経緯
現在使用しているAPI Gatewayはフリーアクセスなので、認証機能をつけて認証されたユーザーのみアクセスできるように設定します。
今回はブラウザからのJavascriptでのアクセスを想定してます。
ユーザープールを作成します。
Cognitoのメニューから「ユーザープールを作成する」をクリックします。
プール名を入力してデフォルトを確認ボタンを押します。

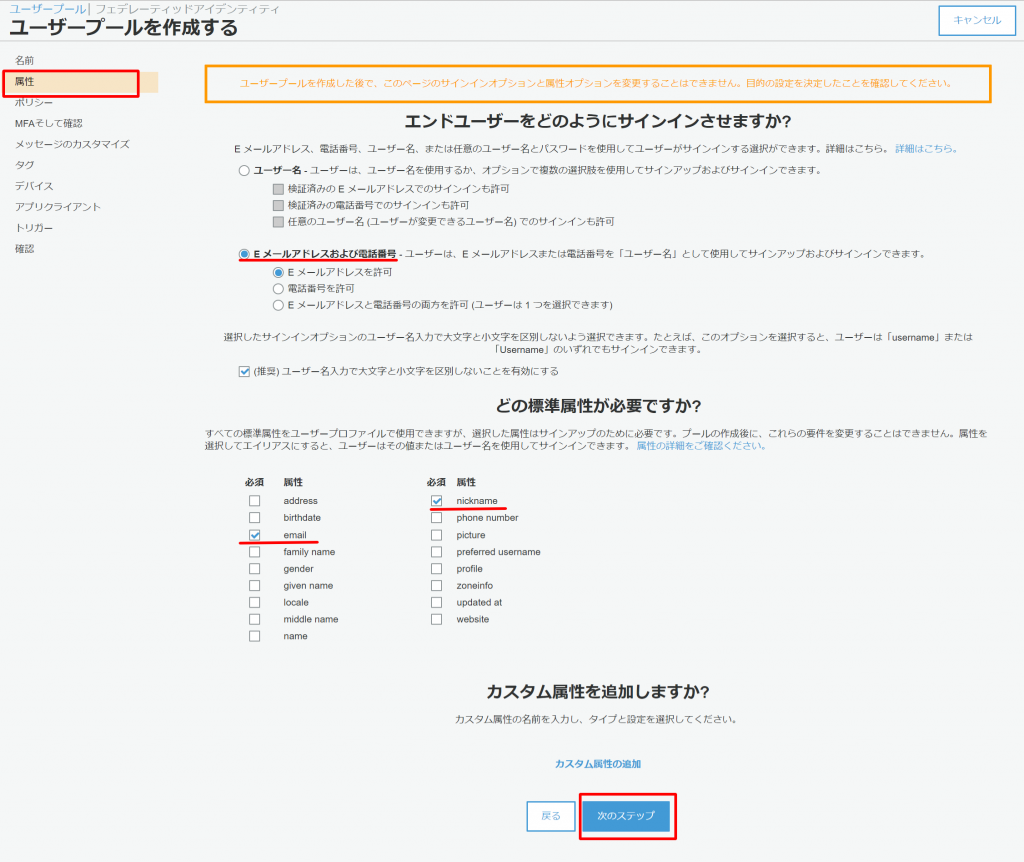
今回はメールアドレスをキーとして管理するので、「Eメールアドレスおよび電話番号」を選択し「Eメールアドレスを許可」を選択します。
必須の属性はemailとnicknameにしました。
(属性の設定は後で変更できません。)
「次のステップ」をクリックします。
※注意 押さないと内容が保存されません

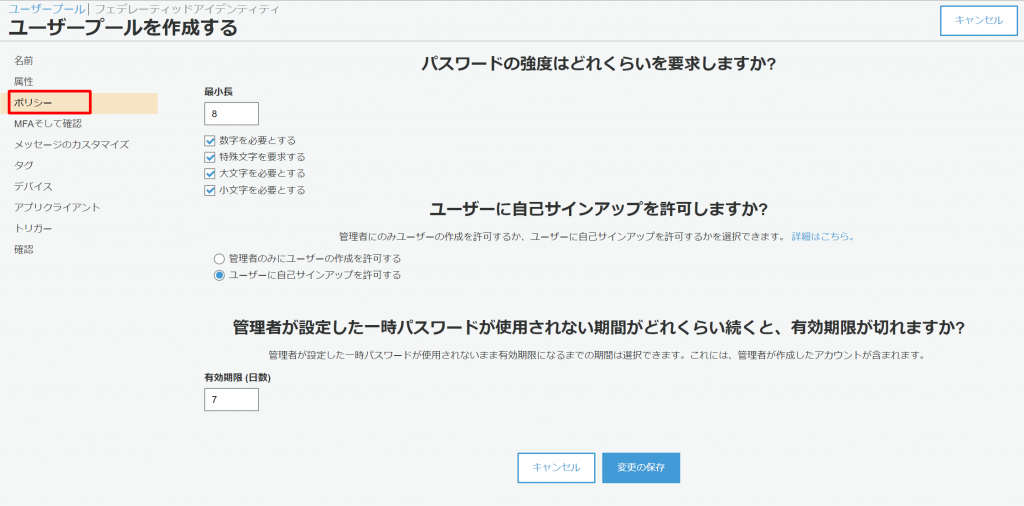
ポリシーのページでパスワードの強度を確認します。
今回はデフォルトのままとしました。

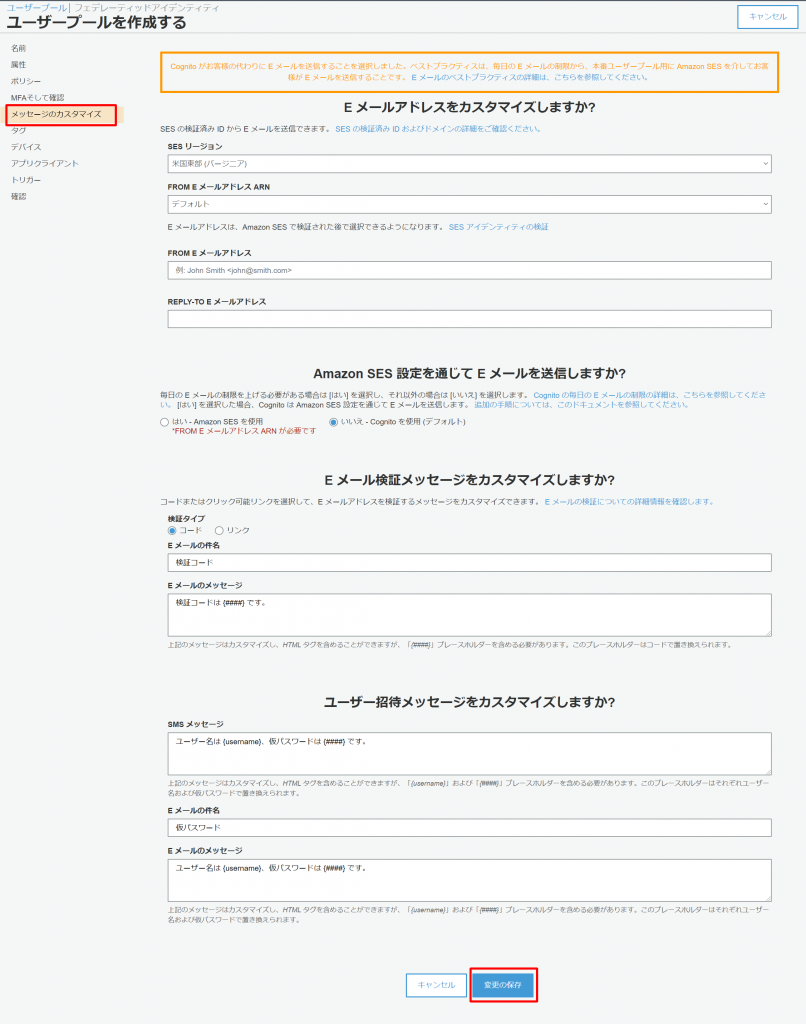
デフォルトのままでは検証コードのメールは英語で書かれているので、「メッセージのカスタマイズ」のページを開き、「変更の保存」ボタンを押します。

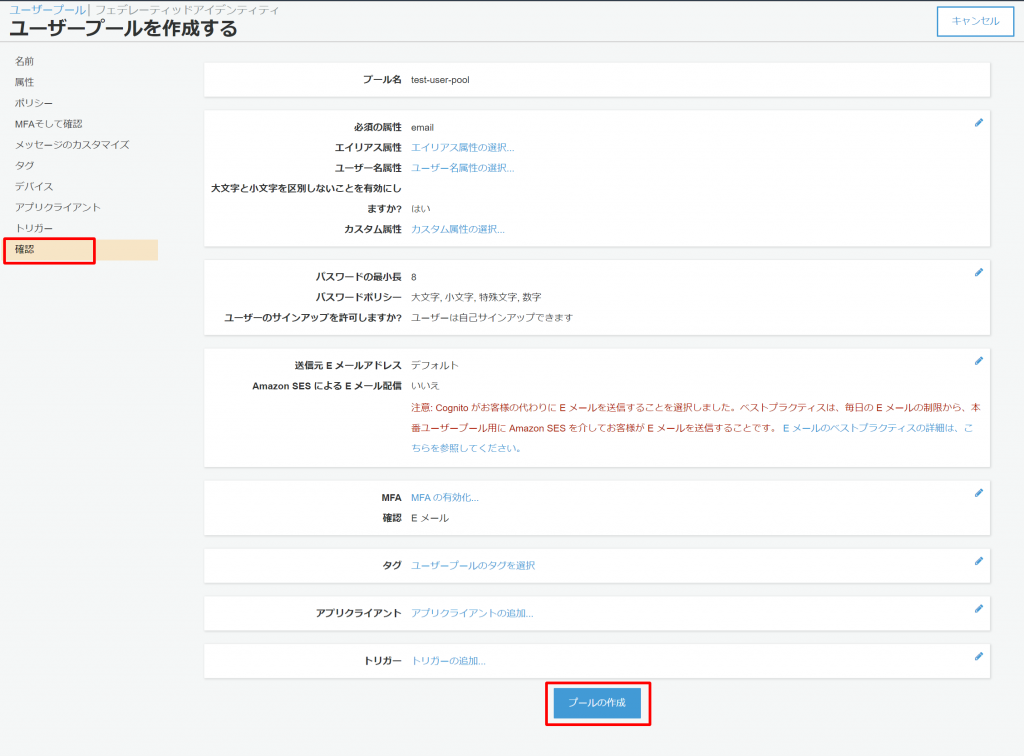
一旦ユーザープールを作成します。
「確認」ページを開き「プールの作成」ボタンを押してプールを作成します。

アプリクライアントを作成します。
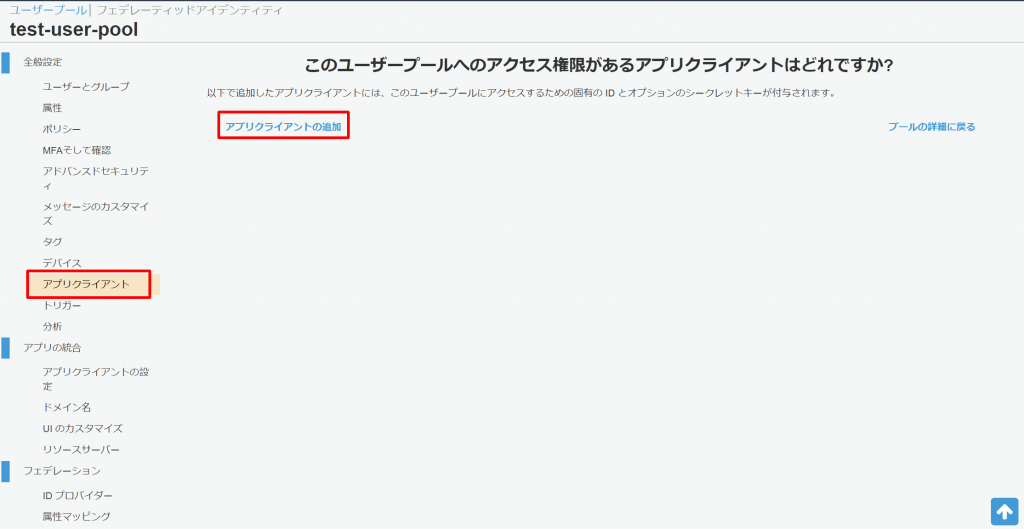
作成されたユーザープールより「アプリクライアント」ページを開き、「アプリクライアントの追加」をクリックします。

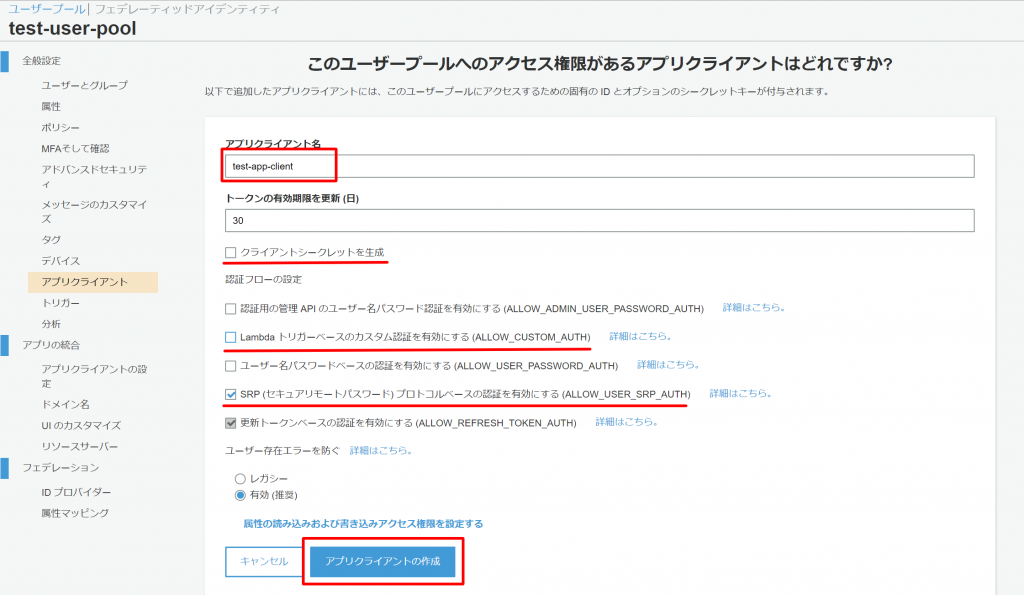
アプリクライアント名を入力します。
クライアントシークレットを作成チェックを外します。(有効になっているとJavascriptからのアクセスでエラーとなります。)
「 Lambda トリガーベースのカスタム認証を有効にする (ALLOW_CUSTOM_AUTH) 」は今回は使用しないのでチェックを外しました。
「 SRP (セキュアリモートパスワード) プロトコルベースの認証を有効にする (ALLOW_USER_SRP_AUTH) 」にチェックがついていることを確認して「アプリクライアントの作成」をクリックします。

設定内容の確認
私の環境ではangularからamplify経由で認証を行います。
クライアントアプリで必要になるので下記設定内容を確認します。
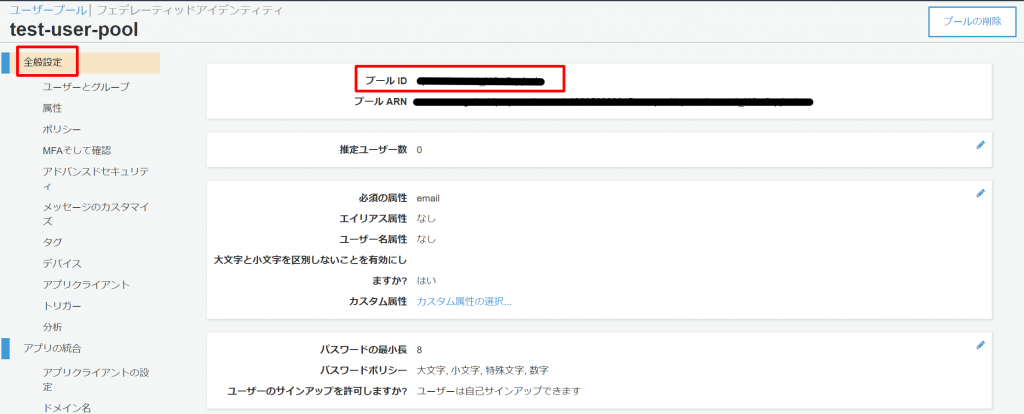
ユーザープールのプールIDを確認します。

同様にアプリクライアントIDを確認します。

API Gatewayの設定
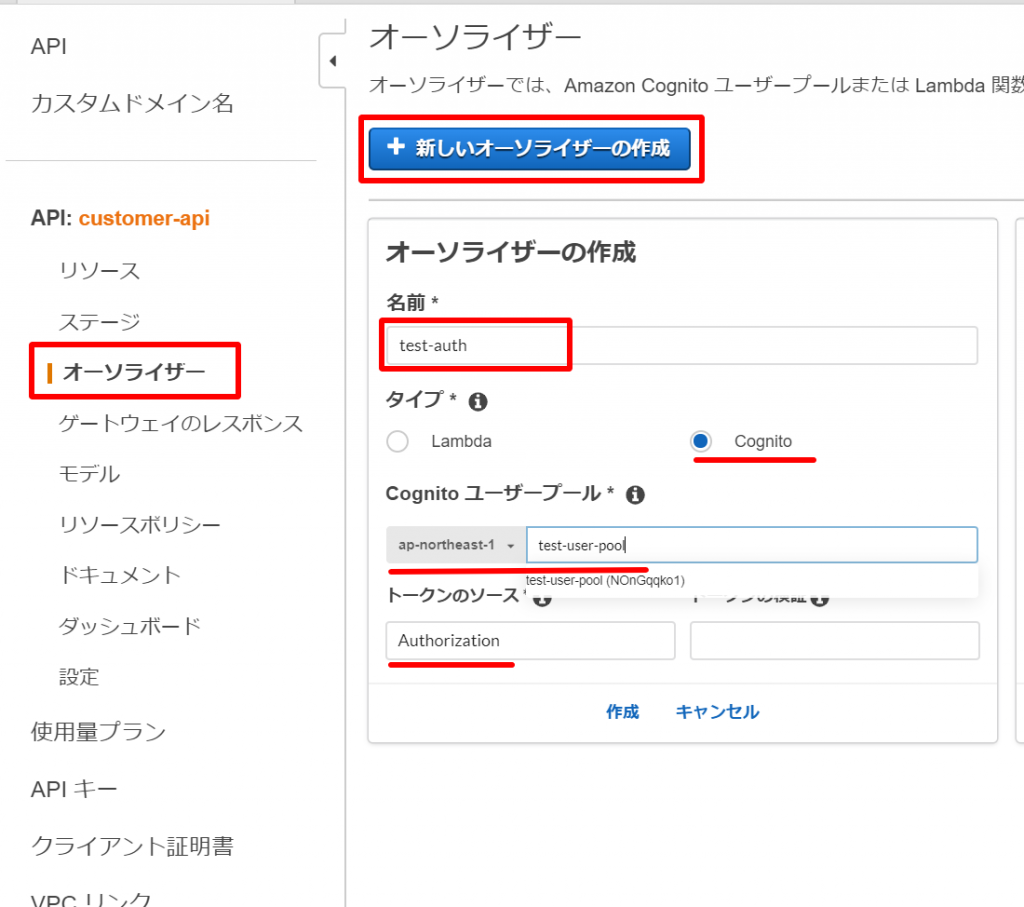
API Gatewayの設定画面より、任意のAPIを選択して、オーソライザーの作成ボタンをクリックします。
名前を入力して、Cognitoを選択します。
ユーザープール欄で先ほど作成したユーザープールを選択します。
トークンのソースには”Authorization”と入力しました。
javascriptからアクセスする際にhttpのヘッダに
Authorization: idトークン
とセットしてAPIアクセスします。

「リソース」より認証するアクションを選択して、「メソッドリクエスト」を選択し、「認可」で先ほど登録したオーソライザーを選択します。
すぐ右の小さなチェックボタンを押し変更を適用します。

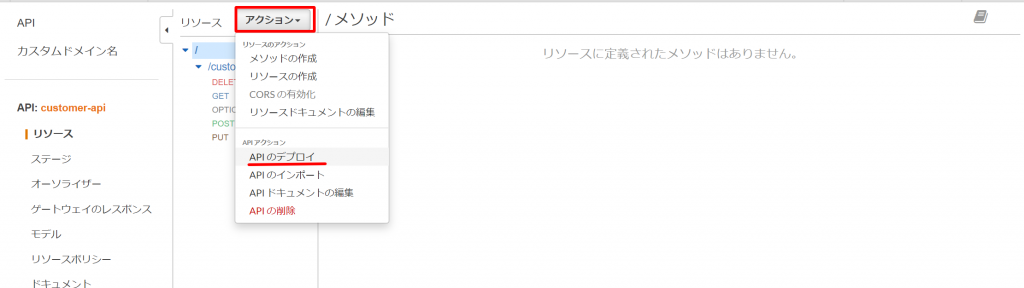
あとはAPIをデプロイすれば設定完了です。

機会があればフロントエンド(angular+amplify)の方も書こうと思っております。
