前回までの作業
前回までの作業は下記を参照ください。
②ロードバランサーを使ったWEBサイトの冗長化編
2台目のWEBサーバーの作成
AMIの作成
作成済みのEC2インスタンスからAMIを作成します。
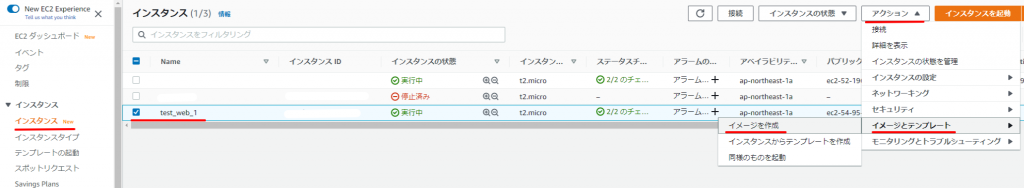
EC2サービスの[インスタンス]よりEC2インスタンスを選択して、[アクション]ー[イメージとテンプレート]ー[イメージを作成]を選択します。

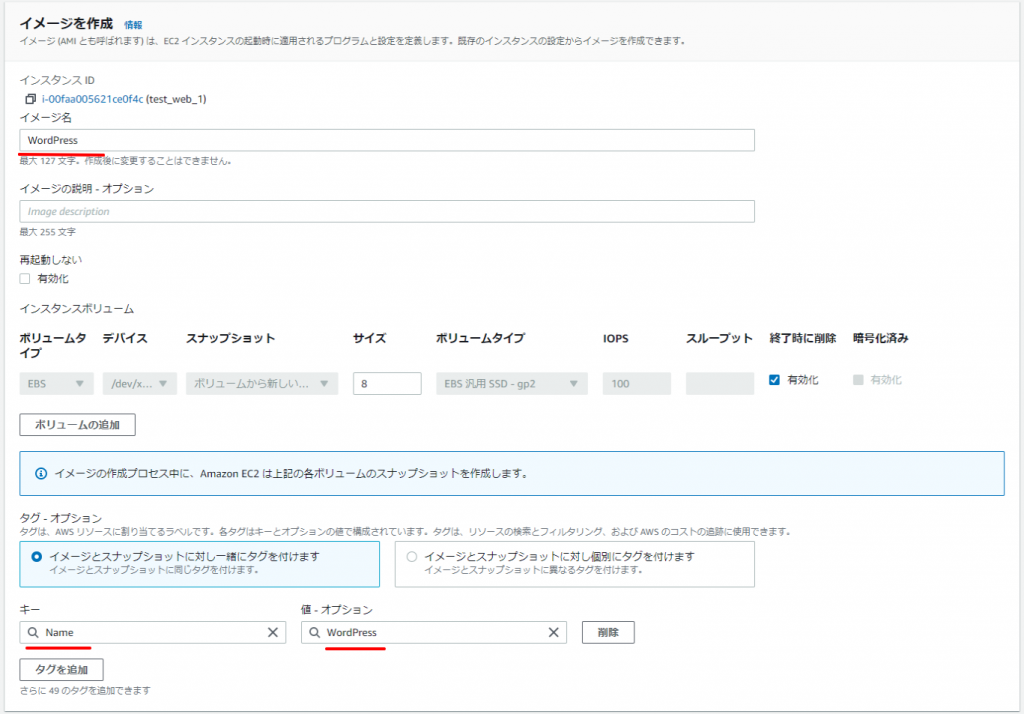
[イメージ名]:WordPress(任意)
[タグ]:Name WordPress(任意)

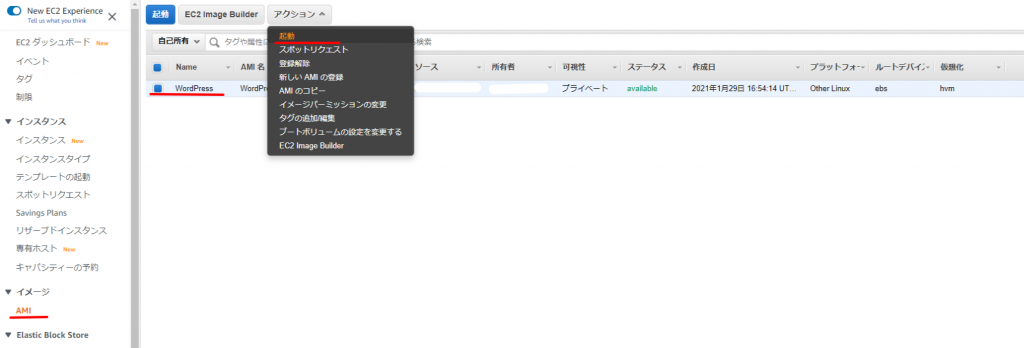
暫くするとAMIが作成されます。
作成されたAMIを選択して、[アクション]ー[起動]を選択します。

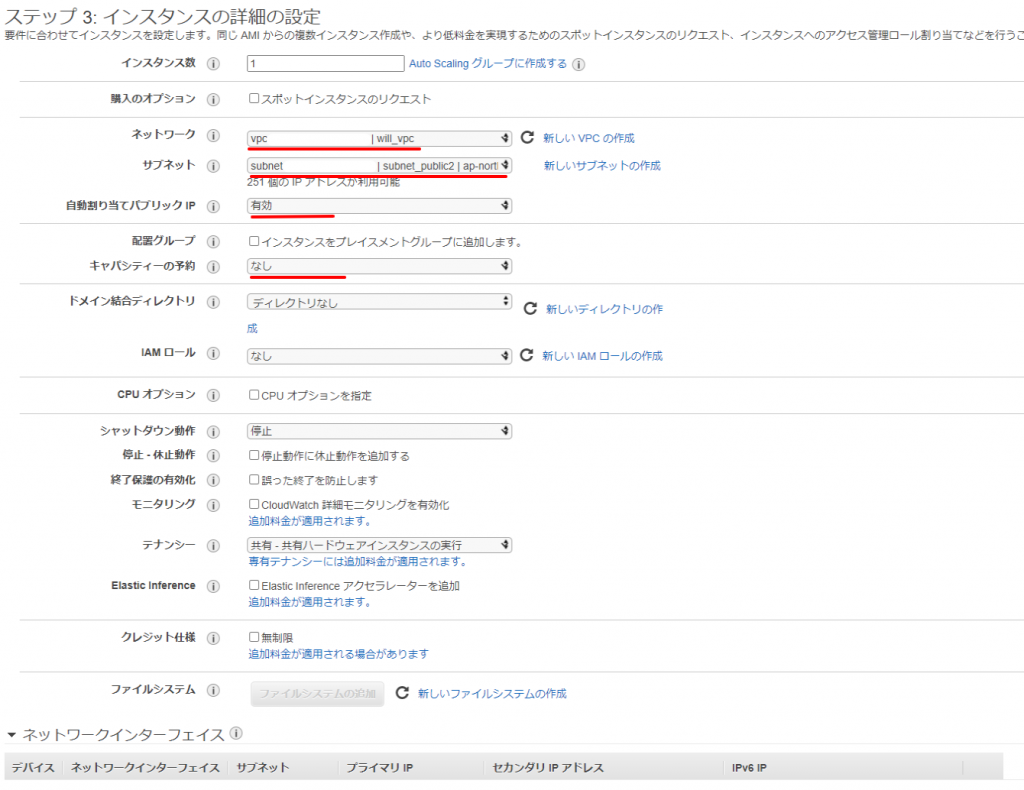
[ネットワーク]:インスタンスを配置するVPCを選択
[サブネット]:パブリックサブネットを選択
[自動割り当てパブリックIP]:有効
[キャパシティーの予約]:なし

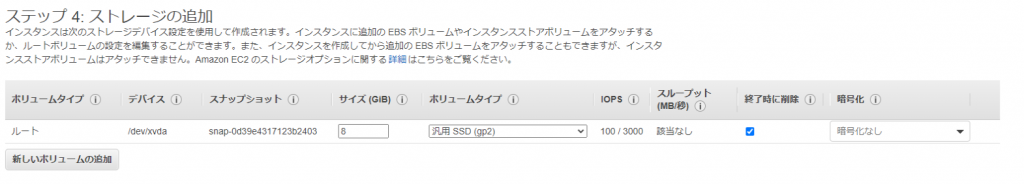
ストレージはデフォルトで。

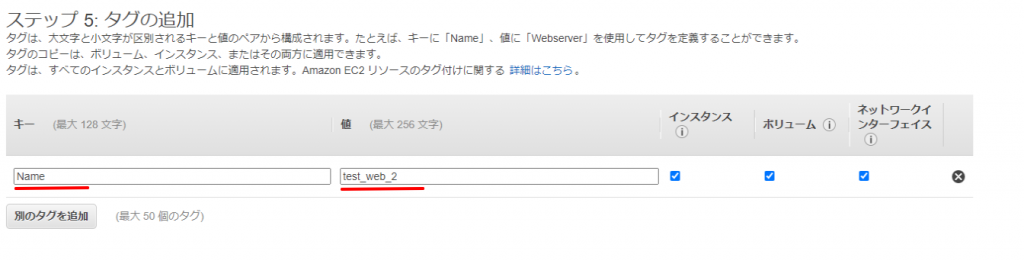
“Name”タグに”test_web_2″を指定しました。

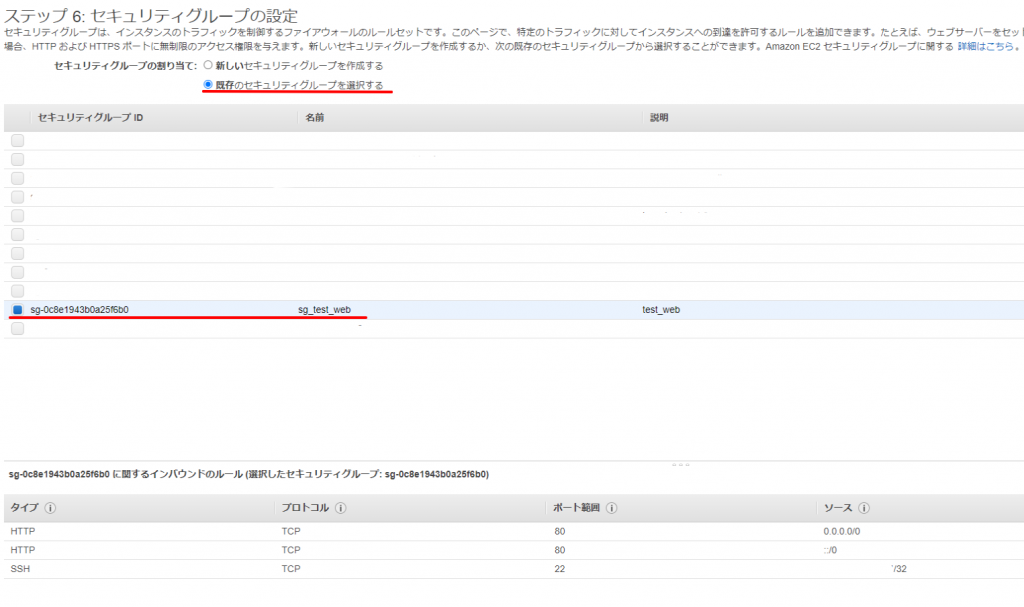
最初に作成したインスタンスと同じセキュリティーグループ(sg_test_web)を選択します。

Webサーバーの追加設定
テスト(確認)用の設定
ロードバランサー配下に2台のWEBサーバーを配置したときにどちらのサーバーにアクセスしているかわかるようにします。
sshで各サーバーに接続して、/var/www/html/index.phpファイルの先頭に<h1>Server_番号</h1>を追加しました。
ロードバランサーの作成
セキュリティーグループの作成
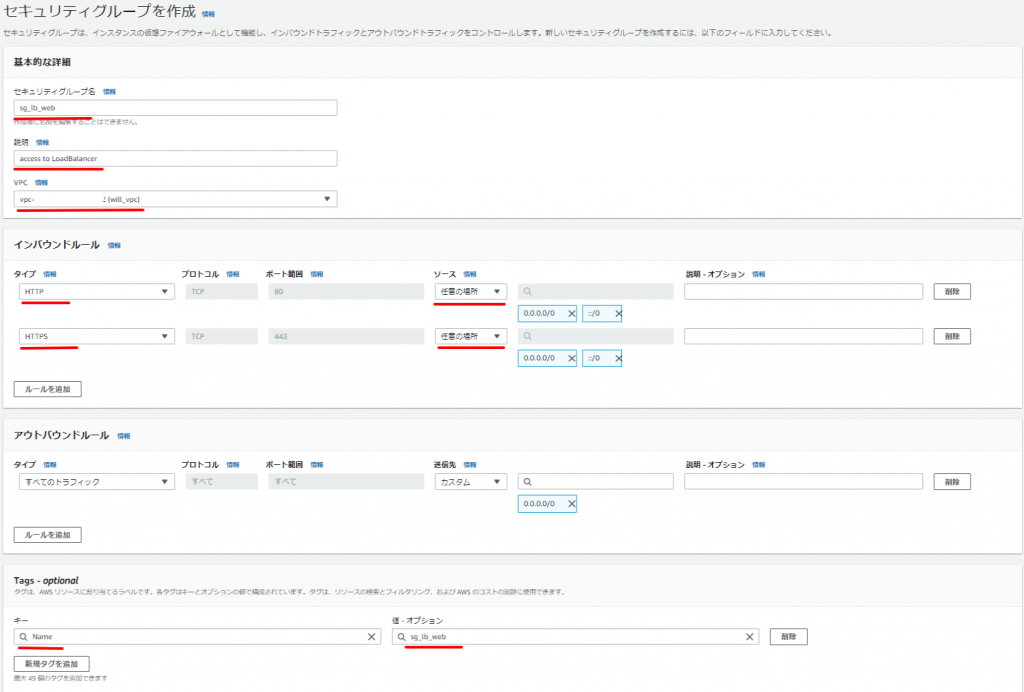
[セキュリティグループ名]:sg_lb_web(任意)
[説明]:access to LoadBalancer(任意)
[VPC]:セキュリティーグループを作成するVPCを選択
【インバウンドルール】
[タイプ]:HTTP [ソース]:任意の場所
[タイプ]:HTTPS [ソース]:任意の場所
[タグ]:sg_lb_web(任意)

ロードバランサーの作成
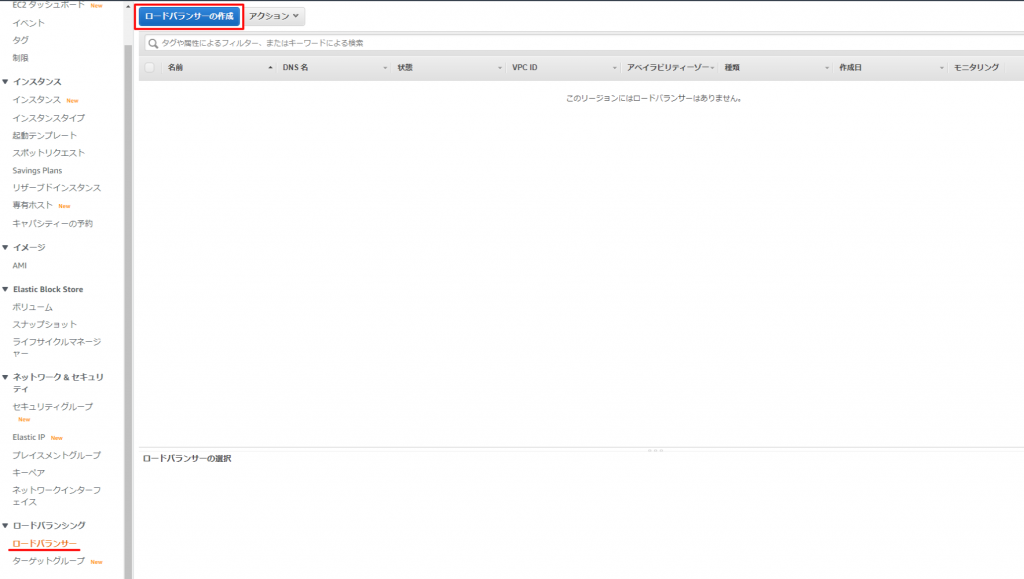
EC2サービスより[ロードバランサー]を選択して「ロードバランサーの作成」をクリックします。

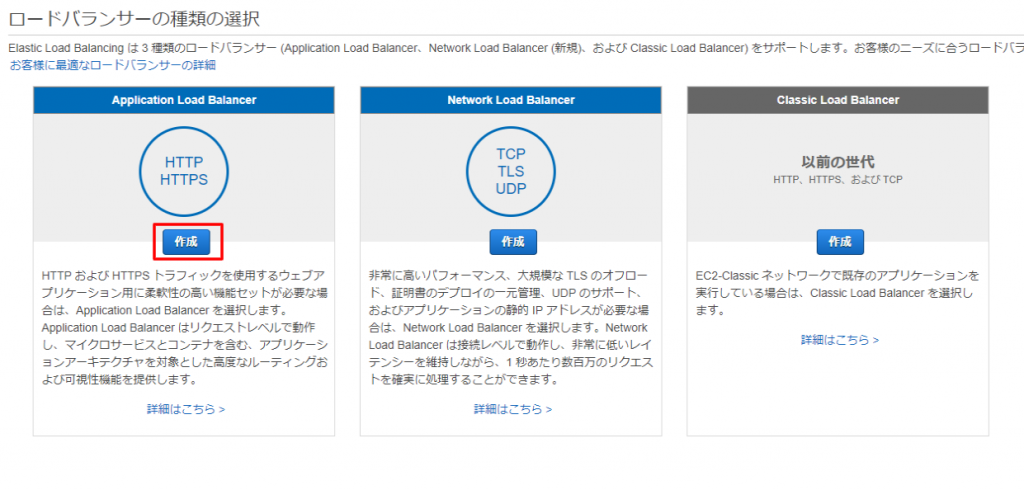
“Application Load balancer”の作成ボタンをクリックします。
通常、http及びhttpsを使用するときは”Application Load balancer”を使用します。

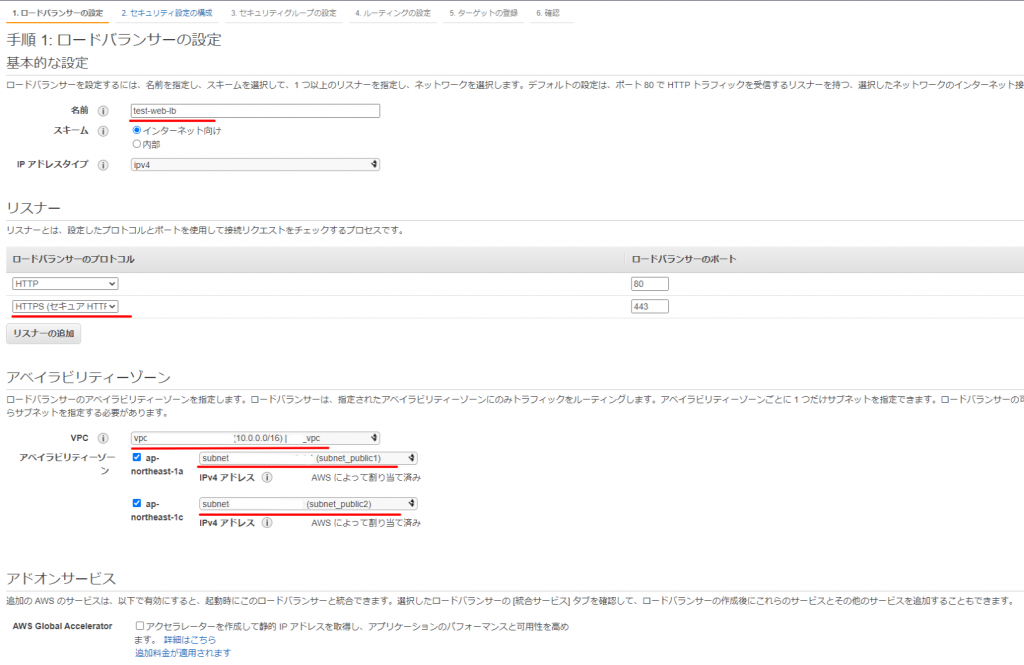
【ロードバランサーの設定】
[名前]:test-web-lb(任意)
[リスナー]:httpsを追加
[VPC]:ロードバランサーを配置するVPC
[アベイラビリティーゾーン]:WEBサーバーがある異なる2つのアベイラビリティーを選択して、パブリックサブネット1とパブリックサブネット2を選択

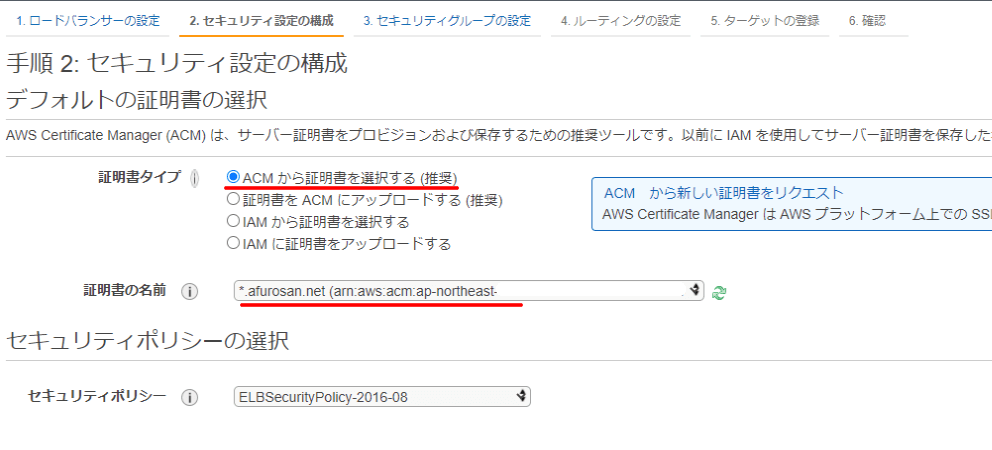
【セキュリティ設定の構成】
[証明書タイプ]:”ACMから証明書を選択する”を選択
[証明書の名前]:ACMで作成した証明書を選択

【セキュリティーグループの設定】
先ほど登録したセキュリティーグループ(sg_lb_web)を選択します。

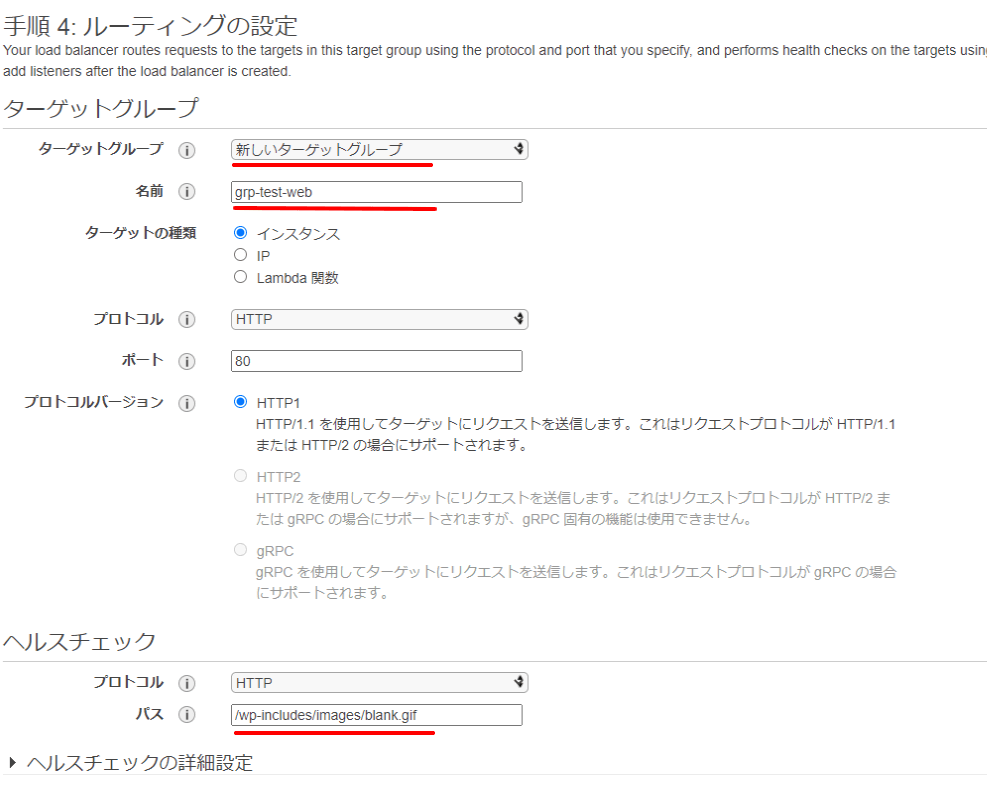
【ルーティングの設定】
[ターゲットグループ]:”新しいターゲットグループ”を選択
[名前]:grp-test-web(任意)
[ヘルスチェック パス]:/wp-includes/images/blank.gif
※本番ではデータベースの値を表示するページを指定するのがよいと思います。

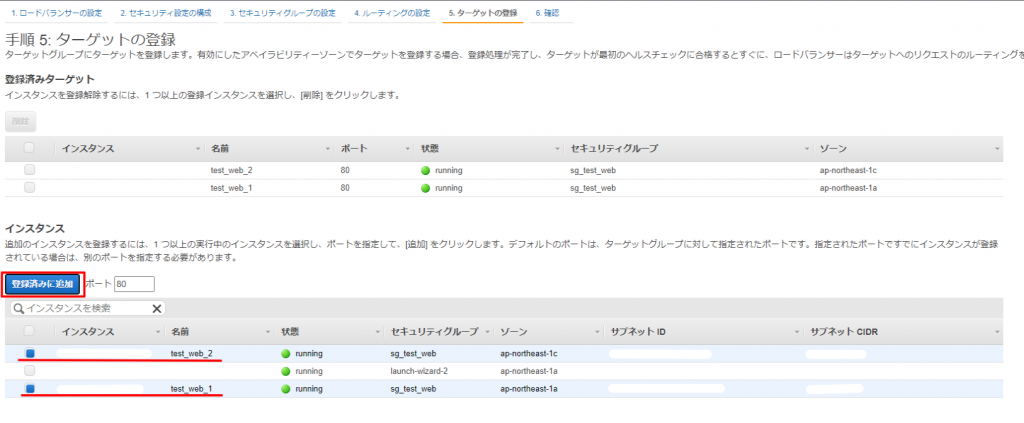
【ターゲットの登録】
インスタンスを選択して「登録済みに追加」ボタンをクリックします。
test_web_1とtest_web_2を選択しました。

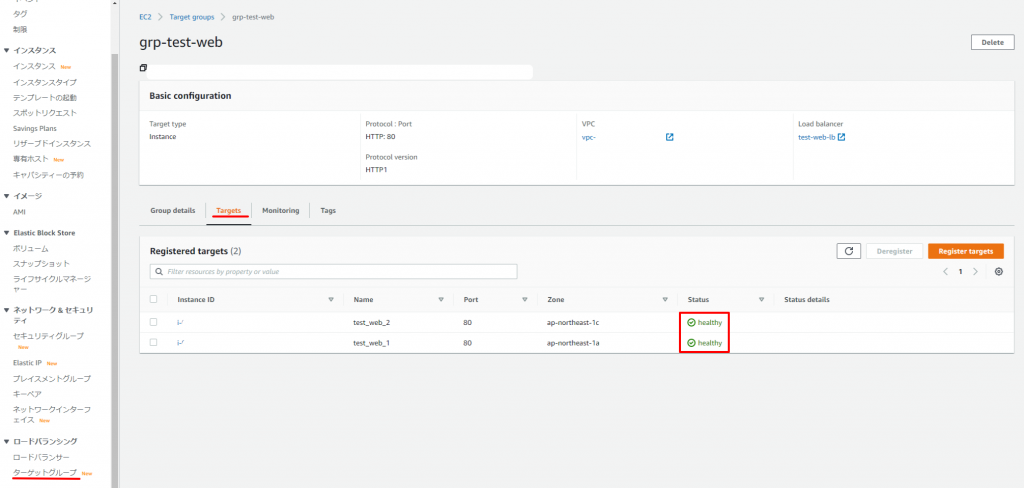
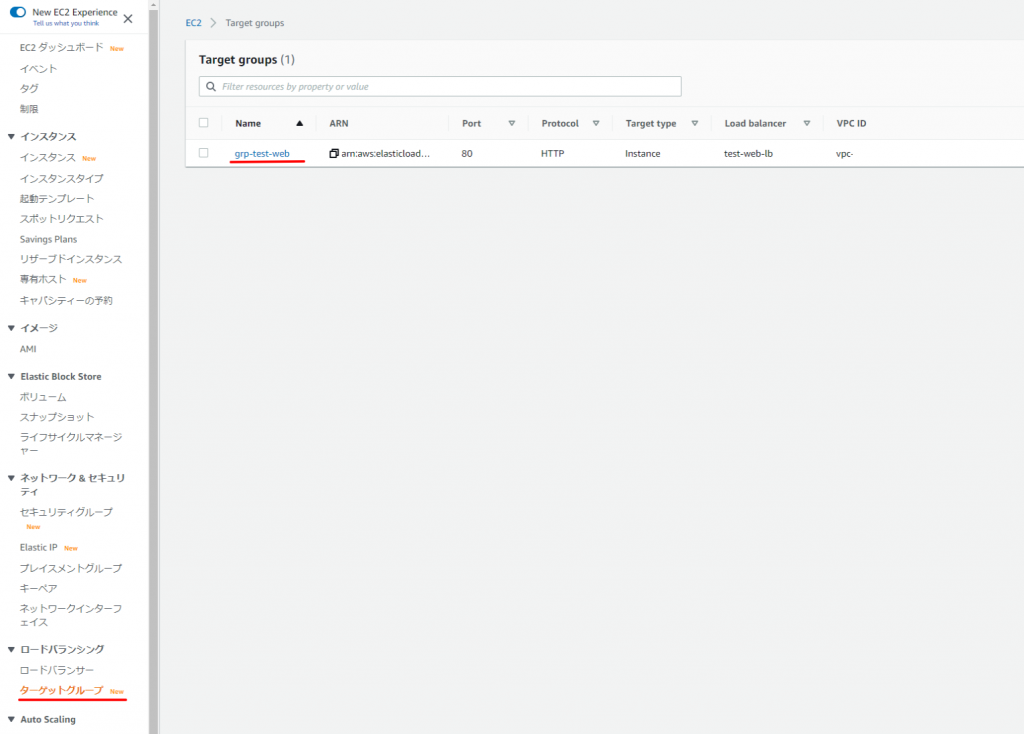
作成後、しばらくすると[ターゲットグループ]の画面で登録したインスタンスが全て”healthy”と表示された事を確認します。

ドメインとロードバランサーの関連付け
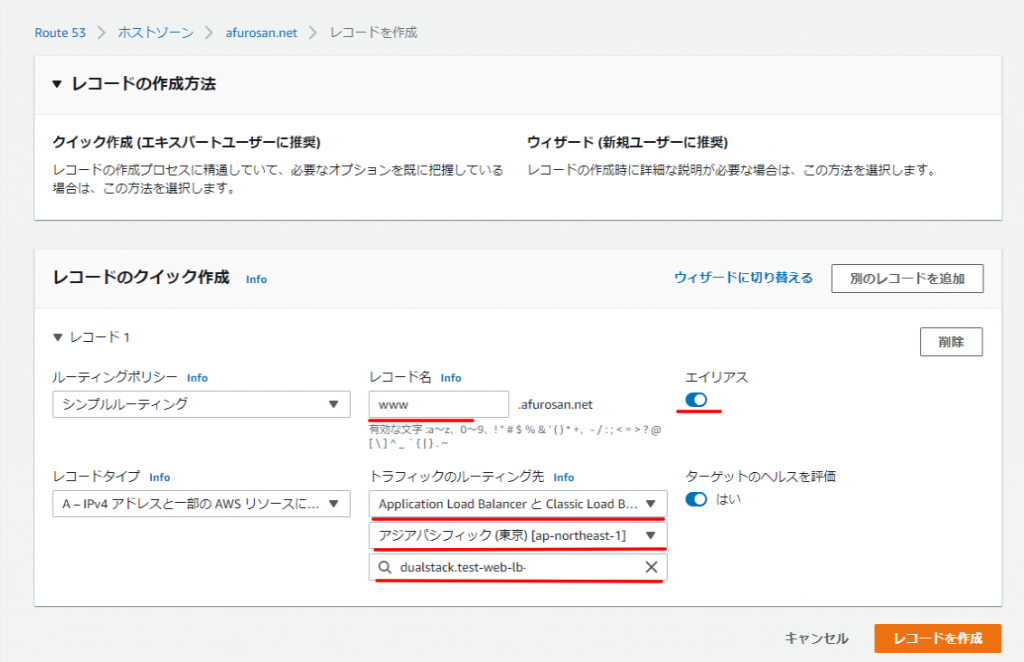
ドメインへのトラフックがロードバランサーにルーティングされるようにRoute53を設定します。
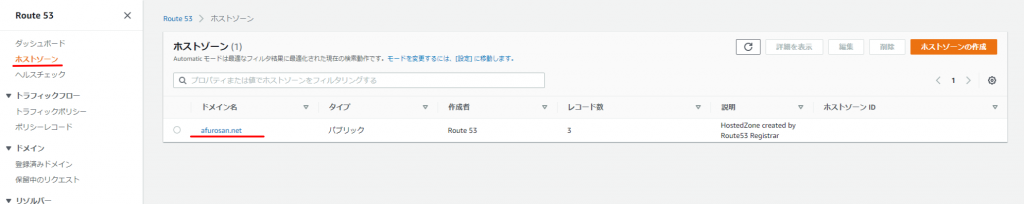
Route53サービスより、[ホストゾーン]で対象のドメイン名をクリックします。

「レコードを作成」ボタンをクリックします。

[レコード名]:www
[エイリアス]:有効
[トラフィックのルーティング先]:Application Load BalancerとClassic Load Balancerへのエイリアス、リージョンとロードバランサーを選択

ドメイン名でブラウザからアクセスできることを確認します。
アクセスできない時はDNSが伝達中ですのでしばらく時間をおいて再度実行してください。
追加の設定
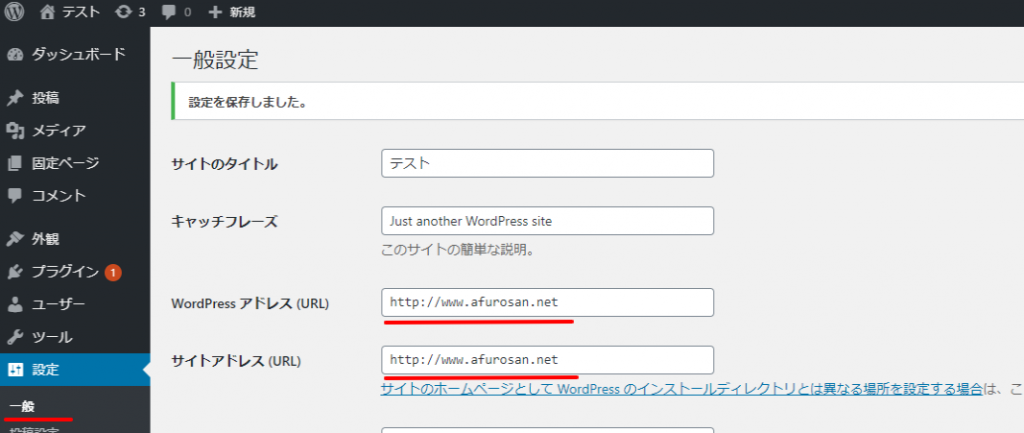
WordPressのドメイン設定
WordPressの管理画面の[設定]ー[一般]から
[WordPressアドレス(URL)]:http://www.afurosan.net(取得したドメインを入力)
[サイトアドレス(URL)]:http://www.afurosan.net(取得したドメインを入力)
と変更しました。

WordPressのSSL対応
ロードバランサーにhttpsで接続された時にWordPressのHTTPSをオンにします。
WEBサーバーにSSHで接続して、/var/www/html/wp-config.phpファイルの先頭の”<?php”の次の行に下記をコピーして保存します。
2台のWEBサーバーそれぞれ設定してください。
if($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$_SERVER['HTTPS'] = 'on';
}
httpsへのリダイレクト設定
ロードバランサーでhttpのリクエストがあった時にhttpsへリダイレクトする設定を行います。
詳細は下記のリンクを参照ください。
確認
ロードバランサーの確認
それではロードバランサーが正しく動作しているか確認していきます。
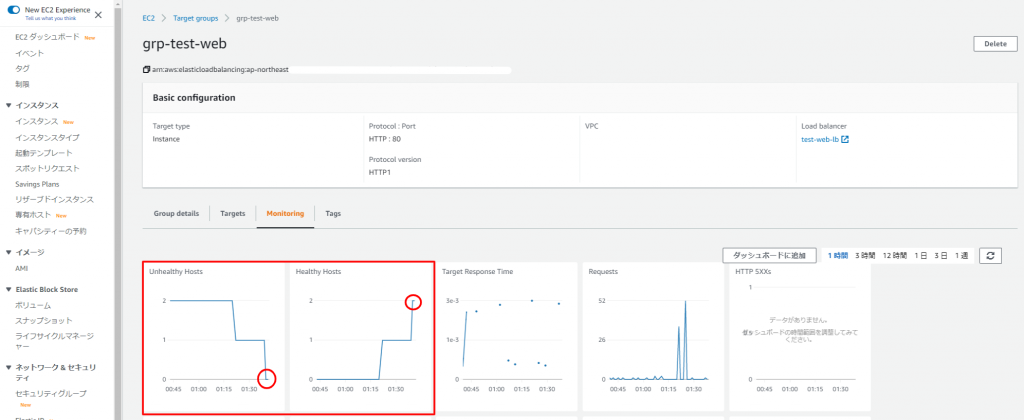
EC2サービスの[ロードバランシング]-[ターゲット]からターゲットグループを選択します。

“Monitorring”タブよりUnhealthy Hostsが0に、Healthy Hostsが2となっている事が確認できます。

この状態でブラウザでドメインにアクセスすると、Server1とServer2のページが交互に表示されます。
つぎにServer1にSSH接続して下記コマンドを実行してhttpdサービスを停止します。
sudo systemctl stop httpd.service
しばらくすると、Unhealthy Hostsが1(Healthy Hostsが1)となり、ブラウザーからはServer2にのみ接続されるようになりました。
デフォルトではヘルスチェックのInterval30秒で2回Unhealthyと判定されればUnhealthyステータスへと判定されます。
また、EC2インスタンスの停止ではHealthy Hostsは減りますが、Unhealthy Hostsは増えません。
RDSの確認
データベースがフェイルオーバーできるか確認していきます。
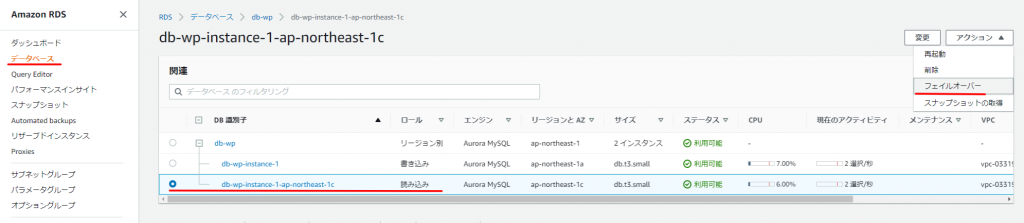
RDSサービスの[データーベース]よりインスタンスを選択して[フェイルオーバー]を選択します。

今回は15秒程度でフェイルオーバーできました。公式サイトによると60秒~120秒だそうです。
ブラウザでもWordPressの画面が正常に表示された事が確認できました。
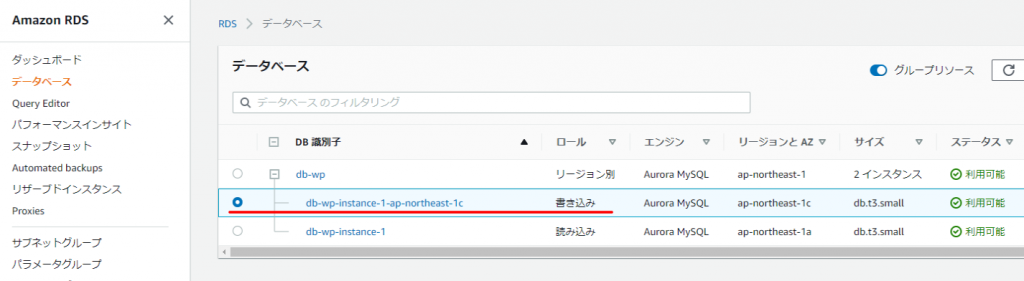
また、管理コンソールでも”読み込み”と”書き込み”が入れ替わっている事が確認できました。

次回
次回はリソース監視を設定していきます。

“AWS 冗長化されたWEBサイトの構築②ロードバランサーを使ったWEBサイトの冗長化編” への2件のフィードバック
手順、大変参考になりました。
気になったことは、
フロントエンドをウェブ制作会社に引き継ぎ、
ワードプレスでウェブサイトを制作するときです。
冗長化されたWEBサイトをワードプレスで構築する時には、
通常のWEBサイトをワードプレスで構築するときに比べて、
気をつけなければならない追加の事項があるのかどうか
について
ご意見やご知見のお力そえをいただけるとすごく助かります。
wordpressはテストで使っただけなので、あまり詳しくなくて的確な回答できず申し訳ないですが、
基本WEBサーバーをステートレスな設計(データベースやコンテンツ、セッションなどを分離または同期)にしておけば問題ないと思います。
(どのような冗長構成にするかによっても多少違ってくるでしょうが・・・)