今回のゴール
前回にS3で静的ページ(SPA)をホスティングするを構築したのですが、これをCloudFront経由でのみアクセスするよう構成します。
また、ACMでSSLを発行して独自ドメインでHTTPSアクセスできるようします。
S3バケットを作成します。
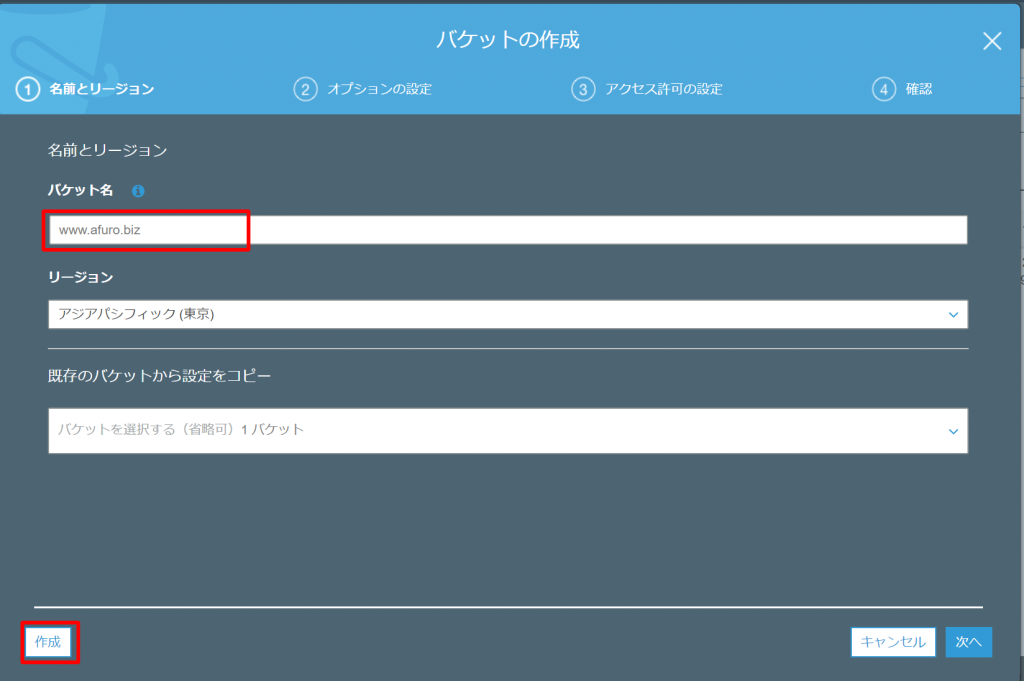
S3のメニューより「バケット」を作成ボタンをクリックします。

バケット名は前回と同じくFQDNで入力しました。
www.afuro.bizで入力しました。
「作成」ボタンをクリックしてバケットを作成します。
前回はパブリックアクセス設定やStaticWebsiteHostingなどの設定をしたのですが、今回はCloudFront経由のアクセスのみ許可するのでプライベートのままでOKです。

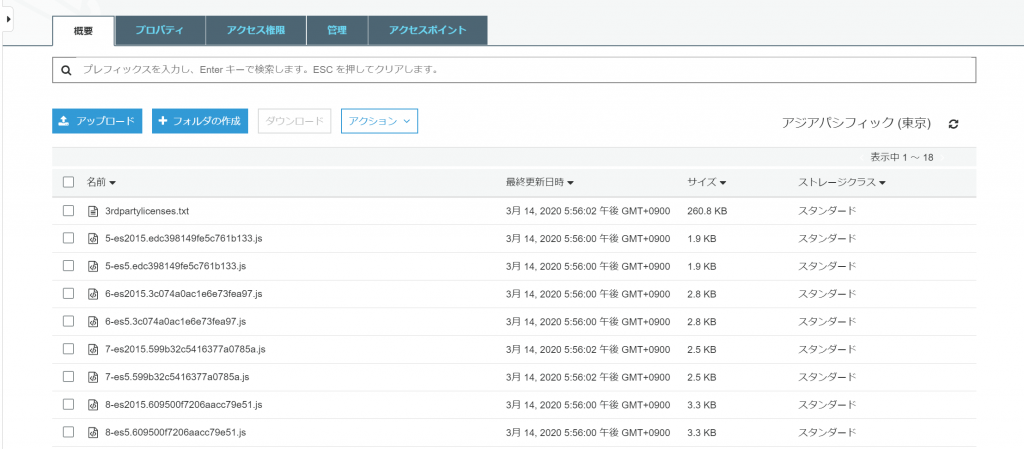
今回はAngularで作成したSPAで動作確認するのでファイルをS3にアップロードしました。

ACM(AWS Certificate Manager)でSSL証明書を発行します。
詳しくは、AWS Certificate Manager(ACM)でSSL(TLS)証明書を発行を参照成してください。
※1つだけ注意があります。CloudFrontで選択できる証明書はバージニア北部(us-east-1)で登録されたものだけが設定可能ですので、 リージョンをバージニア北部(us-east-1)に変更して登録してください。
CloudFrontの設定をします。
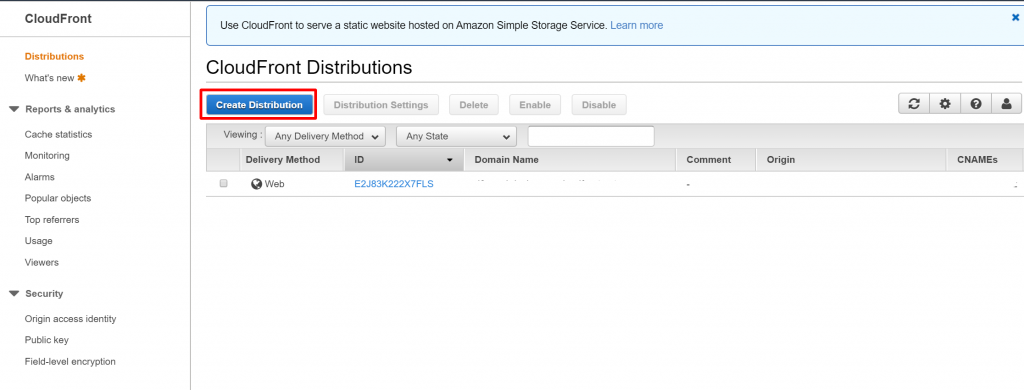
CloudFrontのメニューより「CreateDistribution」ボタンをクリックします。

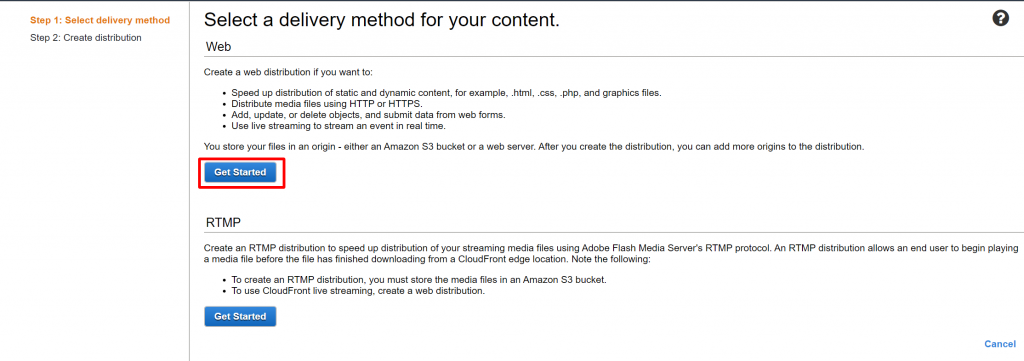
Webの「GetStartedをクリック」

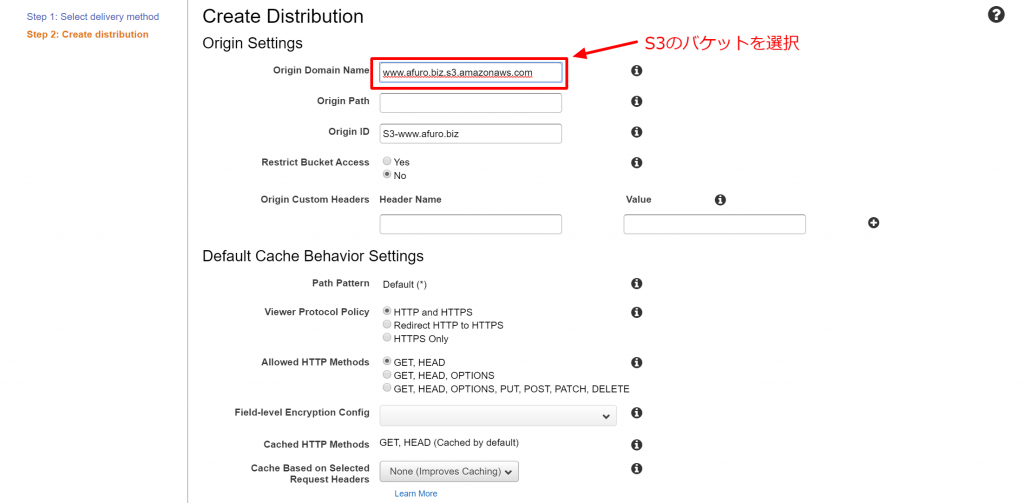
「Origin Domain Name」で先ほど作成したS3バケットを選択します。
細かい設定は後で行うとして一旦「Create Distribution」ボタンを押して作成します。

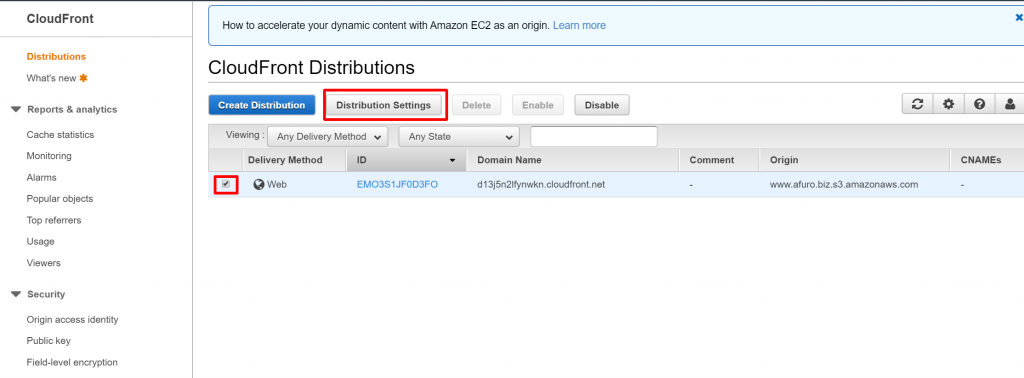
作成されたDistributionを選択して「DistributionSettings」ボタンをクリックします。

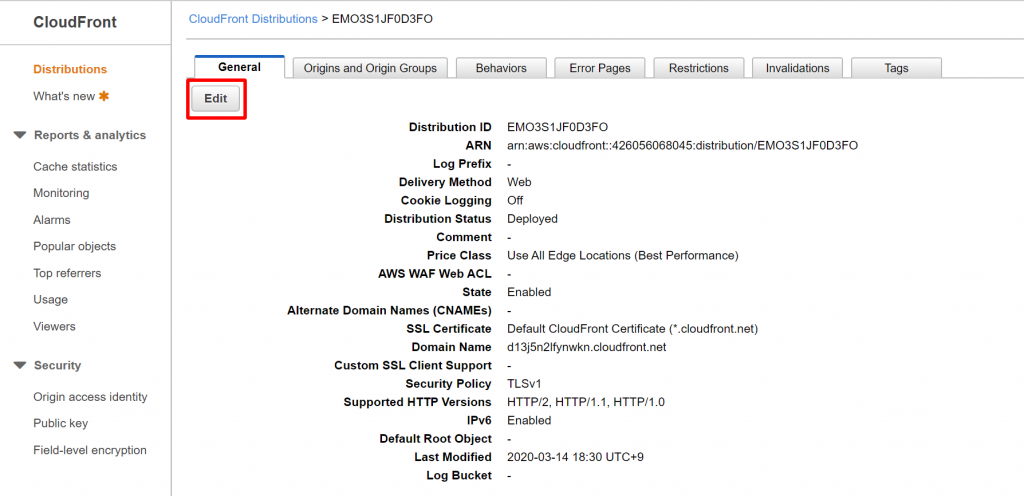
[General]タブの「Edit」ボタンをクリックします。

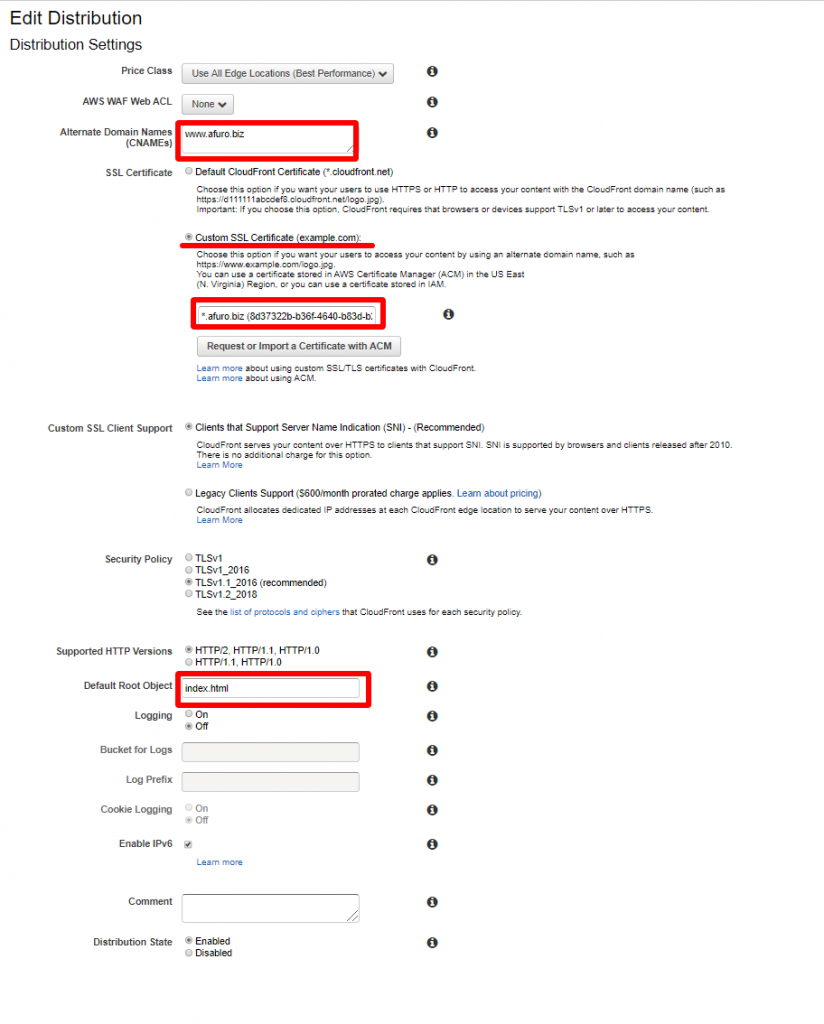
「Alternate Domain Names」にFQDNを入力します。
「Custom SSL Certificate」にチェックをつけてACMで登録したSSL証明書を選択します。
上にも注意で書きましたがACM証明書を発行するときに、バージニア北部(us-east-1)で登録されたものがないとここがグレーアウトになり選択することができません。
「Default Root Object」は”index.html”を指定します。
「Yes,Edit」ボタンを押して修正登録します。

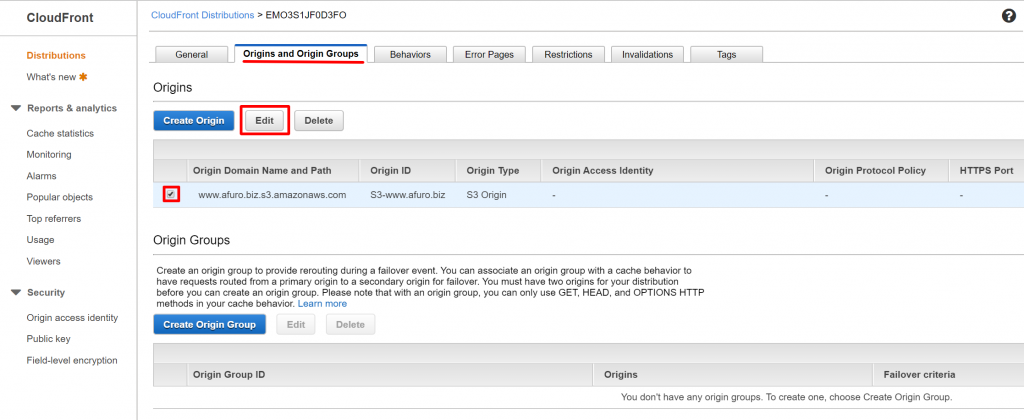
次に[Origins and Origin Groups]タブを選択して、”originDomain”にチェックくをつけて「Edit」ボタンを押して修正します。

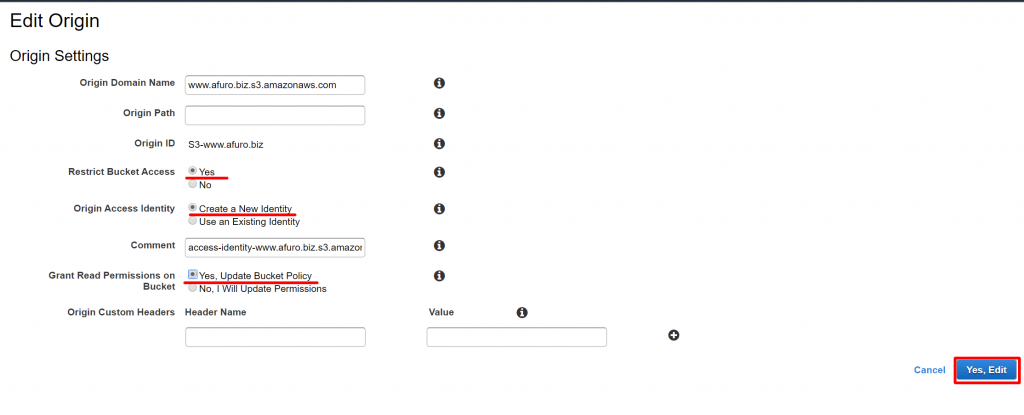
今回はCloudFrontからのみS3にアクセスするので、下記設定とします。
「Restrict Bucket Access」は”Yes”を選択。
「Origin Access Identity」では “Create a New Identity” を選択 。
「Grant Read Permissions on Bucket」は”Yes, Update Bucket Policy” を選択
「Yes,Edit」ボタンを押して修正します。

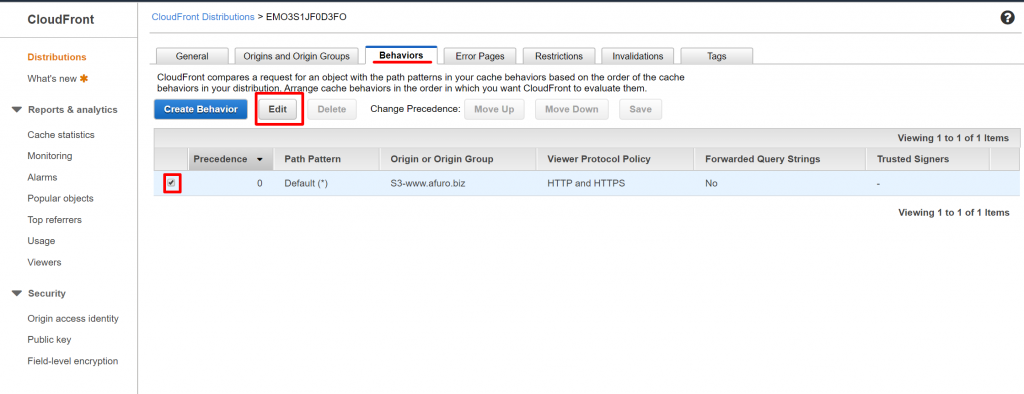
続いて[Behaviors]タブを選択して設定していきます。

今回の設定個所は1か所
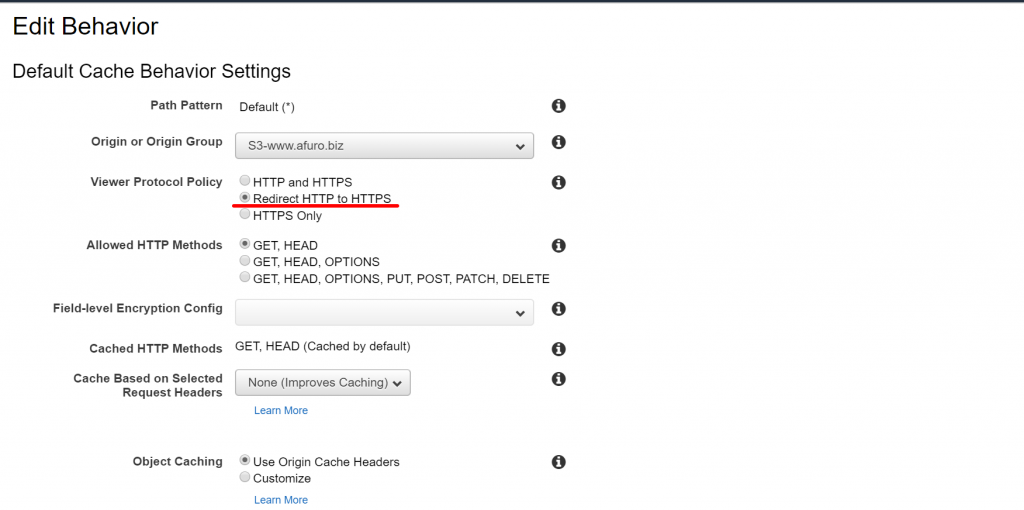
httpsのみのアクセスのみ許可(httpの時はredirect)するので、「Viewer Protocol Policy」は”Redirect HTTP to HTTPS”を選択して「Yes,Edit」を選択して保存します。

次にエラーページの設定を行います。
SPAアプリケーションでは実際にすべてのページディレクトリが用意されている訳ではなく、1つのページから内部でルーティングしてページを表示します。そこでS3では実際にないページやサブディレクトリにアクセスしようとしてエラーになります。
そこでエラーになった時にindex.htmlにリダイレクトするように設定します。
それでは設定していきましょう。
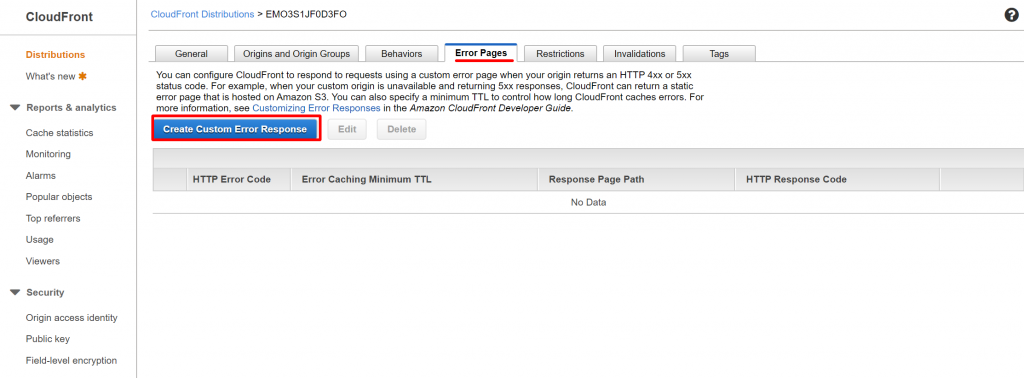
[Error Pages]タブを選択して「Create Custom Error Response」ボタンをクリックします。

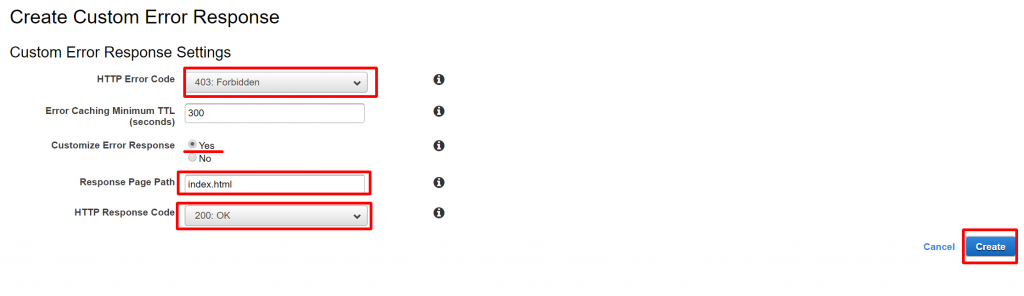
「HTTP Error Code」で”403 Forbidden”を選択
「Customize Error Response」で”Yes”を選択
「Response Page Path」には”/”を入力
「HTTP Response Code」は”200 OK”を選択

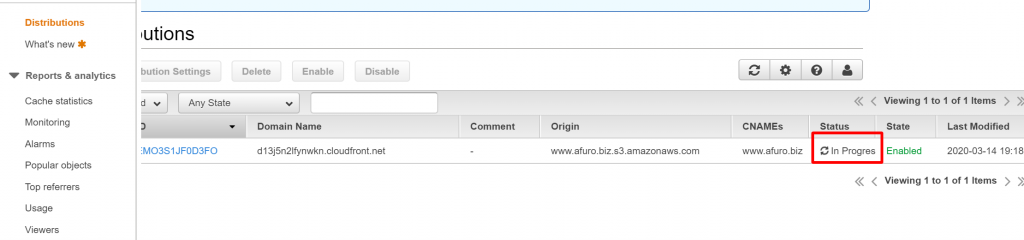
CloudFrontのDistributionの作成は少し時間がかかります。
画像のStatus項目は”In Progress”ですが、これが”Deployed”になれば完了です。

Route53を設定します。
動作を確認します
ブラウザでアクセスします。
WEBページが表示されれば完了です。
