経緯
つい先日、「WordPressでソースコードのブロックを見やすくする」で 「Crayon Syntax Highlighter」というプラグインを導入したのですが、WordPress5.0でGutenbergという新エディタに対応していませんので、 Gutenberg 対応済の「SyntaxHighlighter Evolved」に乗り換えることにしました。
それでは設定していきます
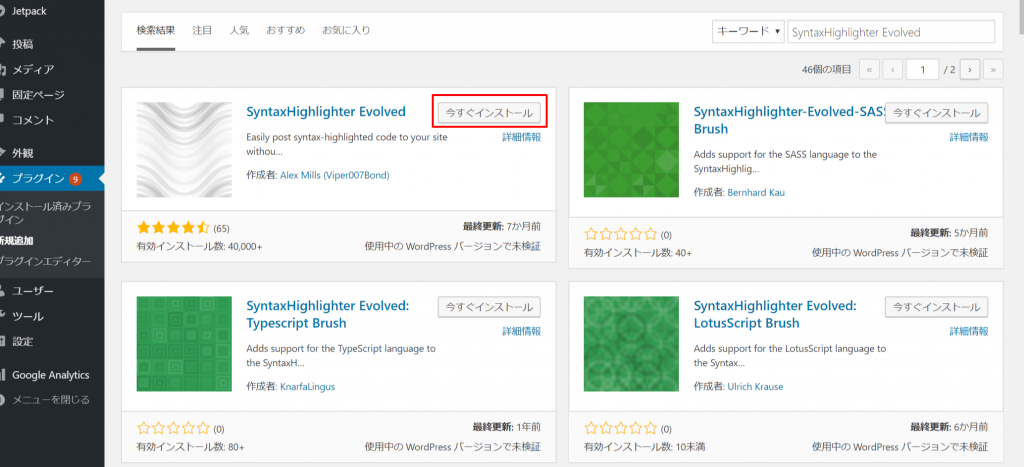
プラグインの新規追加で “SyntaxHighlighter Evolved”を検索して「今すぐインストール」をクリックします。

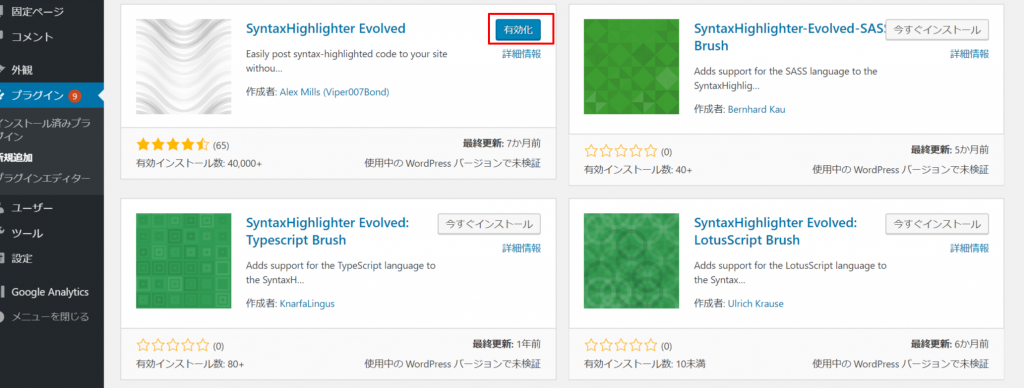
「有効化」をクリック

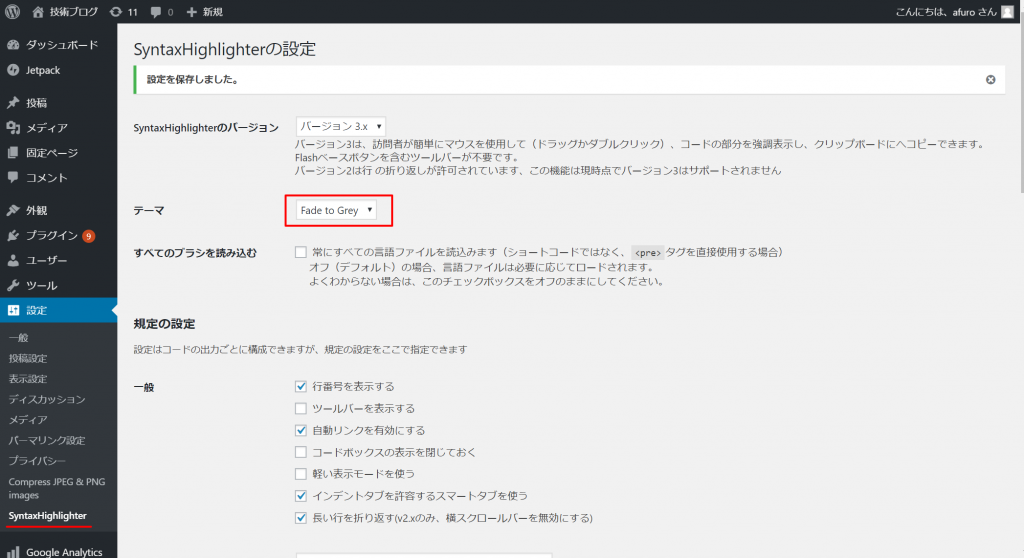
設定メニューに「SyntaxHighlighter」がありますので、テーマを変更しました。

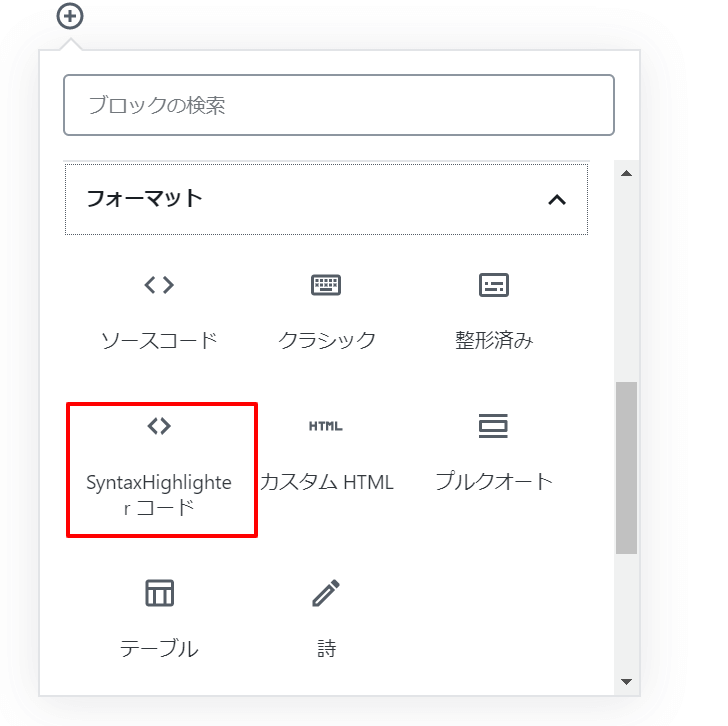
フォーマットの中に「SyntacHighlighterコード」が追加されておりました。

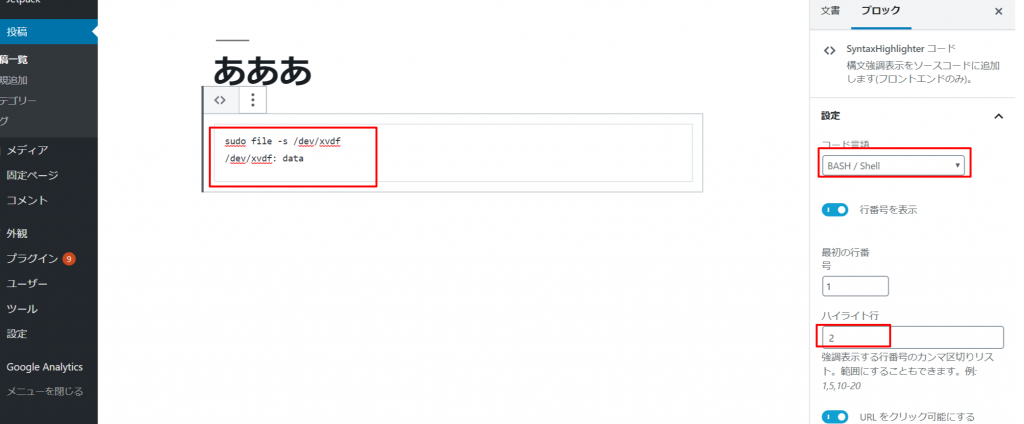
適当なコマンドを入力して、「コード言語」はbash/shellを選択し、ハイライト行に2を入力しました。

プレビューで確認します。
2行目もハイライト表示されております。

文字が少し大きいのが気になったので、CSSで調整していきます。
「外観」ー「カスタマイズ」ー「追加CSS」に下記を追加しました。
div.syntaxhighlighter{
font-size:11pt !important;
}
