経緯
2023年7月1日をもってGoogleアナリティクスのユニバーサルアナリティクス(UA)が終了となります。
それに伴い新しい仕組みであるGoogleアナリティクス4プロパティ(GA4)へ移行する事が必須となります。
UAで取得されたデータはGA4へ移行できませんので、GA4で過去のデータ1年と比較したい時は、UAが終了となる1年前である2022年7月1日までに設定を完了する必要があります。
設定の概要
タイトルに”移行”と書いておりますが、実際には既存のUAに加えてGA4のプロパティーを新規作成し、それぞれを並行運用する方法となります。
今回はGoogle Tag Managerを使用している事を前提として進めていきますので、WEBサイトに実装する形でなく、Google Tag Managerに設定する形となります。
設定
Google Analyticsの設定
それでは設定していきます。
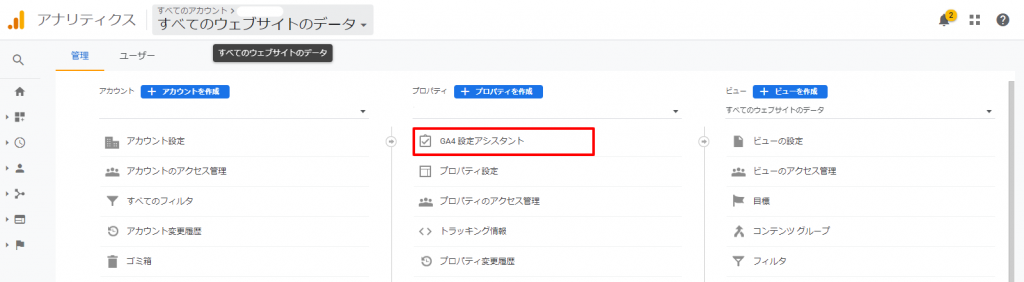
Google Analytics移行したいプロパティーを選択して、[設定]で「GA4設定アシスタント」を選択します。

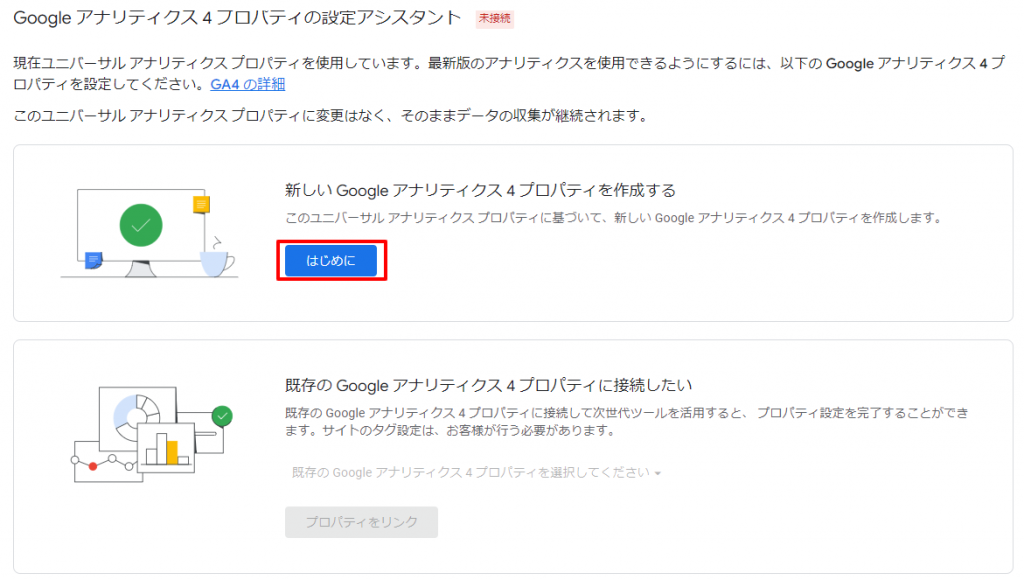
[新しいGoogleアナリティクス4プロパティーを作成する]項目内にある「はじめに」を選択します。
選択されているUAのプロパティーに基づいてGA4のプロパティーが作成されます。

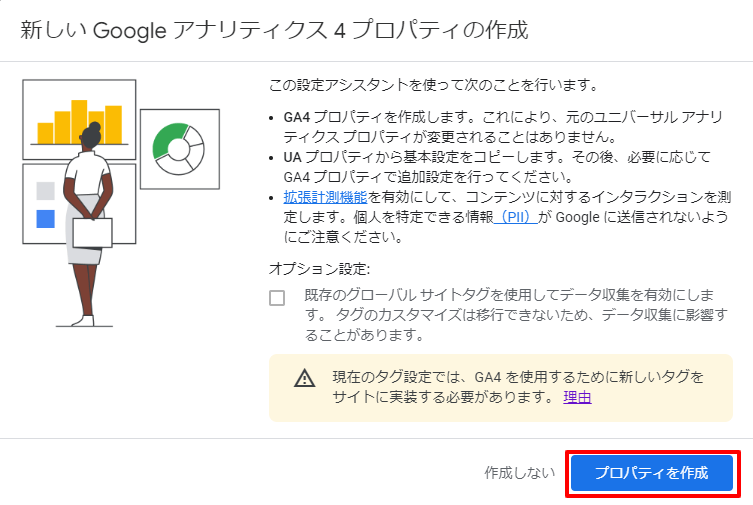
「プロパティを作成」を選択します。

GA4プロパティが作成されたので、「GA4プロパティに移動」を選択します。

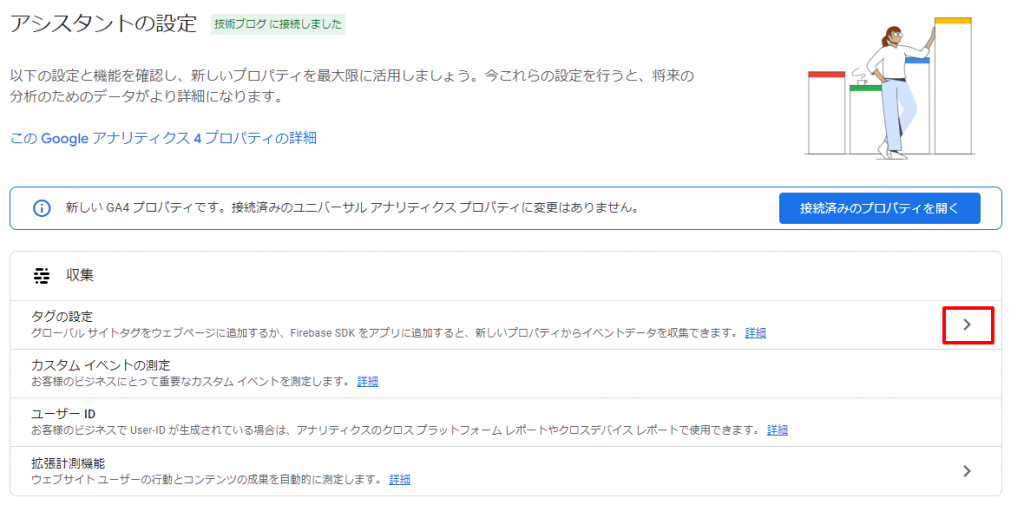
「タグの設定」を選択します。

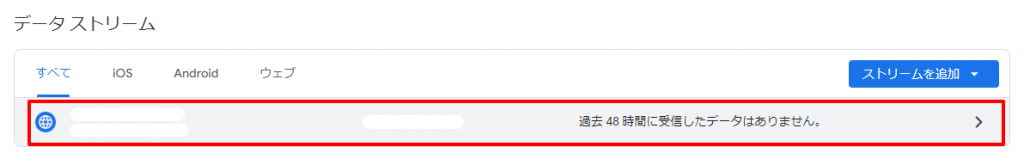
作成されたデータストリームを選択します。

Google Tag Managerの設定で後ほど使用しますので、[測定ID]をコピーしておきます。

Google Tag Managerの設定
次にGoogle Tag Managerの設定をします。
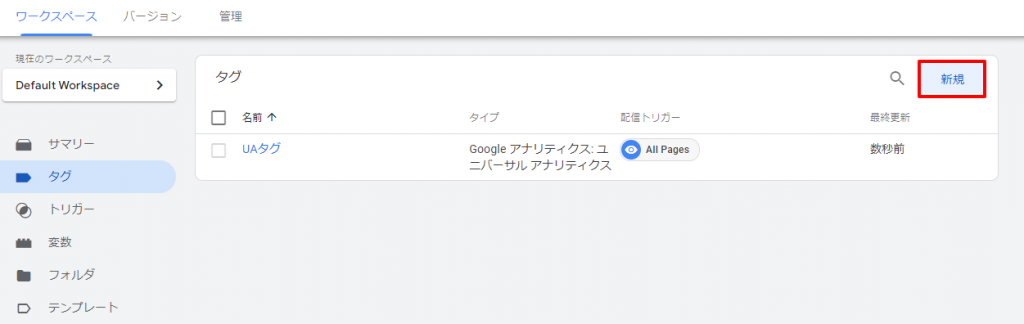
今回は既存のワークスペースにタグを追加しますので、ワークスペースを選択して、「新規」を選択します。

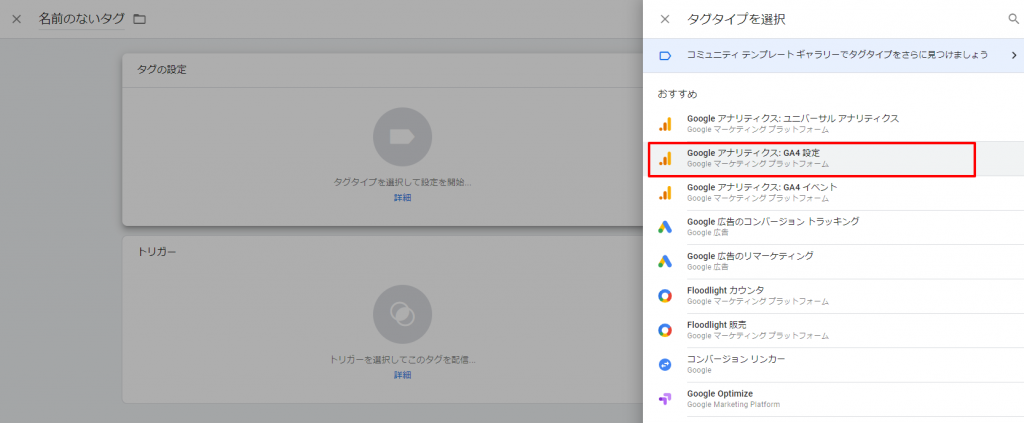
「タグの設定」をクリックして、「Google アナリティクス:GA4設定」を選択します。

先ほどコピーした[測定ID]を貼り付けます。

次はトリガーを設定します。
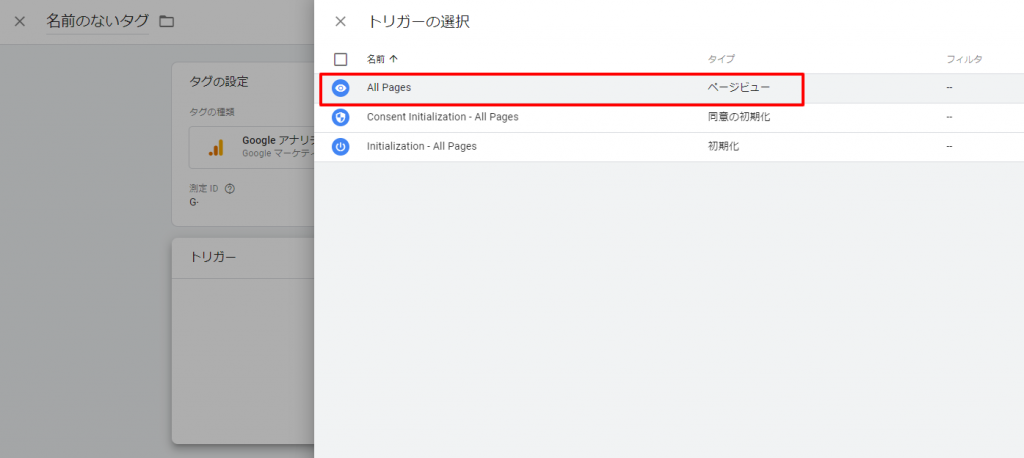
「トリガー」を選択して、「All Pages」を選択します。

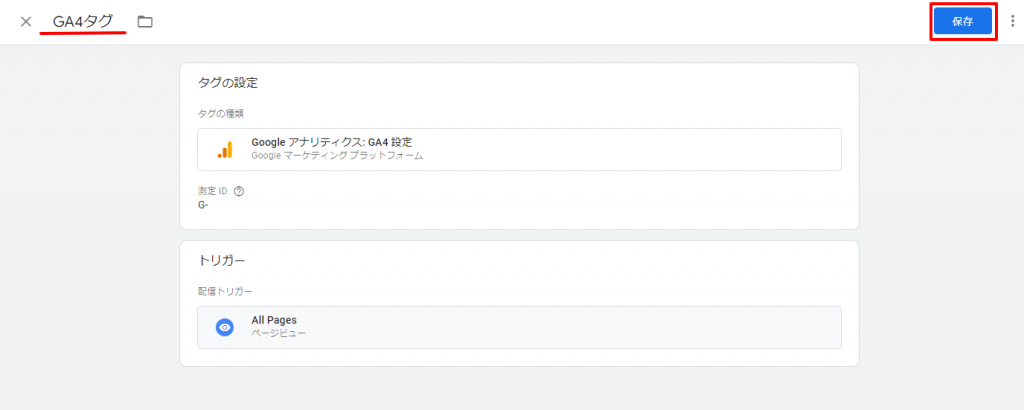
最後に、タグ名を入力して「保存」ボタンをクリックします。
今回、タグ名は”GA4タグ”としました。

設定確認
それでは正しく設定されているか確認していきます。
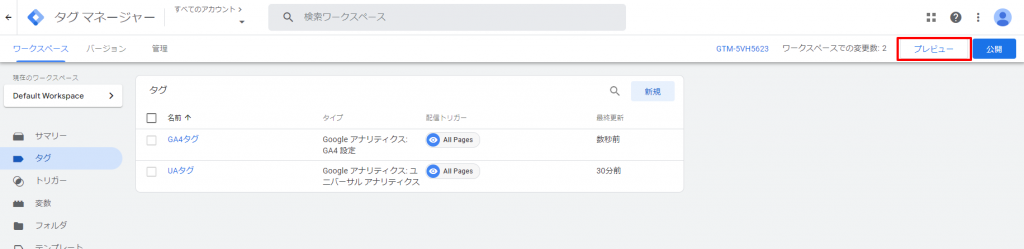
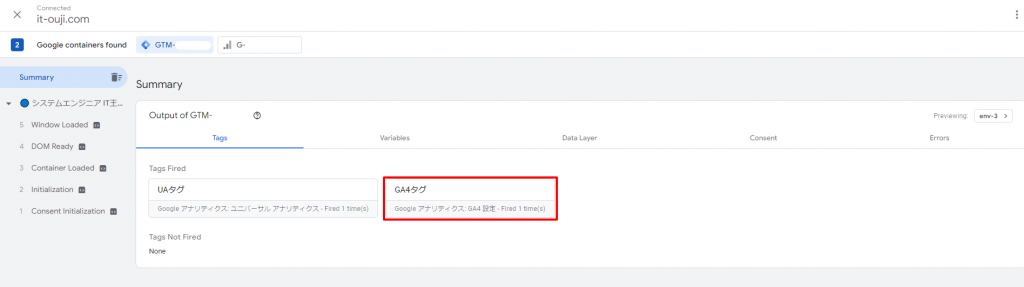
Google Tag Managerで「プレビュー」ボタンをクリックします。

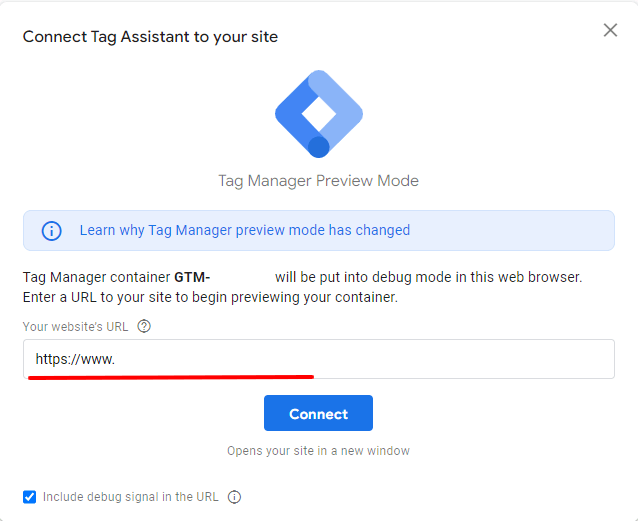
サイトのURLを入力して「Connect」を選択します。

接続完了後、結果として、”GA4タグ”が表示されていることが確認できました。

設定内容を公開
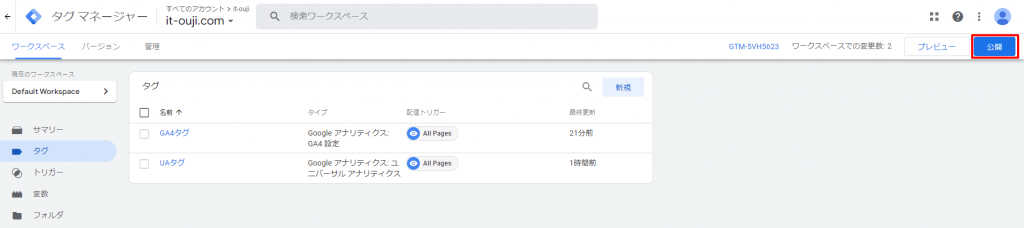
設定した内容を公開します。
「公開」ボタンをクリックします。

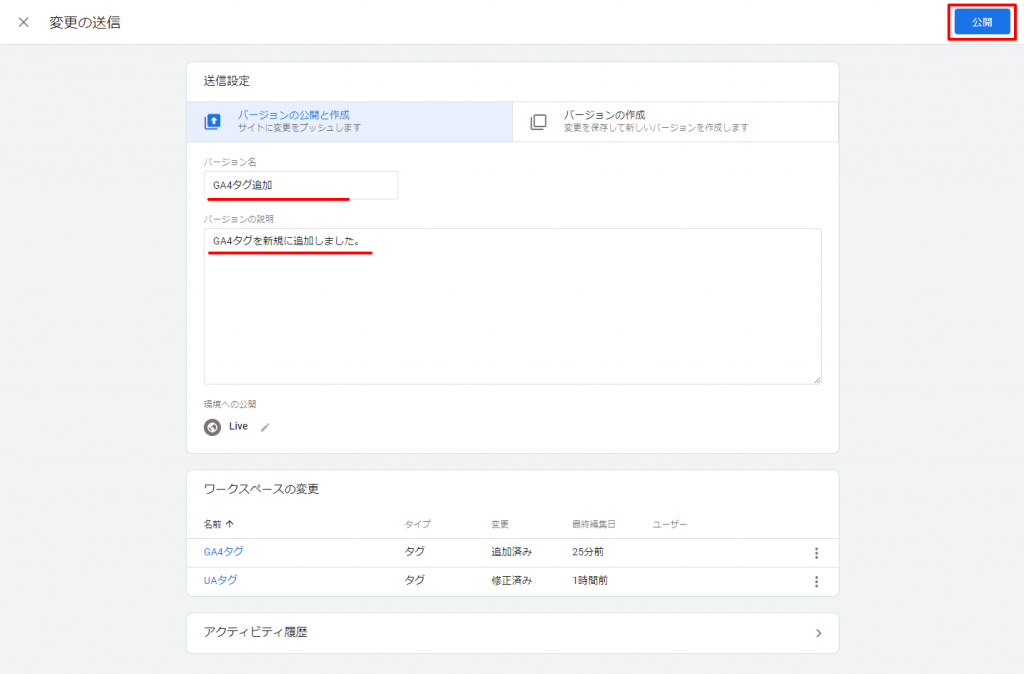
[バージョン名]と[バージョンの説明]を入力して、「公開」を選択します。

公開された設定内容の確認
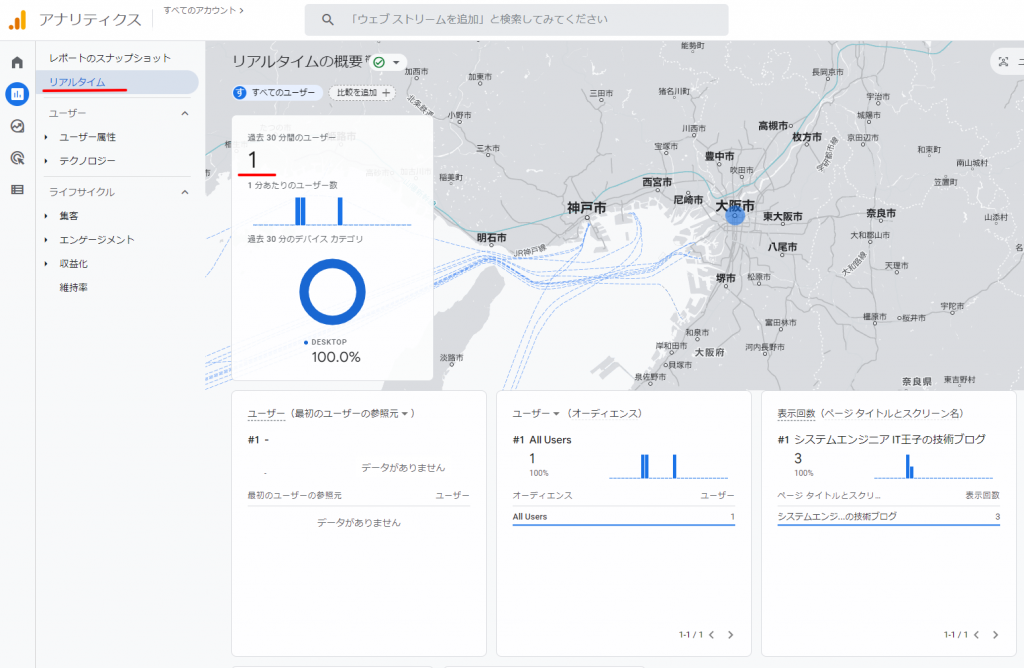
最後に実際にGoogle Analyticsに反映されているか確認します。
今回作成したGA4のプロパティーを選択して、[レポート]-[リアルタイム]を選択すると、ユーザー数がカウントされている事が確認できました。