前回、
CloudFrontを使用してS3で静的ページ(SPA)をホスティングする
でCloudFrontを導入したのですが、キャッシュ関連の使いそうな設定をまとめました。
キャッシュの設定
デフォルトのキャッシュの設定は24時間ですが、下記の2つの方法でデフォルトの動作を変更できます。
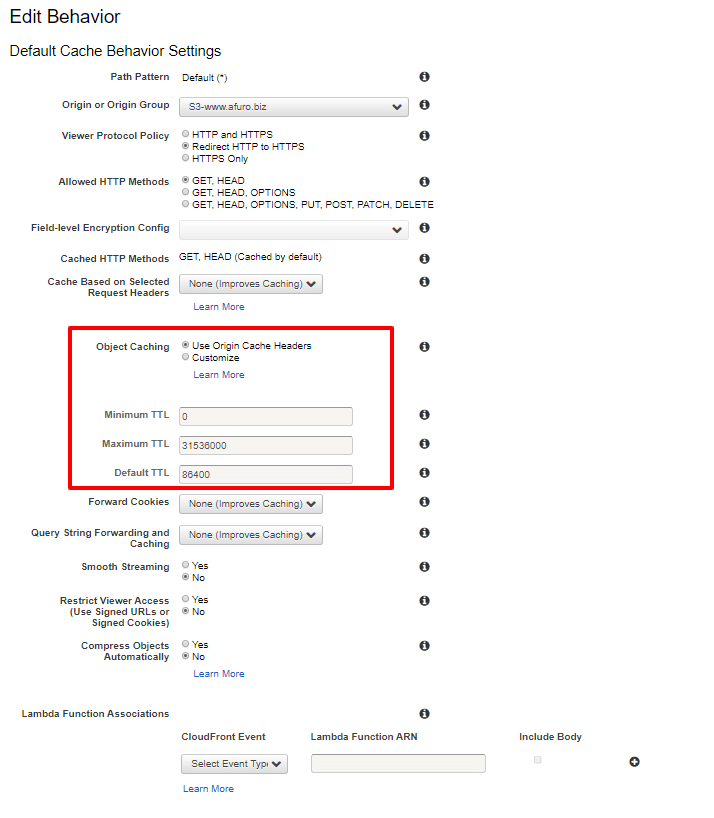
①CloudFrontの[Behaviors]タブの設定で、「Object Caching」に” Customize “を選択して「Minimum TTL」「Maximum TTL」「Default TTL」を設定する方法。
pass Pattern毎に設定できるので、originのディレクトリや拡張子毎にBehaviorを作成して設定できます。

②ファイルに”Cache-Control max-age” または “Cache-Control s-maxage” ディレクティブを追加するか、Expires ヘッダーフィールドを追加するようにオリジンを設定します。
Cache-Controlは、S3のファイルのメタデータでも設定できます。
AWS Document
エラー時のキャッシュ
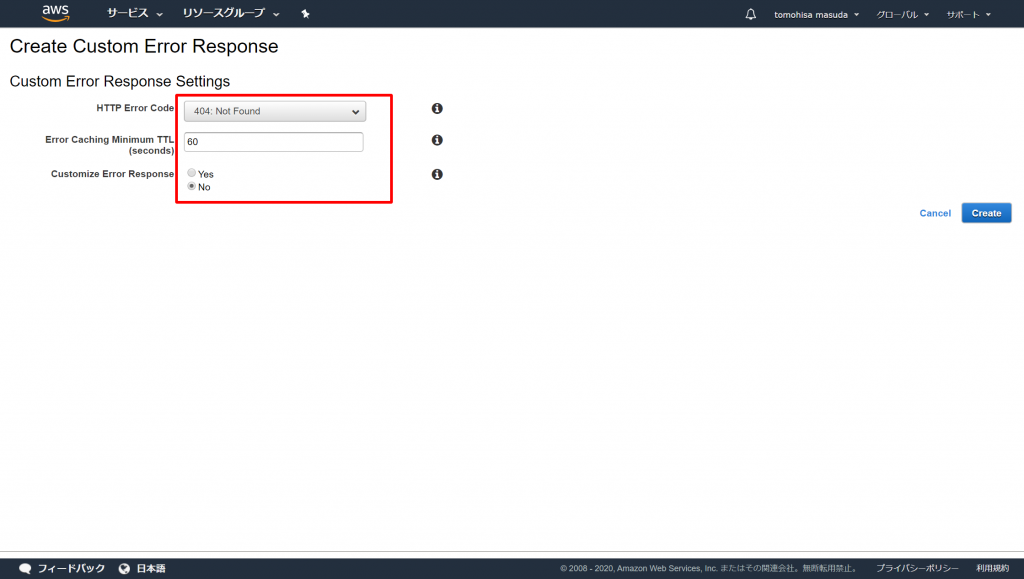
CloudFrontは特定のHTTPのエラー(4xx,5xx)をキャッシュします。そのキャッシュ時間をコントロールすることができます。
デフォルトは5分です。
今回404の時はキャッシュ時間を1分と設定しました。

キャッシュされているかの確認
curlで確認します。
ドメインまたは、cloudFrontのドメイン名でアクセスすると、返ってきた情報に”X-Cache: Miss from cloudfront”とあり、キャッシュされていないようです。
curl -i https://www.xxxxx.biz/index.html
X-Cache: Miss from cloudfront
そこでもう一度アクセスします。
“X-Cache: Hit from cloudfront”となりキャッシュが返ってきました。
curl -i https://www.xxxxx.biz/index.html
X-Cache: Hit from cloudfront
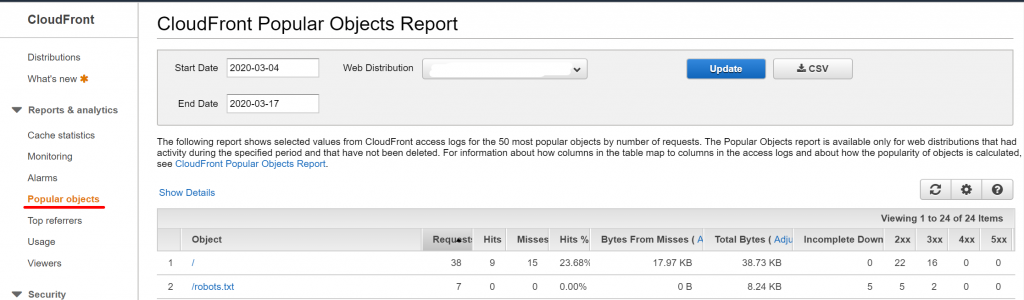
キャッシュヒット率の確認
「popular object」のメニューよりキャッシュのヒット率が確認できます。

キャッシュの削除
システムデプロイ後など、直ぐにユーザーに反映させたい時にキャッシュをクリアしたい時があります。
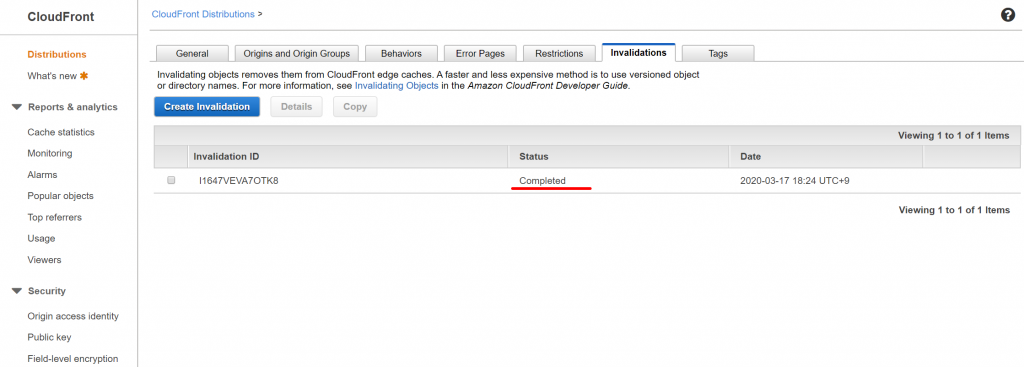
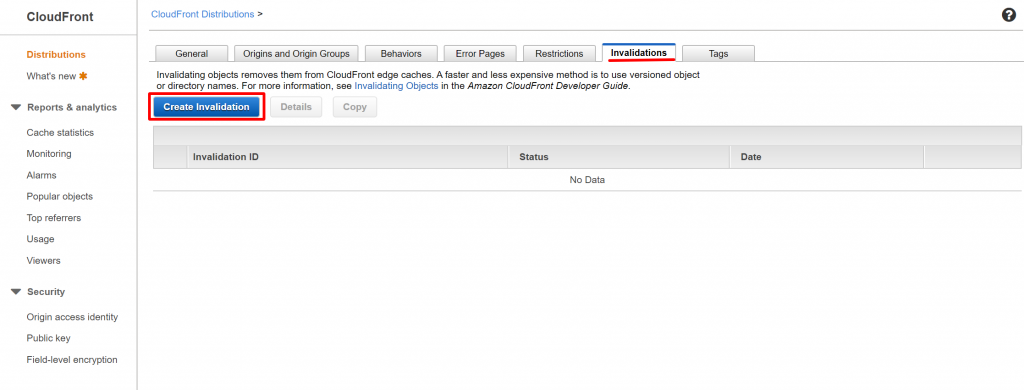
[Invalidations]タブから「CreateInvalidation」ボタンを押します。
※CloudFrontのキャッシュはクリアできますが、ブラウザのキャッシュは考慮する必要があります。

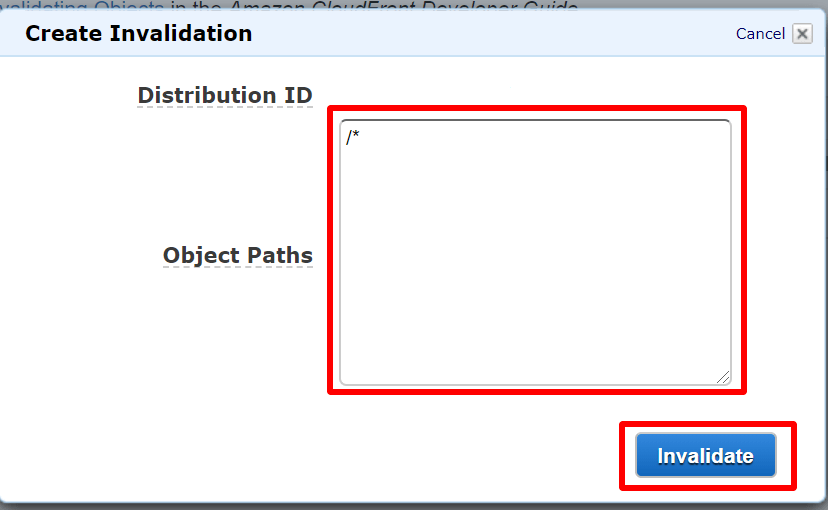
ポップアップが表示されますので、キャッシュを消すディレクトリやファイルを指定します。
今回は全て消すので”/*”と入力しました。

10分ちょっと時間がかかりましたが完了しました。