ページフリッカーとは
Google OptimizeのA/Bテストをするときにオリジナルとは別にテストパターン(Bパターン)を作成しますが、このテストパターンをブラウザで表示するときは下記の順序となります。
- オリジナルのページを表示
- 変更分のCSSを読み込み再レンダリング
このように、オリジナルが表示された後にテストパターンのスタイルを適用する為、要素が移動が発生し画面が一瞬ちらつきます。この現象のことをページフリッカーといいます。
ページフリッカーの軽減方法
Google Optimizeのコンテナ読み込み中にページを一時的に非表示にすることによってページフリッカーを軽減する事ができます。
あくまで一時的に非表示にするだけであり、ページの読み込みスピードは変わりません。
アンチフリッカー スニペットの配置
今回の環境
今回アンチフリッカー スニペットを配置する環境は、Google Tag Managerを使用している環境で行いました。
設置に関して
下記のサイトを参考に配置しました。
Optimize ヘルプ-“アンチフリッカー スニペットを設置する”
コードの変更
下記のコードがアンチフリッカー スニペットです。
今回はGoogle Tag Managerを使用してOptimizeを導入しているのでCONTAINER_ID部をGoogle Tag ManagerのコンテナIDに書き換えます。(Tag Manager使用していない時はOptimizeのコンテナIDに書き換えます。)
アンチフリッカー スニペットにはタイムアウト機能があり、時間が掛かりすぎた時にテスト用の変更を停止してオリジナルを表示するようにできます。
デフォルトが4000(4秒)となっているので、今回は2500(2.5秒)に変更しました。
<!-- anti-flicker snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',2500,
{'CONTAINER_ID':true});</script>
設置
変更後のスニペットを<head>タグ内のなるべく先頭に追加します。(ただし、dataLayer 宣言を使用している場合は、その後に追加します。)
ヘルプに記載があるように、アンチフリッカー スニペットの設置はWEBページ上に直接インラインで行います。
GoogleTagManagerやその他の非同期スクリプトで設置してはいけません。
オプティマイズのスニペットまたはタグ マネージャーのコンテナがアンチフリッカー スニペットの直後に設置されるようにします。
設置後の確認
エラーが発生
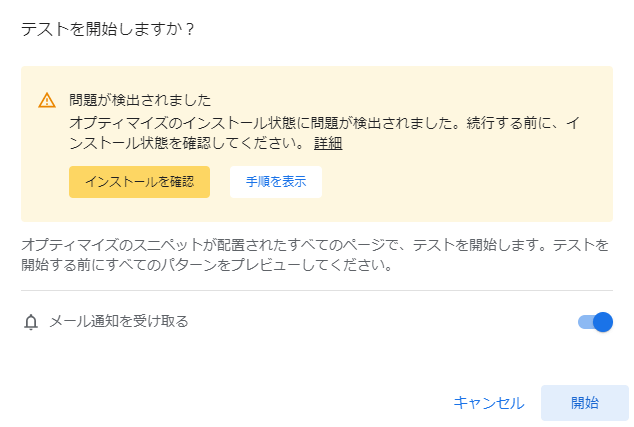
設定が完了したので、Optimizeでテストを開始しようとすると、下記のエラーメッセージが表示されました。

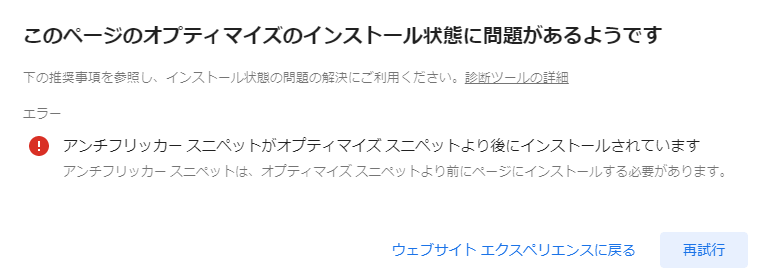
「インストールを確認」を選択して状況を確認すると、”アンチフリッカー スニペットがオプティマイズ スニペットより後にインストールされています”とエラーが表示されました。

実際に出力されたヘッダを確認すると下記のように出力されておりました。
(一部のみ抜粋)
<head>
<!-- 【Google Tag Manager で非同期に挿入されたscript ここから】 -->
<!-- optimizeのscript -->
<script gtm="GTM-xxxxxx" type="text/javascript" async="" src="https://www.googleoptimize.com/optimize.js?id=OPT-xxxxxx"></script>
<script type="text/javascript" async="" src="https://www.google-analytics.com/analytics.js"></script>
<script type="text/javascript" async="" src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxx&l=dataLayer&cx=c"></script>
<script async="" src="https://www.googletagmanager.com/gtm.js?id=GTM-xxxxxxx"></script>
<!-- 【Google Tag Manager で非同期に挿入されたscript ここまで】 -->
<!-- アンチフリッカースニペット -->
<script>.......</script>
<!-- タグマネージャーのコンテナスニペット -->
<script>.......</script>
</head>
Google Tag Managerで非同期で出力されたOptimizeのタグがアンチフリッカー スニペットより上にある為にエラー判定されているようです。
Google Tag Managerを使わずにOptimizeのスニペットをインラインで設置する前提のチェックなのでしょうか・・・。
そのまま開始すると・・・
タグマネージャーのコンテナスニペットの上にアンチフリッカー スニペットを設置しているので、実際の読み込みはアンチフリッカー スニペットの方が早いと思われますでの、このまま強引に開始してみます。
Optimizeのテストのページにアクセスすると、一瞬見えていたオリジナルパターンの表示がなくなり、ページ表示の際の違和感がなくなりました。