Visual studio CodeのインストールからNode.jsのインストールまで
下記URLを参照ください。
Visual Studio CodeでVue開発環境を構築
Visual Studio Code設定
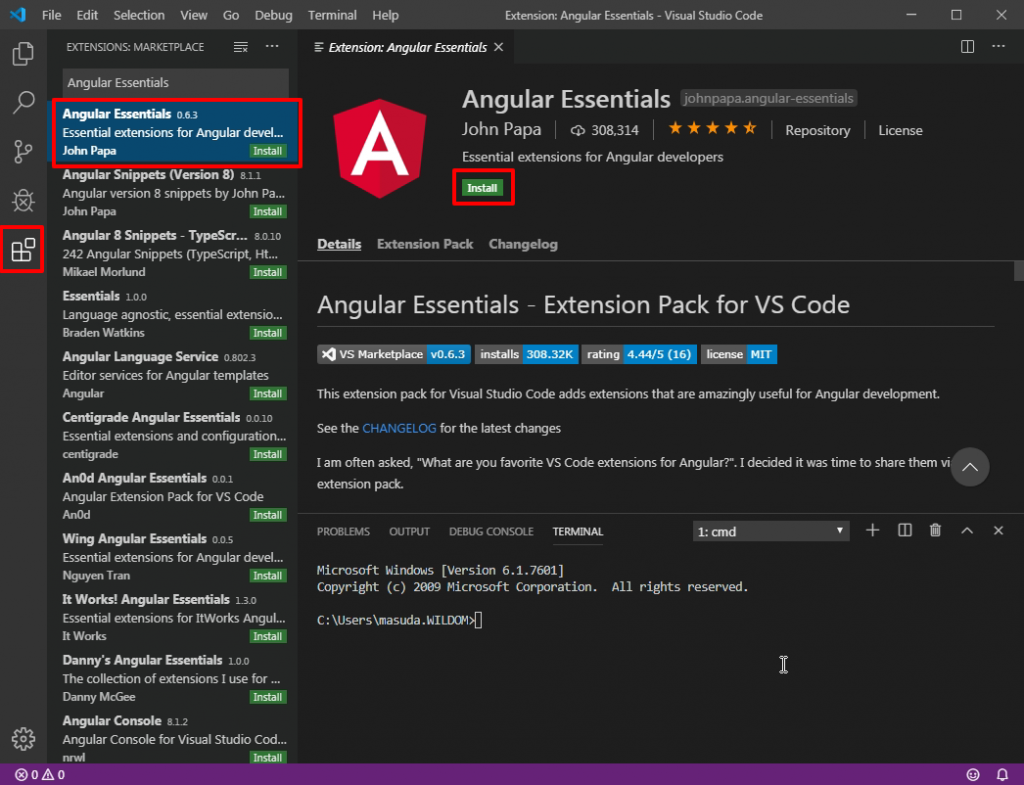
Angularで使用する拡張機能一式まとめられている “Angular Essentials” をインストールします。
メニューの左の「Extensions」ボタンを押して、検索窓に “Angular Essentials”と検索てインストールします。
Angular CLIのインストール
Angularのバージョンをプロジェクト毎に変えて行きたいので、
CLIはローカルインストールにします。
フォルダを作成してコマンドプロンプトでその場所まで移動して下記コマンドを実行します。
(今回は使用しませんが、オプション -g をつけるとグローバルインストールになります。)
npm init -y
npm install @angular/cli
匿名の使用情報データを送信するかをきかれるので、今回はnoを入力しました。
? Would you like to share anonymous usage data with the Angular Team at Google under
Google’s Privacy Policy at https://policies.google.com/privacy? For more details and
how to change this setting, see http://angular.io/analytics. No
インストールされたか確認します。
ローカルにインストールされました。
npx ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.3.17
Node: 12.13.0
OS: win32 x64
Angular: undefined
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.803.17
@angular-devkit/core 8.3.17
@angular-devkit/schematics 8.3.17
@angular/cli 8.3.17
@schematics/angular 8.3.17
@schematics/update 0.803.17
rxjs 6.4.0
プロジェクトを作成
プロジェクトを作成します。
コマンドプロンプト でAngularCLIをインストールしたフォルダに移動して下記コマンドを実行します。
(今回プロジェクトは”test”としました。
インストール中にroutingの 有無 とStyleSheetのフォーマットをきかれたので初期値のままとしました。
npx ng new test
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
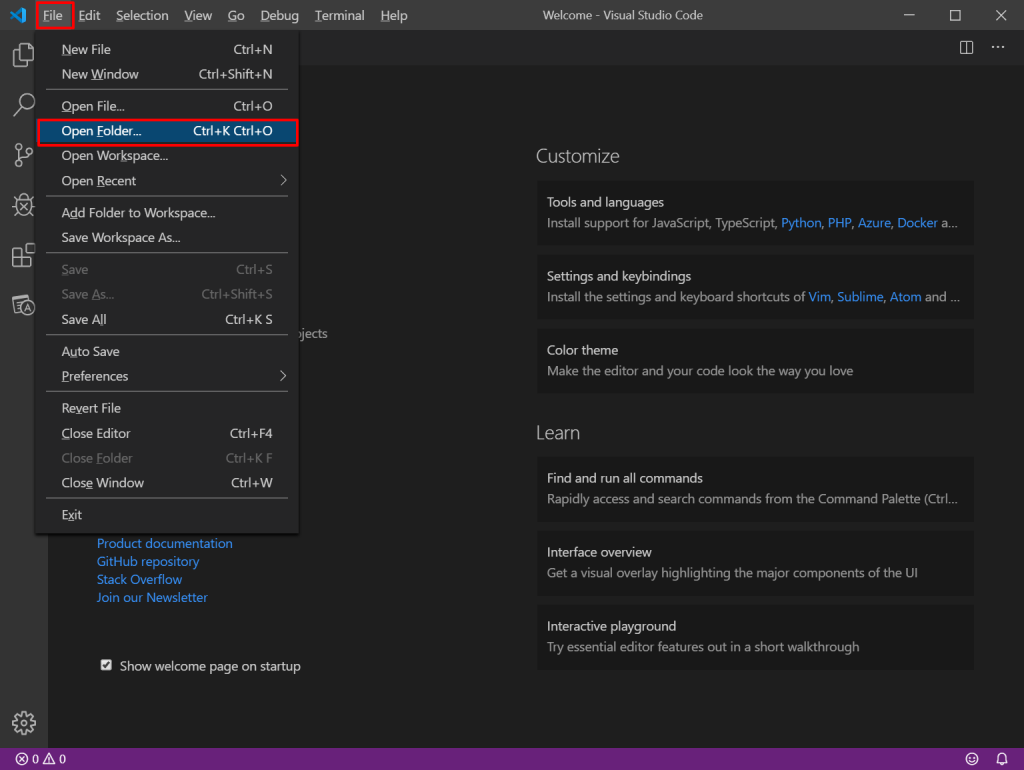
VisualStudioCodeの「ファイル」「フォルダを開く」で先ほど作成したプロジェクトフォルダを指定します。

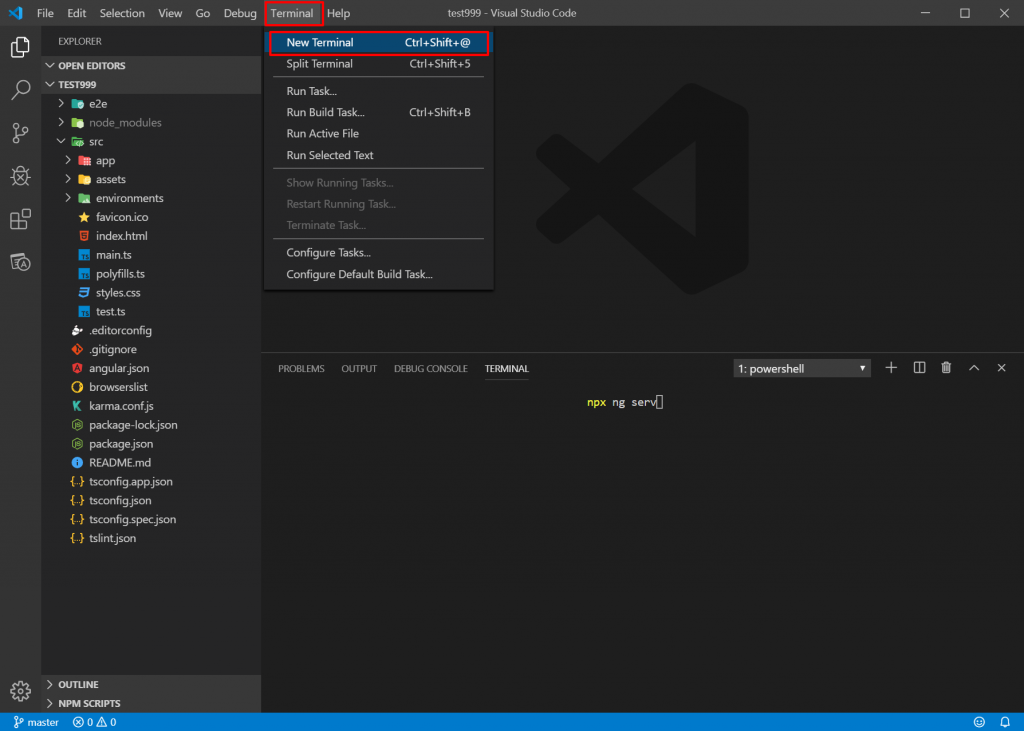
プロジェクトが読み込まれたら、[ターミナル]-[新規ターミナル]を選択します。

次にターミナルウィンドウに下記コマンドを入力します。
npx ng serve
コンパイルが完了したら表示されているURLにブラウザでアクセスします。
http://localhost:4200/
下記ページが表示されました。