経緯
以前、
AWS CloudFrontを使用してS3で静的ページ(SPA)をホスティングする
でサイトを公開したのですが、ブラウザから”www.”をつけずにアクセスするとエラー( DNS_PROBE_FINISHED_NXDOMAIN )となったので、”www.”を付けずにアクセスされた時にwww付きのURLにリダイレクトされるよう設定します。
S3にwwwなし用のバケットを作成
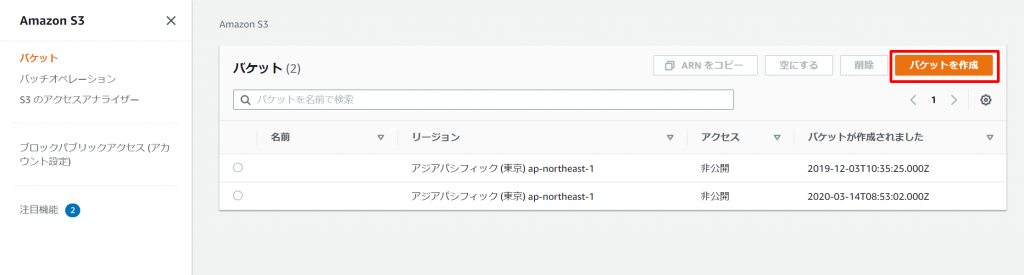
S3のメニューより「バゲット作成」をクリックします。

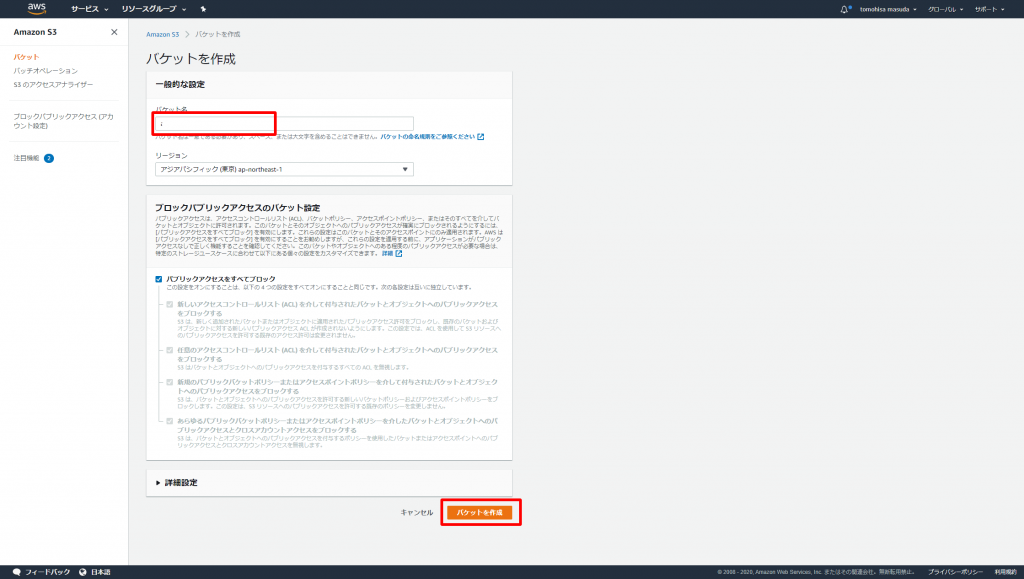
バケット名にwwwなしのドメイン名を入力して「バケット作成」ボタンを押します。

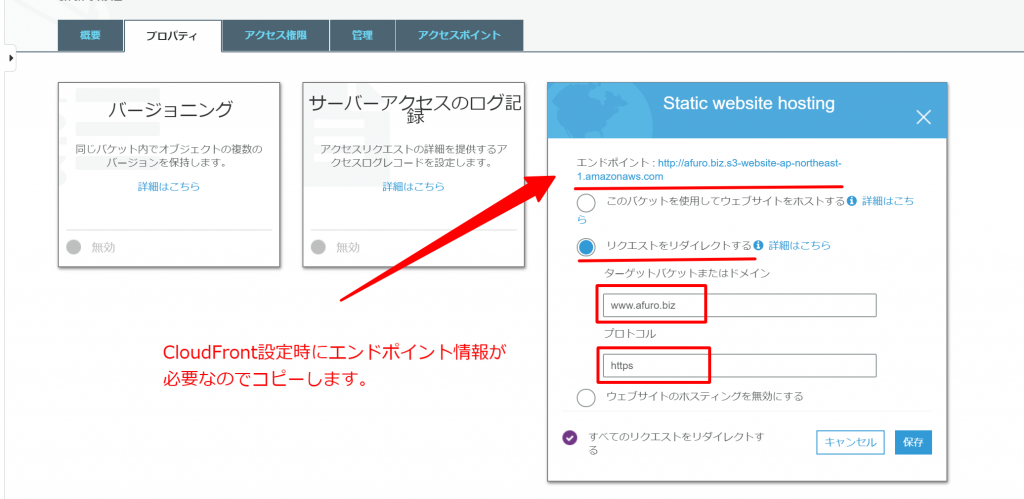
作成されたバケットを選択して、プロパティーから「Static Website hosting」を選択します。
「リクエストをリダイレクトする」を選択して、「ターゲットバケットまたはドメイン」にwwwありドメイン名を入力しします。プロトコルは”https”を入力します。
エンドポイント情報は後ほど必要になるのでコピーしておいてください。

wwwなし用のcloudFrontのdistributionを作成
基本的には、
「AWS CloudFrontを使用してS3で静的ページ(SPA)をホスティングする」のCloudFront設定
で設定した内容と同じですが、1点注意があります。
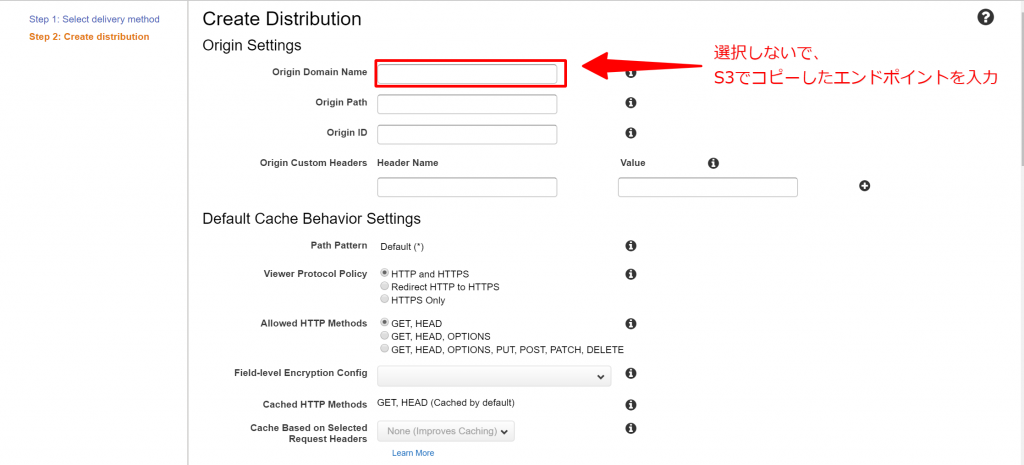
「Origin Domain Name」でS3のバケット(wwwなし)を選択できるのですが、ここで選択するのではなく、S3で確認したバケットのエンドポイントを入力してください。
そうしないとうまくリダイレクトできません。

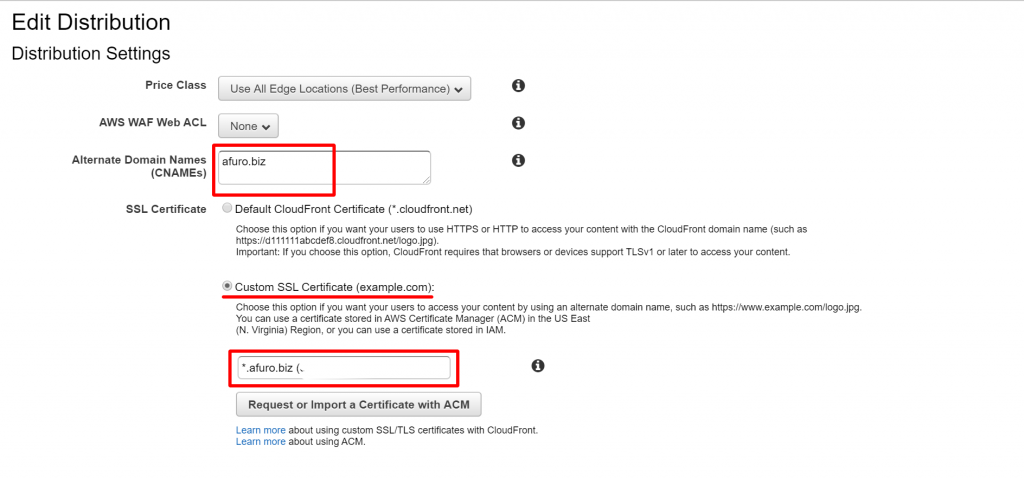
「Alternate Domain Names」にFQDNを入力します。(WWWなし)
「Custom SSL Certificate」にチェックをつけてACMで登録したSSL証明書を選択します。

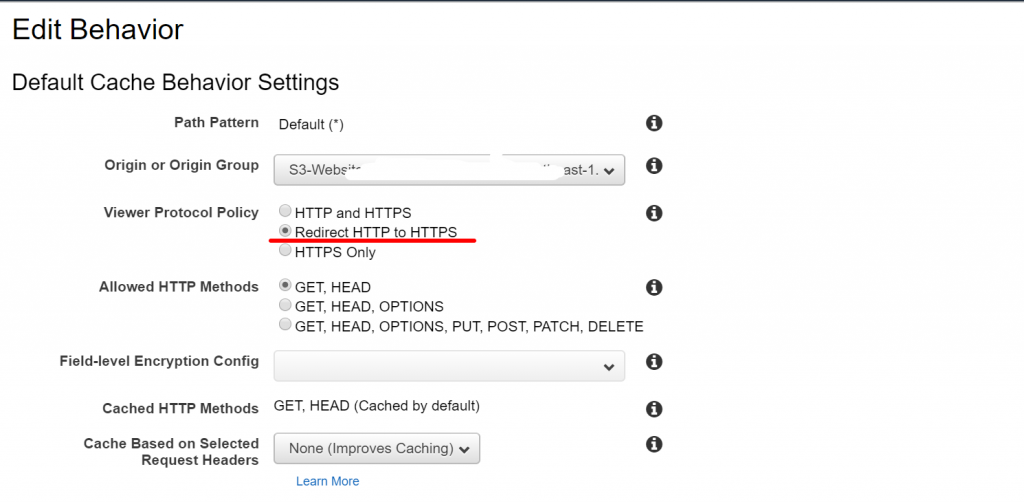
httpsのみのアクセスのみ許可(httpの時はredirect)するので、「Viewer Protocol Policy」は”Redirect HTTP to HTTPS”を選択して「Yes,Edit」を選択して保存します。

wwwなし用のRoute 53の設定
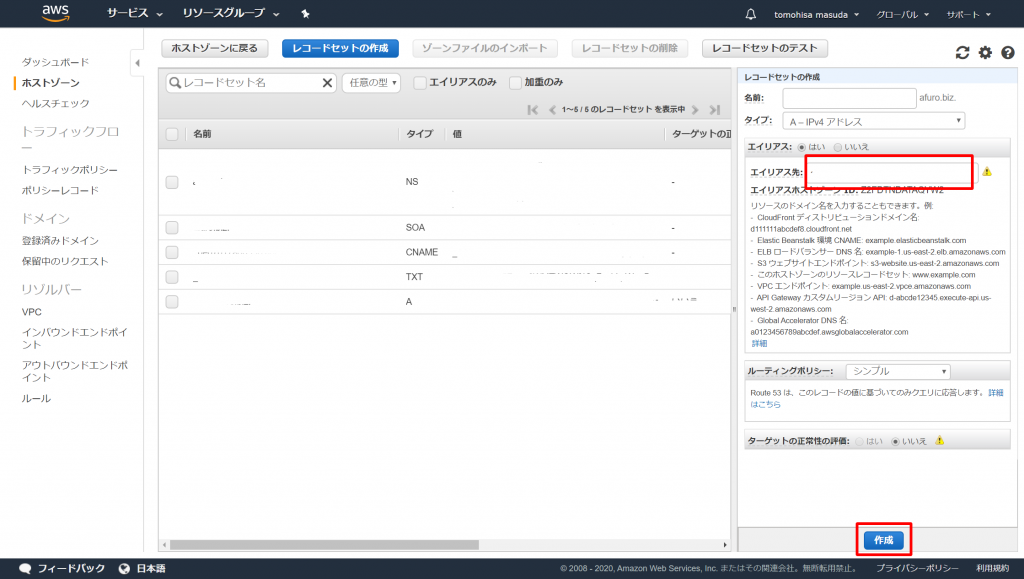
該当のホストゾーンのレコードを作成します。
「タイプ」はAレコード
「エイリアス先」には先ほど作成した、CloudFrontのディストリビューションを選択します。

設定確認
DNSの反映には数分かかります。
ブラウザより、wwwなしのURLでwwwありにリダイレクトされることを確認して完了です。
