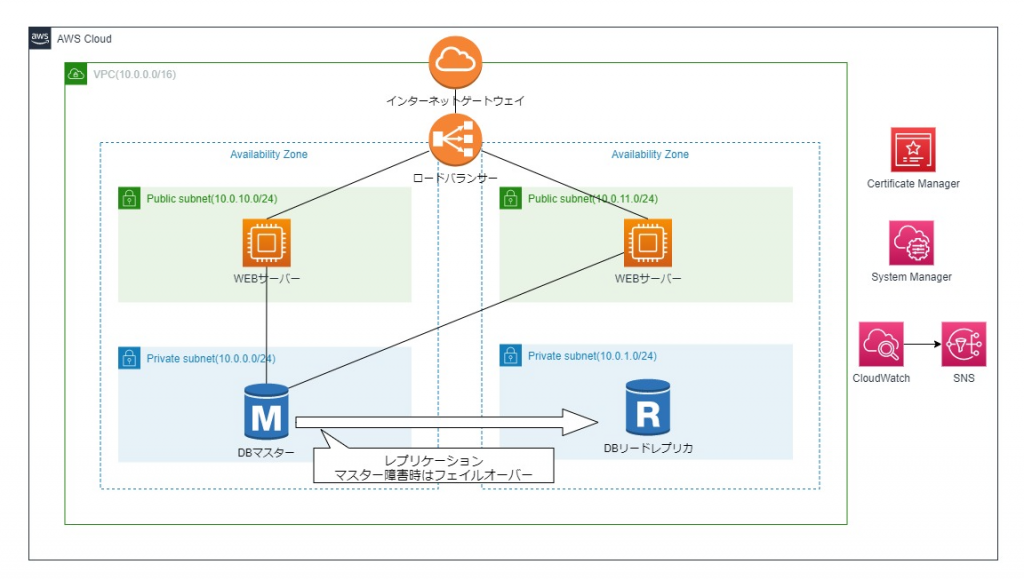
最終構成図
今回から複数回にわたってロードバランサーとRDSを使用して冗長化されたWEBサイトを構築していきます。
最終こんな感じになります。

①WEBサーバーとRDSの構築
下準備
VPC、サブネットの作成
作成方法は省略しますが、今回下記のVPC及びサブネットを作成しました。
VPC:10.0.0.0/16
- プライベートサブネット1(10.0.0.0/24)
- プライベートサブネット2(10.0.1.0/24)
- パブリックサブネット1(10.0.10.0/24)
- パブリックサブネット2(10.0.11.0/24)
ドメインの取得
必須ではありませんが、今回はドメインを取得しました。
詳細は下記を参照ください。
SSL証明書の作成
必須ではありませんが、今回はSSL証明書を取得しました。
詳細は下記を参照ください。
WEBサーバーの作成
今回はWEBアプリとしてWordPressをインストールします。
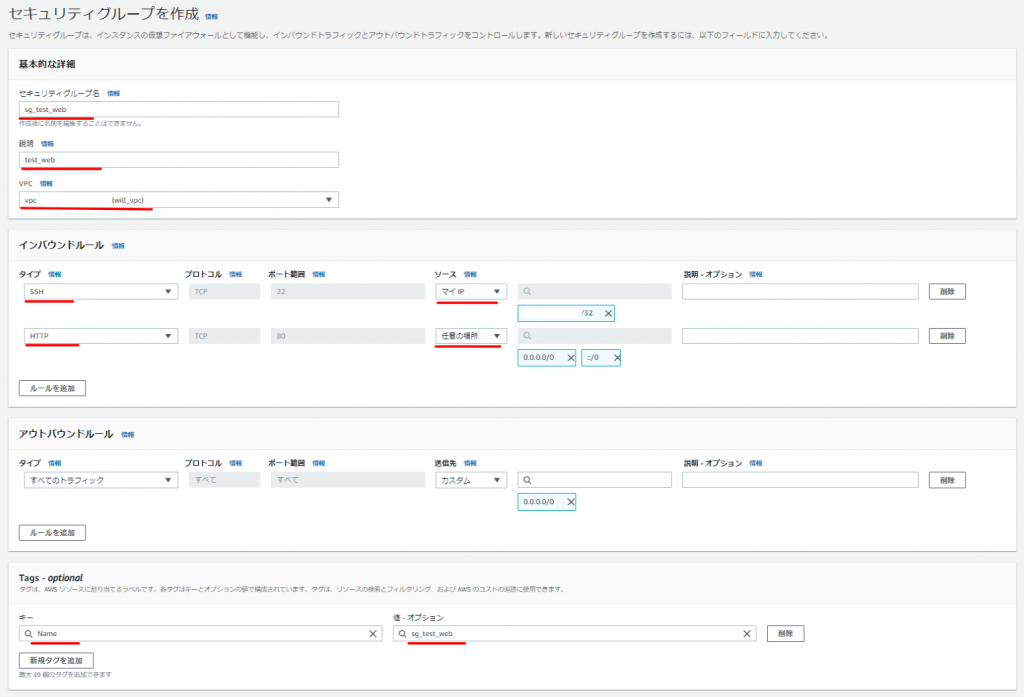
セキュリティーグループの作成
EC2サービスのセキュリティーグループよりセキュリティーグループを作成します。
[セキュリティグループ名]:sg_test_web(任意)
[説明]:test_web(任意)
[VPC]:セキュリティーグループを作成するVPCを選択
【インバウンドルール】
[タイプ]:SSH [ソース]:マイIP
[タイプ]:HTTP [ソース]:任意の場所
※httpsはロードバランサーでSSLターミネーションするのでhttpsは追加しません。
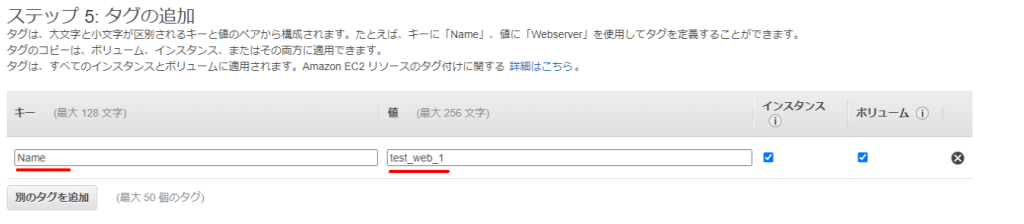
[タグ]:Name sg_test_web(任意)

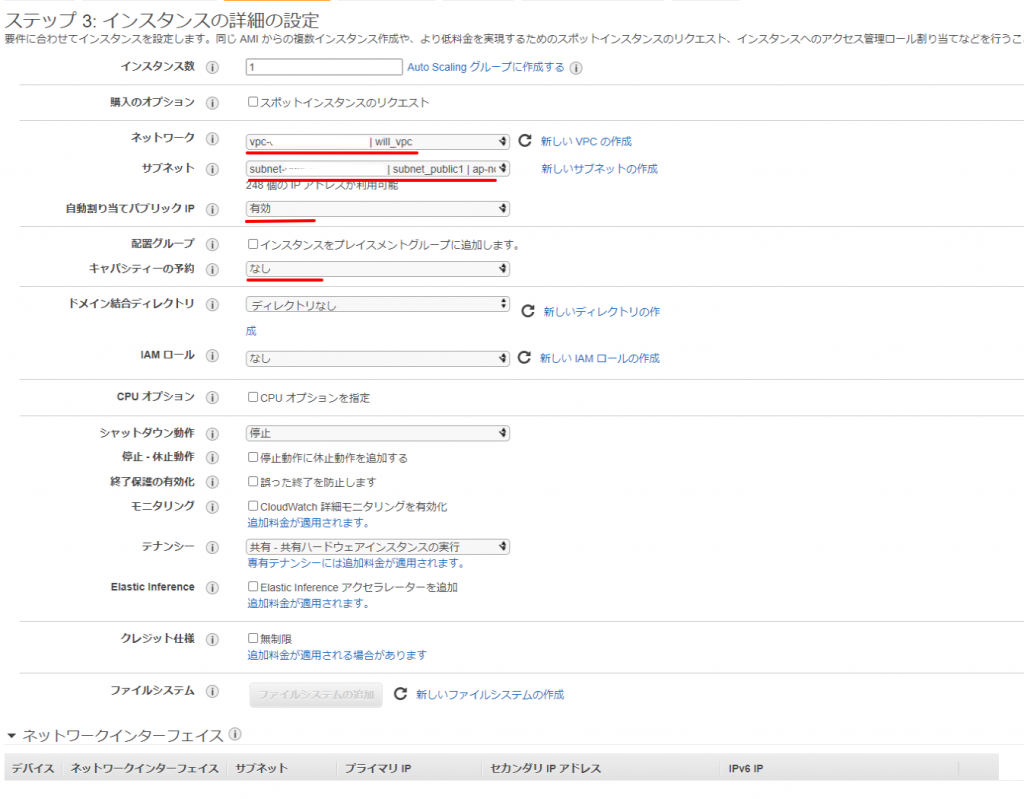
EC2インスタンスの作成
AMIは”Amazon Linux2″を選択

インスタンスタイプは”t2.micro”を選択

[ネットワーク]:インスタンスを配置するVPCを選択
[サブネット]:Public Subnet1を選択
[自動割り当てパブリックIP]:有効
[キャパシティーの予約]:なし

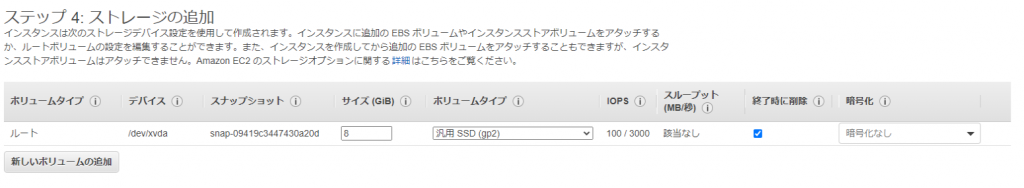
ストレージはデフォルトで。

“Name”タグに”test_web_1″を指定しました。

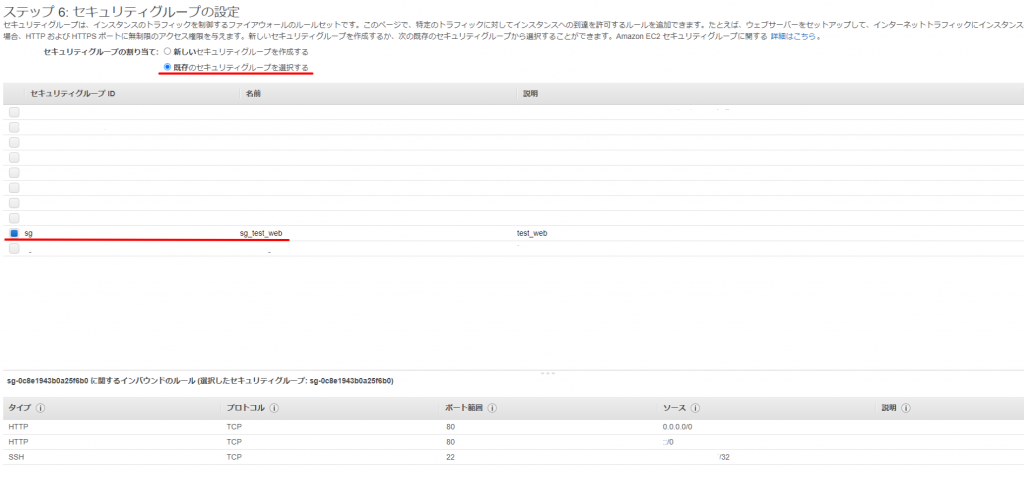
先ほど作成したセキュリティーグループを選択します。

RDSの設定
セキュリティーグループの作成
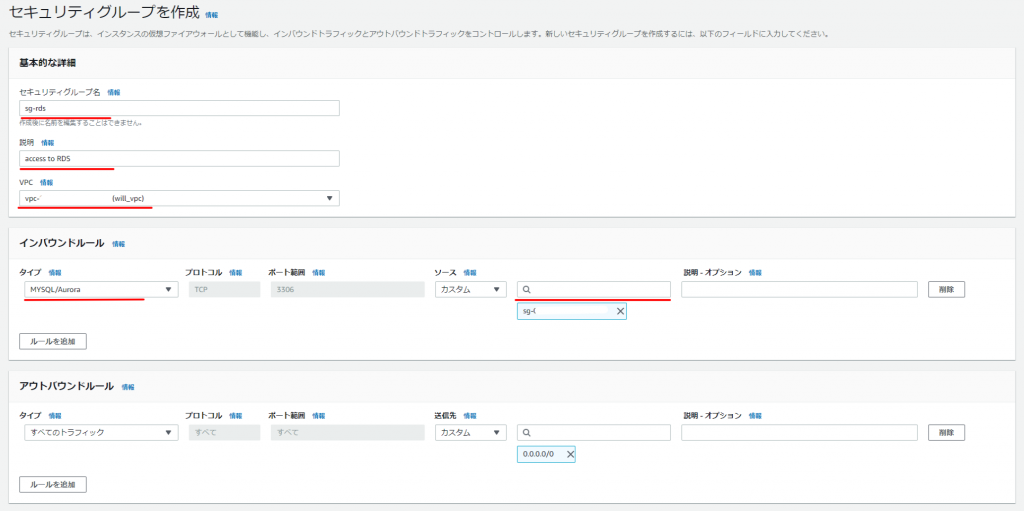
[セキュリティグループ名]:sg_rds(任意)
[説明]:access to RDS(任意)
[VPC]:セキュリティーグループを作成するVPCを選択
【インバウンドルール】
[タイプ]:MYSQL/Aurora [ソース]:WEBサーバーのセキュリティーグループ(sg_test_web)を選択

DBサブネットグループの作成
RDSサービスより[サブネットグループ]を選択して「DBサブネットグループの作成」をクリックします。
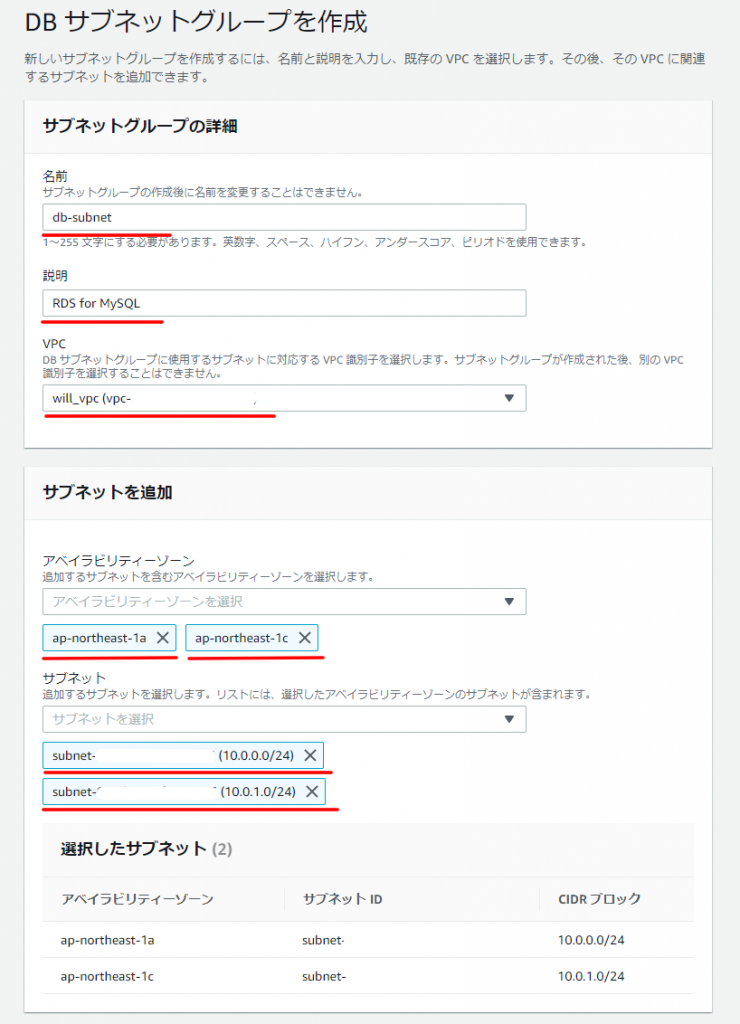
[名前]:db-subnet(任意)
[説明]:RDS for MySQL(任意)
[VPC]:DBサブネットグループを作成するVPC
[アベイラビリティーゾーン]:プライベートサブネットが存在するアベイラビリティーを2つ選択
[サブネット]:プライベートサブネットを2つ選択

RDSの作成
[データベース]より「データベース作成」をクリックします。
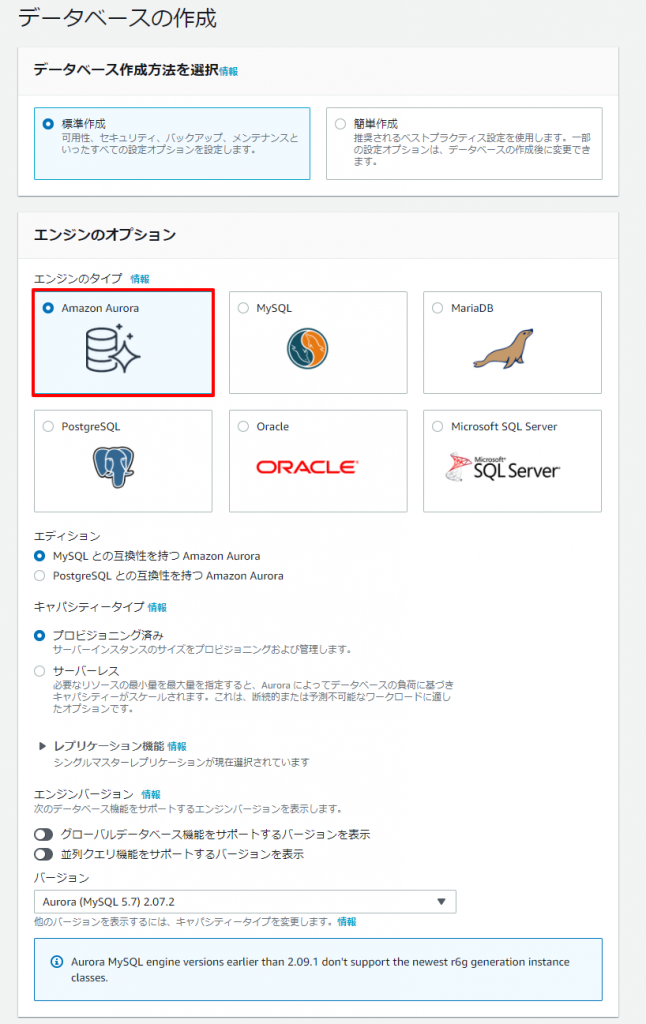
【エンジンのオプション】
今回はMySQL互換のAuroraを使用します。

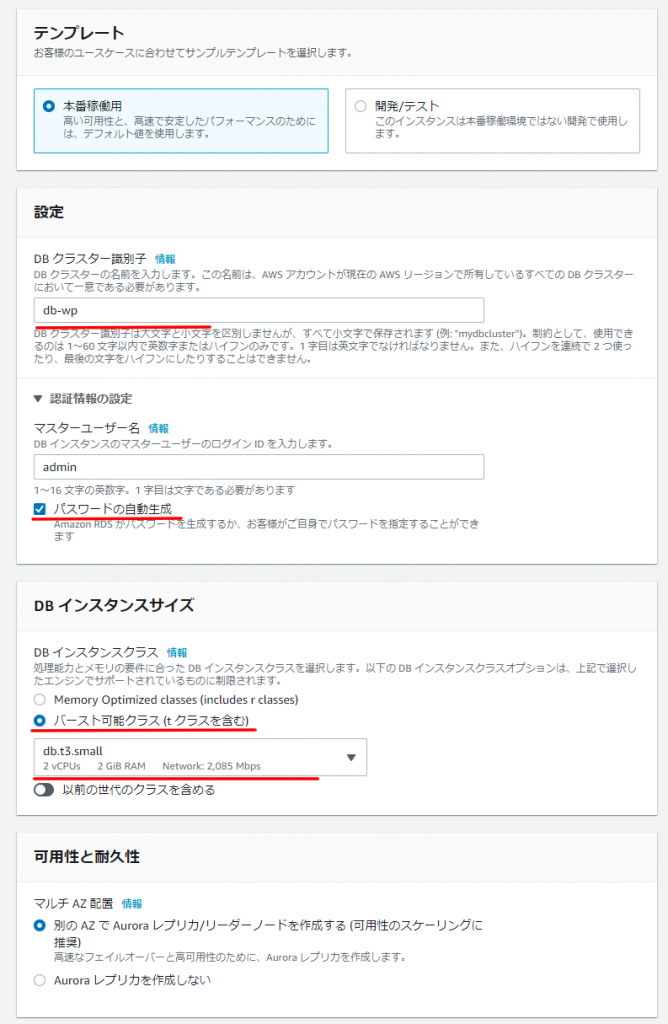
【設定】
[DBクラスター識別子]:db-wp(任意)
[パスワードの自動生成]:今回チェックしましたが、確認方法が分かり難く、また一度しか表示されないので、自分で指定したほうがいいです。
【DBインスタンスサイズ】
[DBインスタンスクラス]:”バースト可能クラス”を選択して”db.t3.small”を選択しました。(テストで使用するので安価なものを選択しました)

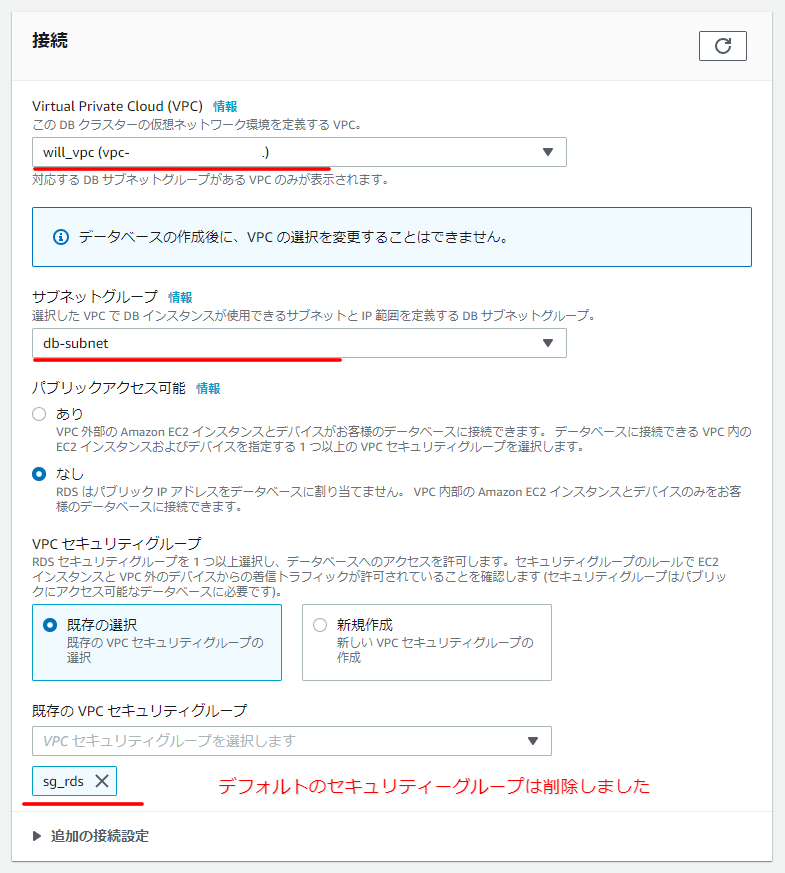
【接続】
[Virtual Private Cloud(VPC)]:VPCを選択
[サブネットグループ]:db-subnet(先ほど作成したサブネットグループ)
[既存のVPCセキュリティーグループ]:sg_rds(先ほど作成してセキュリティーグループを選択して、defaultという名のセキュリティーグループが存在していたので削除)

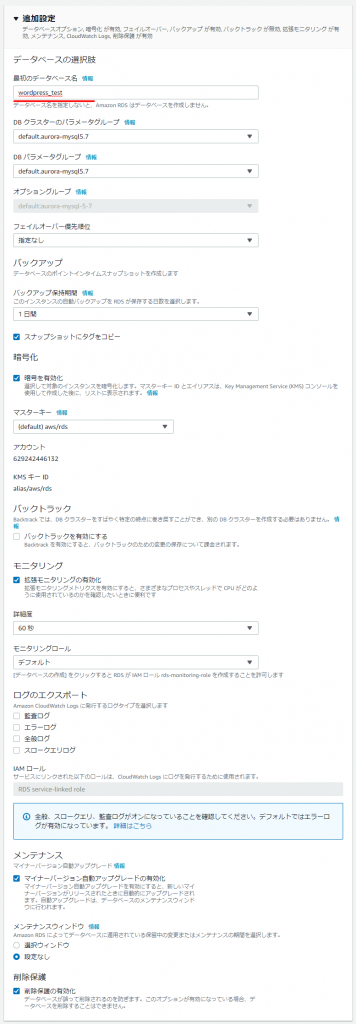
【追加設定】
[最初のデータベース名]:wordpress_test(任意)

作成まで暫く時間がかかります。
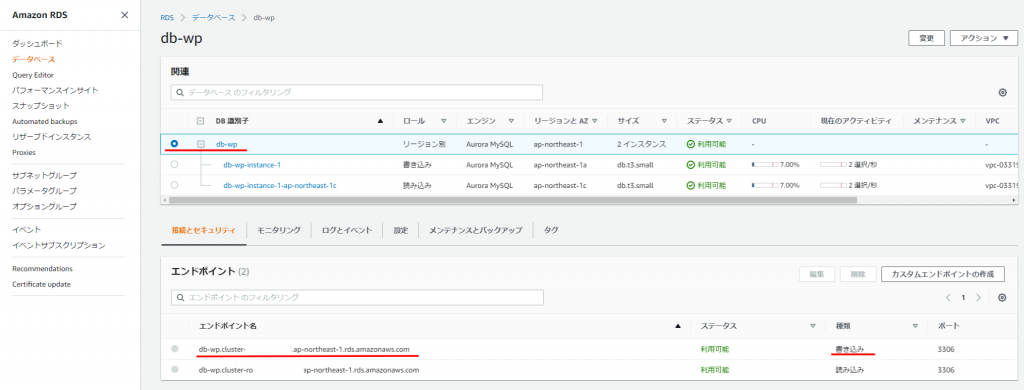
作成されたDB識別子を選択して、[種類]が”書き込み”となっている方のエンドポイント名をコピーしておいてください。

RDSに関する追加設定
テスト用なら必要ないですが、そうでないならRDSのパラメータグループは変更しましょう。
WEBサーバーの設定
WordPressのインストール
SSHでEC2インスタンスに接続して下記のコマンドを実行してWordPressをインストールします。
sudo yum -y update
sudo amazon-linux-extras install php7.2 -y
sudo yum -y install mysql httpd php-mbstring php-xml
sudo wget http://ja.wordpress.org/latest-ja.tar.gz -P /tmp/
sudo tar zxvf /tmp/latest-ja.tar.gz -C /tmp
sudo cp -r /tmp/wordpress/* /var/www/html/
sudo chown apache:apache -R /var/www/html
sudo systemctl start httpd.service
sudo systemctl enable httpd.service
WordPressの設定
ブラウザでWEBサーバーにアクセスして設定していきます。
「さあ、始めましょう!」をクリックします。

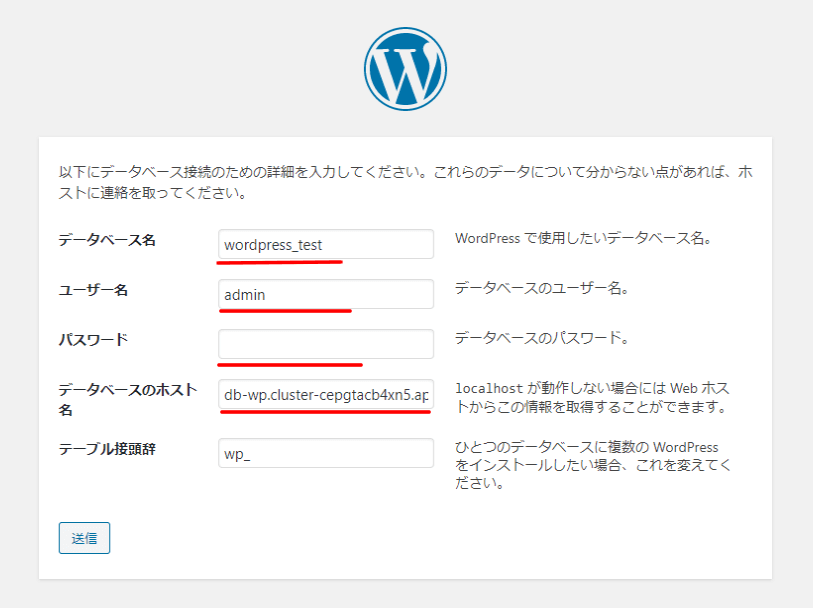
[データベース名]:wordpress_test(RDS作成で設定したデータベース名)
[ユーザー名]:admin
[パスワード]:RDS作成で設定したパスワード
[データベースのホスト名]:コピーしたRDSエンドポイント

DBの設定は完了しました。
「インストール実行」をクリックします。

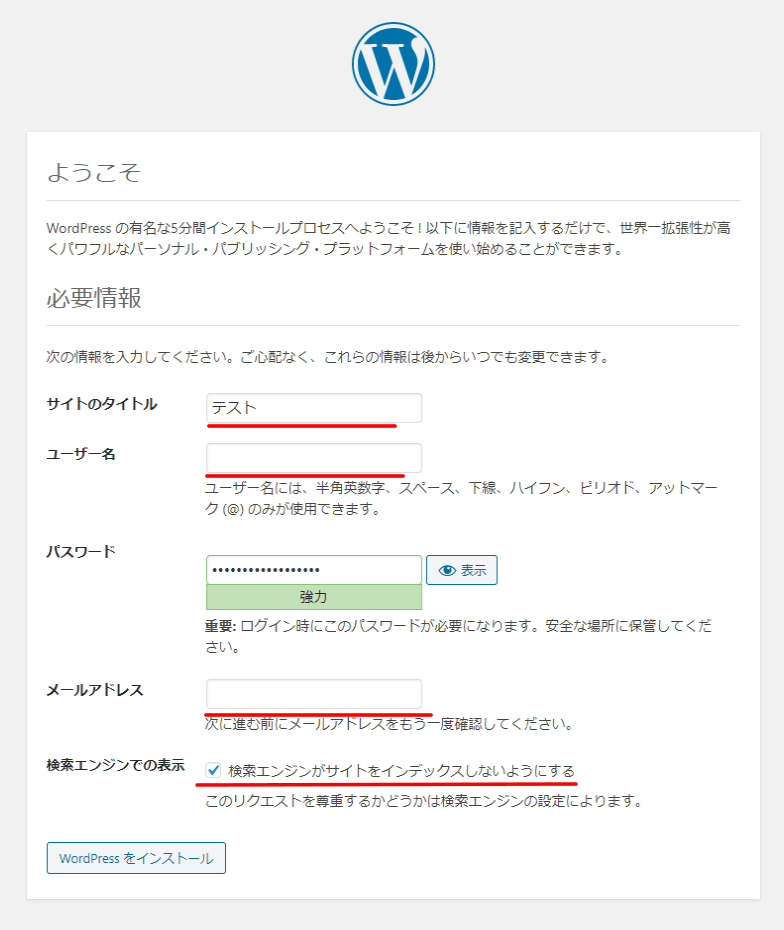
テストで使用するだけですので、簡単に設定していきます。
[サイトのタイトル]:テスト(任意)
[ユーザー名]:admin(任意)
[メールアドレス]:任意
[検索エンジンでの表示]:”検索エンジンがサイトをインデックスしないようにする”にチェック
※パスワードはログイン時に必要ですので控えておいてください。

初期設定は以上で完了です。
ブラウザからドメインにアクセスするとテストページが表示されました。

次回
次回はロードバランサーを使用してWEBサーバーを冗長化していきます。
