[UAタグが発効する前にタグを設置]にチェックをつけて、[設定タグ]で先ほど作成した”オプティマイズタグ”を選択
そして「保存」を選択します。
設定完了後、「公開」を選択してタグマネージャーの設定内容を公開します。

5.オプティマイズでのタグの実装確認
タグの設定が完了したので、オプティマイズの管理画面で正しくタグが出力されているか確認します。
オプティマイズの管理画面で先ほど作成したエクスペリエンス(test)を選択して、[設定]-[オプティマイズのインストール]にある「インストールを確認」を選択します。

Chromeのオプティマイズ拡張機能がインストールされていない時は下記のメッセージが表示されますので、「拡張機能を表示」をクリックして手順に従ってインストールします。

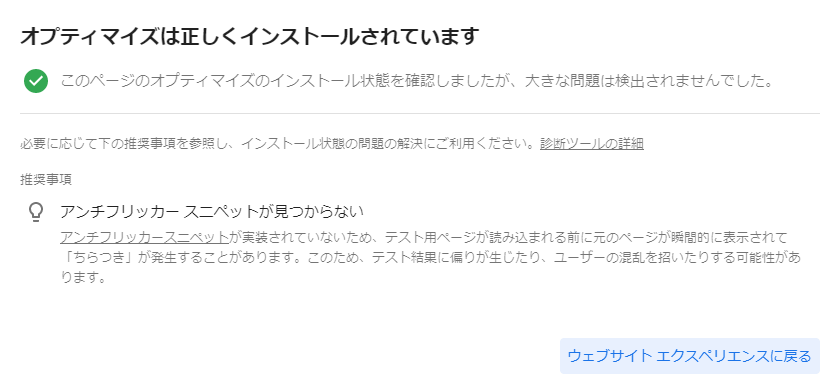
拡張機能のインストール後、改めてもう一度「インストールを確認」を選択すると、WEBページが表示され下記メッセージが表示されると成功です。
※エラー(オプティマイズの実装状況は検出されませんでした)になるようであれば、ブラウザのキャッシュを削除して再度実行してみて下さい。
※推奨事項 ”アンチフリッカースニペットが見つからない”のメッセージについては後述します。

テストパターンの作成
初期設定が完了しましたので、A/Bテストするパターンを作成していきます。
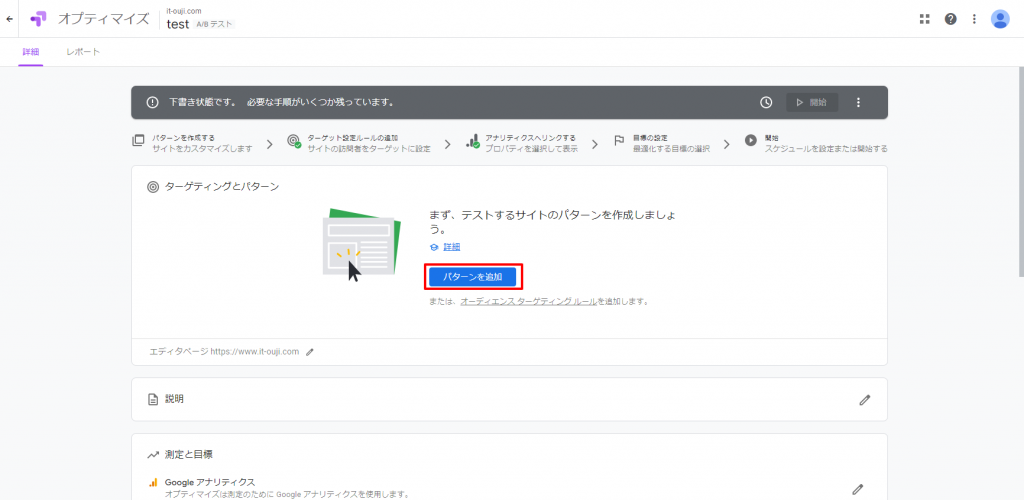
[ターゲティングとパターン]の項目で「パターンを追加」を選択します。

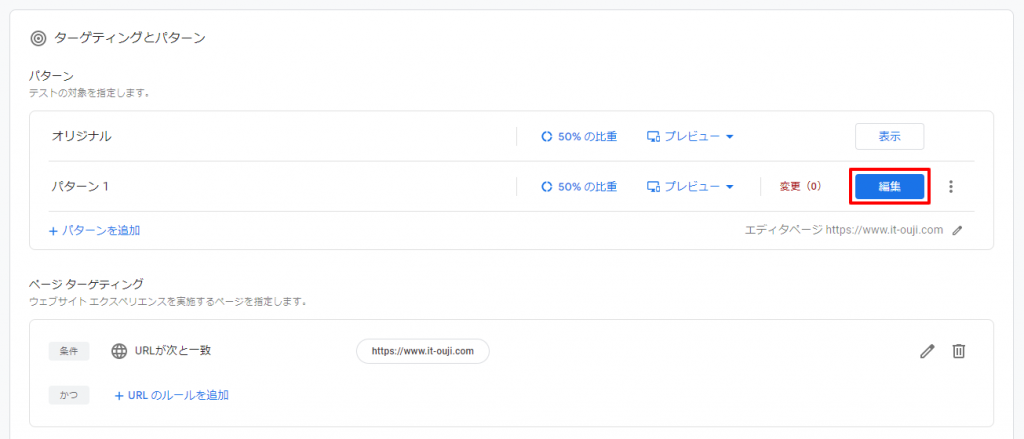
[パターン名]を入力して作成しました。
作成されたパターン名の「編集」を選択します。

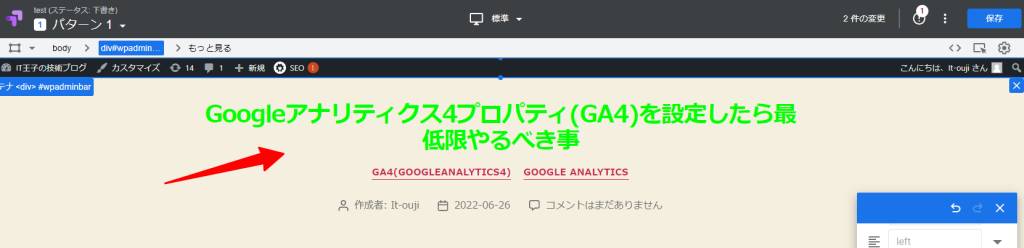
ビジュアルエディタが開きますのでテスト用の変更を加えていきます。
今回は、下記の2点の変更を加えて「保存」しました。
- タイトルの文字色を黒色から緑色に変更
- タイトルとカテゴリのリンクの場所を入れ替え(緑と赤)

目標の作成
A/Bテストの効果を測定するために目標を設定します。
目標はアナリティクスの目標を使用する事もできますし、新規にカスタム目標を作成する事もできます。
今回はアナリティクスで設定済の”特定ページへの遷移”目標を使用します。
特定のページ(今回は”/category/google-analytics/”)に到達すれば目標達成です。
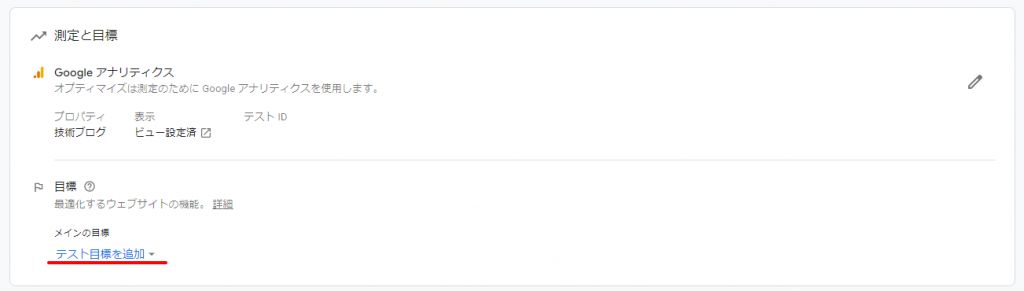
[測定と目標]項目の[目標]-[メインの目標]で「テスト目標を追加」を選択します。

[リストから選択]を選び、該当の目標を選択します。

A/Bテストの開始
準備が整いましたので、A/Bテストを実施していきます。
上部にある「開始」ボタンをクリックします。

サイトにアクセスしてみます。
パターン1が表示されました。
比重50%なので、次はオリジナルかと思い何度か試してみましたが、パターン1ばかりでした。
おそらくCookieで判断しており、Cookieの有効期間中は同じパターンにアクセスされているようです。

それではと、Chromeのシークレットウィンドウでサイトにアクセスすると、オリジナルが表示されました。

A/Bテストの終了
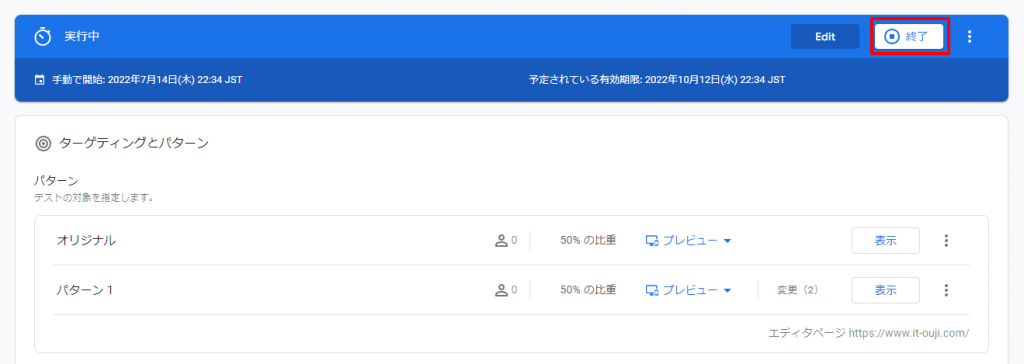
A/Bテストを終了して結果を確認します。
※終了後はテストを再開する事はできませんのでご注意ください。
「終了」を選択します。

今回はデータが少なく、”リーダーが見つかりませんでした”と表示されておりますが、本来であればここに優劣の結果が表示されます。

その他
アンチフリッカースニペットについて
オプティマイズでのタグの実装確認で”アンチフリッカースニペットが見つからない”とメッセージがでておりましたが、アンチフリッカーとはA/Bテストをする際に起こるページのちらつきの事をさします。
そのちらつきを防止するために、”アンチフリッカー スニペット”を設置します。
詳細は下記の記事に纏めておりますので参照ください。
関連記事:Google Optimize アンチフリッカー スニペットを使用してページフリッカーの発生を抑える
Cookieによるアクセスコントロール
テスト本番開始後に本当にAパターンとBパターンが表示されているのか確認する為に、表示をコントロールする方法があります。
詳細は下記の記事を参照ください。

