経緯
先日GA4の設定アシスタントを使用して、既存プロパティからGA4のプロパティを作成して、GA4の設定を完了しました。
今回は、GA4設定後に最低限やるべき事をまとめました。
1.データ保持期間の変更
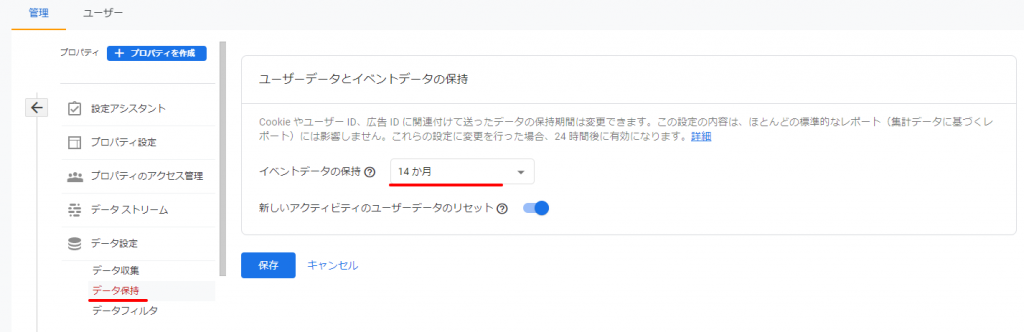
デフォルトではデータ保持期間は2ヵ月となっておりますので、最大の14か月に変更します。
Google AnalyticsのGA4のプロパティーの[データ設定]-[データ保持]を選択して、[イベントデータの保持]を「14か月」に変更して「保存」を選択します。

2.Googleシグナルの設定
Googleシグナルとは
Googleシグナルを設定する事により、下記が可能となります。
- 新しいクロスデバイス機能
1ユーザーがスマホやPCなどの異なるデバイスを使用していたとしても1ユーザーとして計測される - その他のインサイト(Googleデータ使用)
Googleのログインデータと関連付け - 広告向けの既存の全機能
Google アナリティクス リマーケティング
Google ディスプレイ ネットワークのインプレッション レポート
Google アナリティクスのユーザー属性とインタレスト カテゴリに関するレポート
など
Googleシグナルが対象となるのは、Googleアカウントにログインしていて、広告のカスタマイズを目的とした関連づけに同意したユーザーのみとなります。
※注意点
Googleシグナルを有効にすることで“Googleの広告向け機能に関するポリシー”を遵守する必要があります。
設定
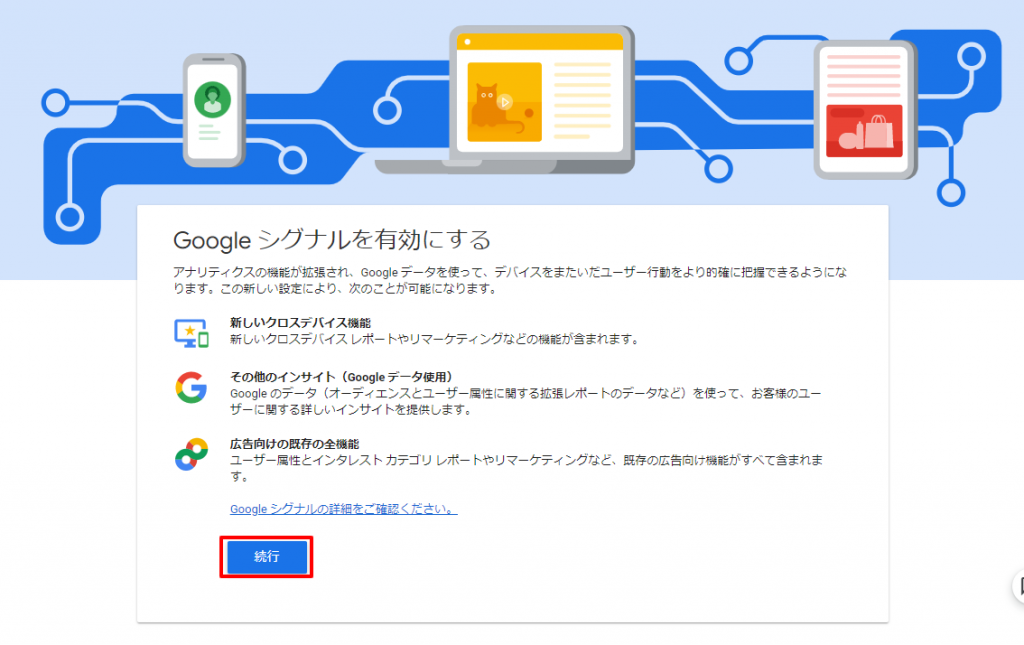
Google AnalyticsのGA4のプロパティーの[データ設定]-[データ収集]を選択して、[Googleシグナルデータ収集]項目内の「設定」を選択します。

「続行」を選択します。

「有効にする」を選択します。

3.特定アドレスからのアクセス除外の設定
自分のアクセスをアナリティクス計測から除外する設定を行います。
最初にトラフィックルールを作成して、作成したトラフィックルールを有効にする流れとなります。
トラフィックルールの作成
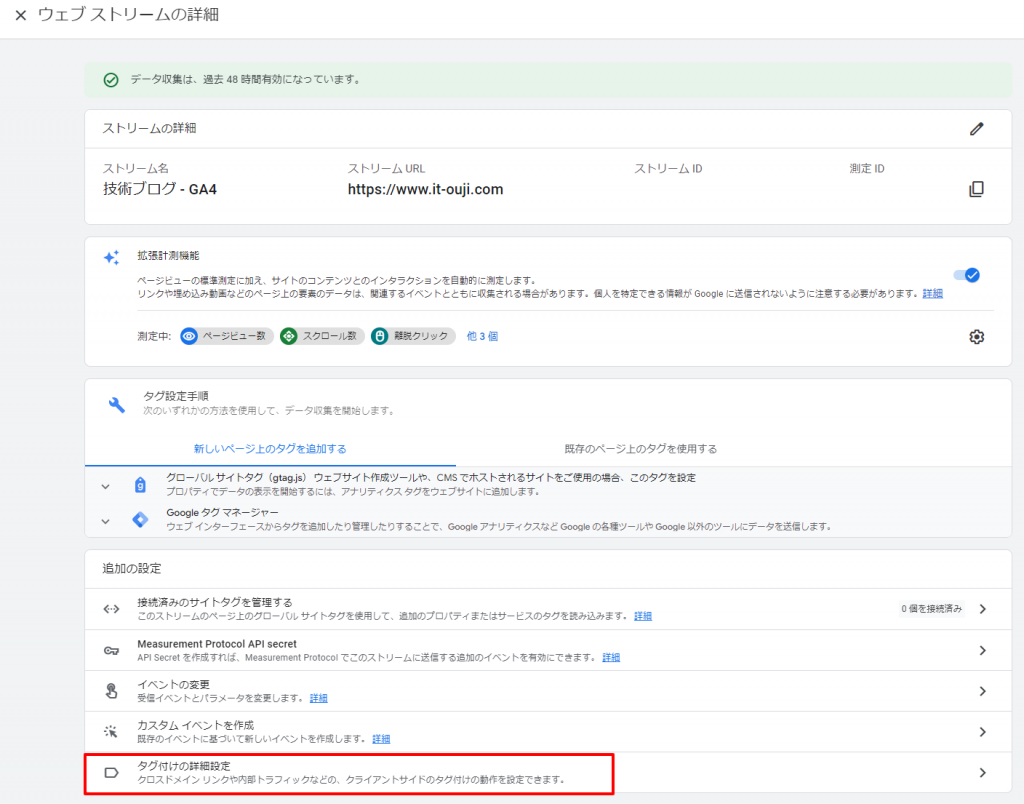
Google AnalyticsのGA4のプロパティーの[データストリーム]を選択して、該当のデータストリームを選択します。

「タグ付けの詳細設定」を選択します。

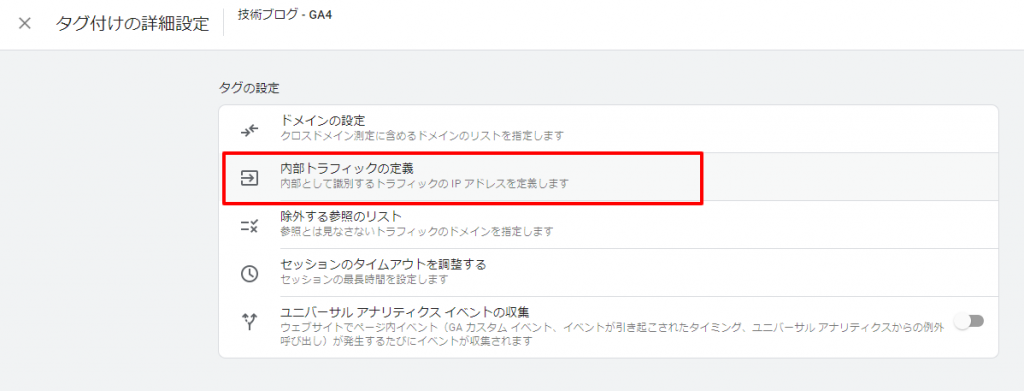
「内部トラフィックの定義」を選択します。

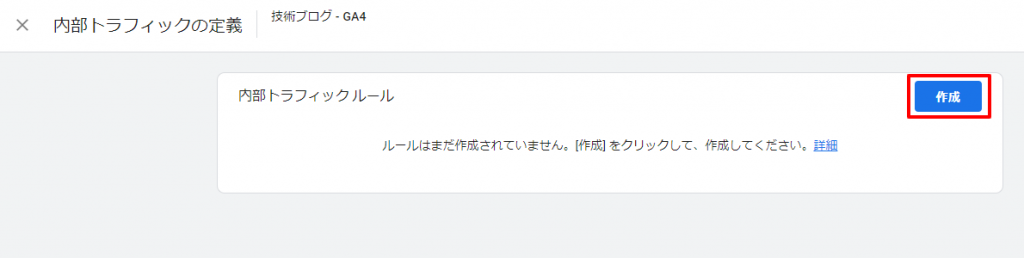
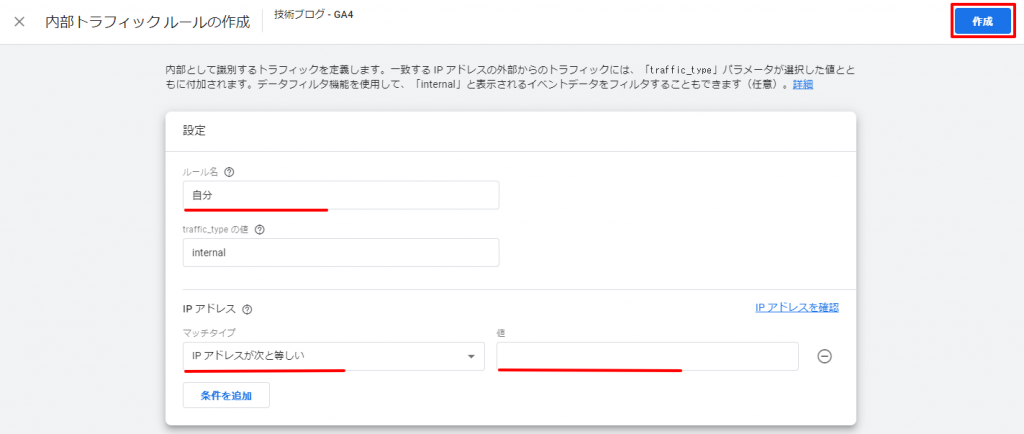
「作成」を選択します。

今回は、1つのIPアドレスのみ登録するので、下記のように登録しました。
[ルール名]:自分
[マッチタイプ]:IPアドレスが次と等しい
[値]:自IPアドレスを入力

トラフィックルールの適用
作成された内部トラフィックルールはこのままでは”テスト”として適用されます。
テストとは、実際にフィルタリング処理が行われず、”テストデータフィルタ名”ディメンションに割り当てられます。
本来であればテスト状態で検証して、正しく動作していればフィルタを有効にするという運用になるのですが、今回は検証なしでフィルタを有効にします。
Google AnalyticsのGA4のプロパティーの[データ設定]-[データフィルタ]を選択して、作成済みのトラフィックルールの一番右のボタンを押して、「フィルタを有効にする」をクリックします。

4.Google Search Consoleとの連携
サーチコンソールと連携する事により、Analytics上でサーチコンソールの下記レポートが参照できるようになります。
- オーガニック検索クエリのレポート
検索クエリと、リンクされた Search Console プロパティに関連する Search Console 指標が表示されます。Search Console のディメンションごとにデータの詳細を確認できます - オーガニック検索トラフィックのレポート
ランディング ページと、関連する Search Console およびアナリティクスの指標が表示されます。国やデバイスのディメンションごとにデータの詳細を確認できます。
設定
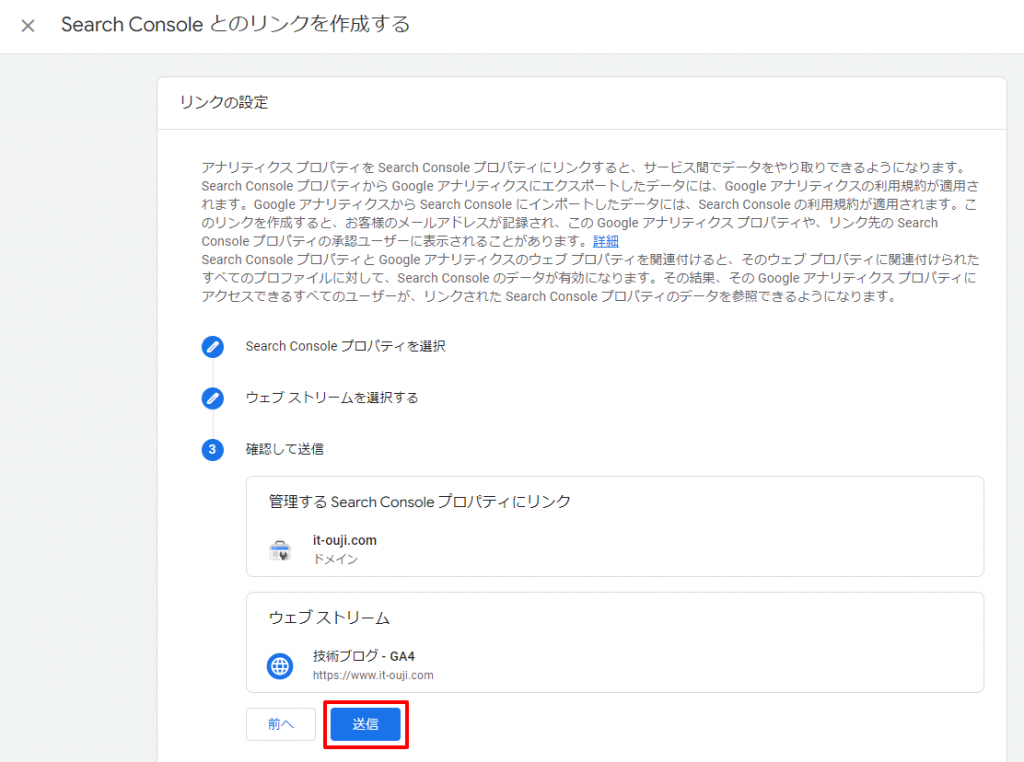
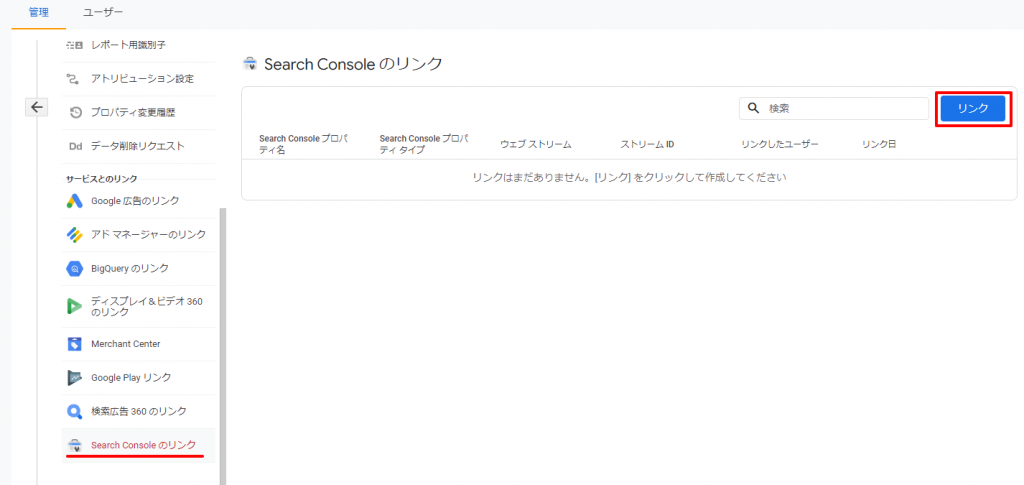
Google AnalyticsのGA4のプロパティーの[Search Consoleのリンク]を選択して、「リンク」を選択します

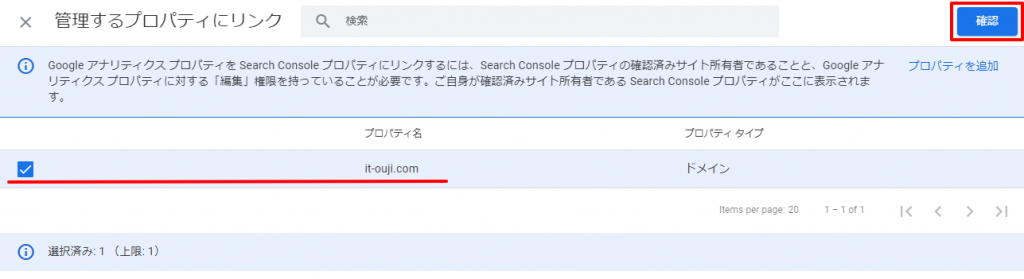
Search Consoleのプロパティを選択して「確認」を選択します。

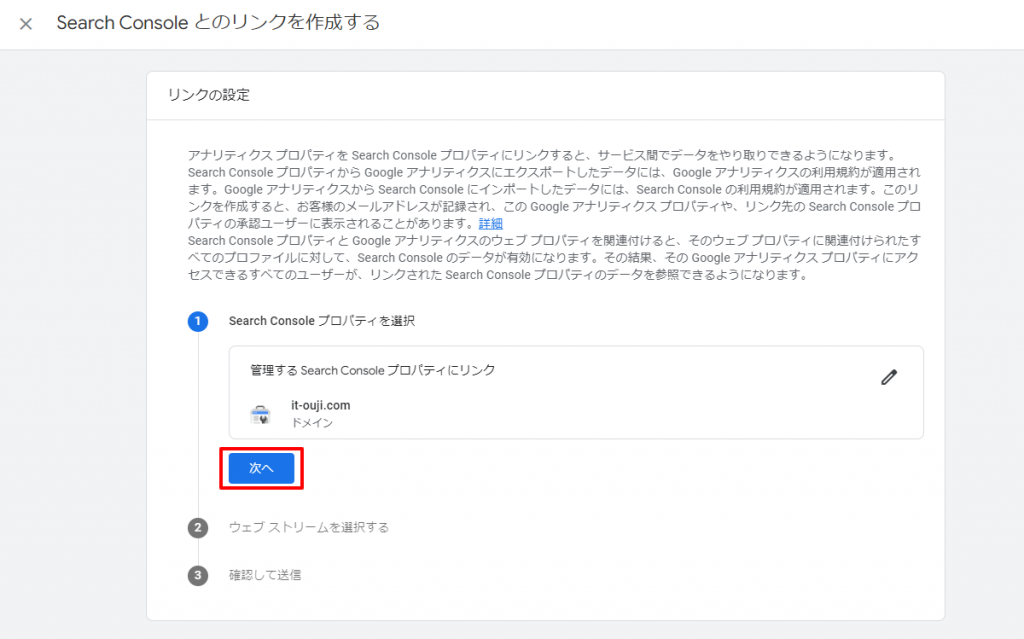
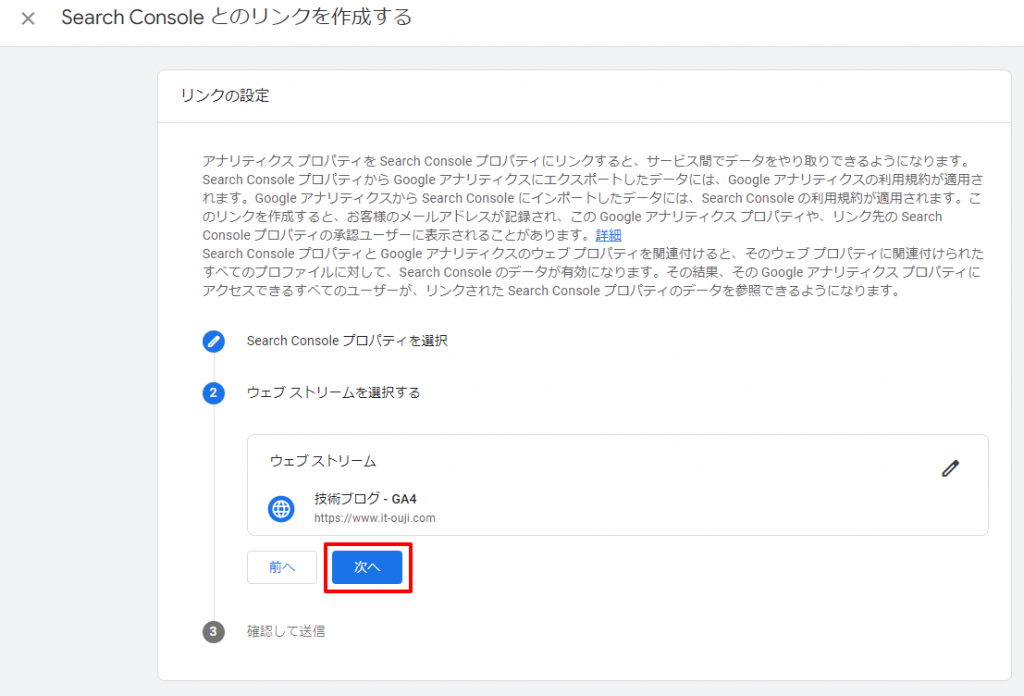
「次へ」を選択します。

次にウェブストリームを選択では、GA4のデータストリームを選択しました。

「次へ」を選択します。

最後に「送信」を選択して完了です。