今回のゴール
S3のバゲットに静的ページを配置してRoute53を使用して独自ドメインでアクセスできるようになる
S3バゲットを作成
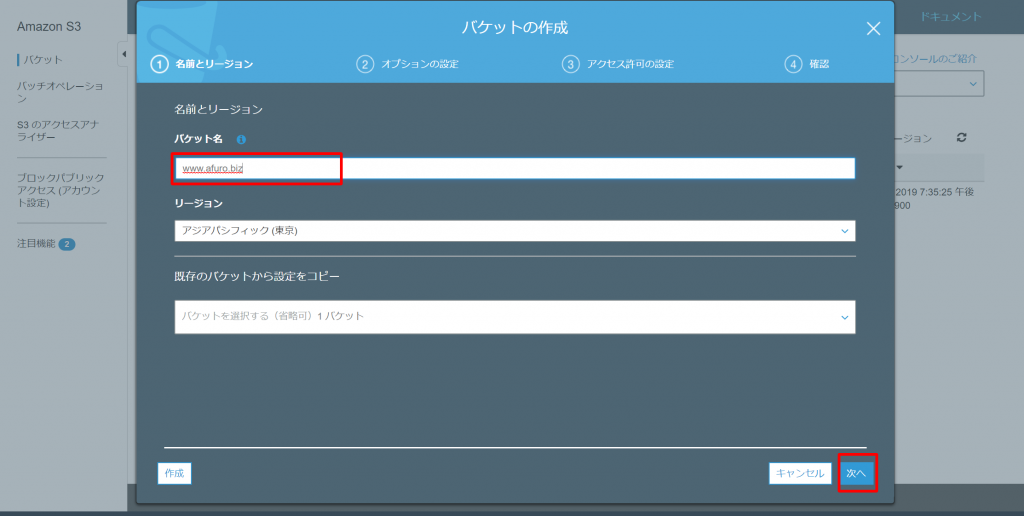
AWSのコンソールのS3メニューよりバケットを作成するボタンをクリックします。

バケット名をFQDNで入力します。
今回は、www.afuro.bizで入力しました。

オプションの設定をそのままスルーして、
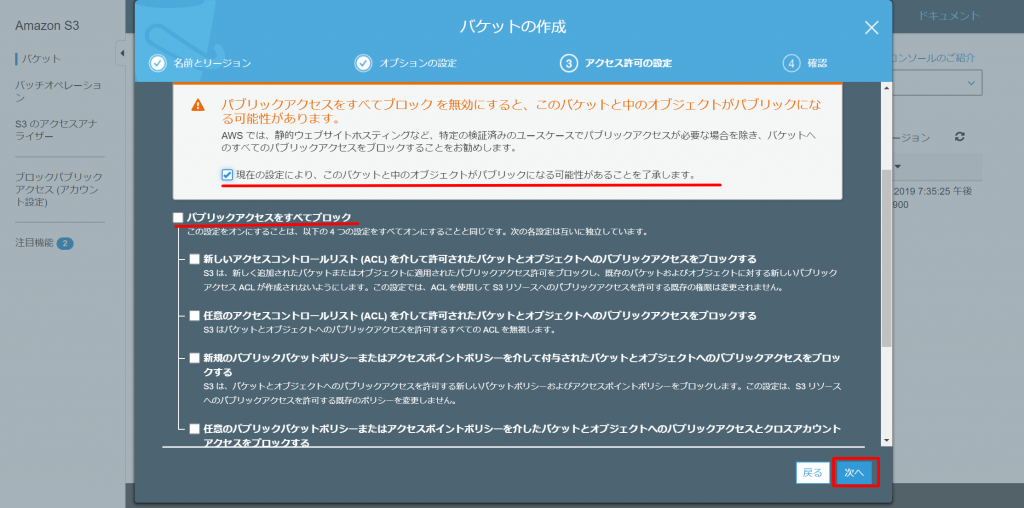
アクセス許可の設定で「パブリックアクセスをすべてブロック」のチェックを外し「 現在の設定により、このバケットと中のオブジェクトがパブリックになる可能性があることを了承します。 」にチェックをつけます。

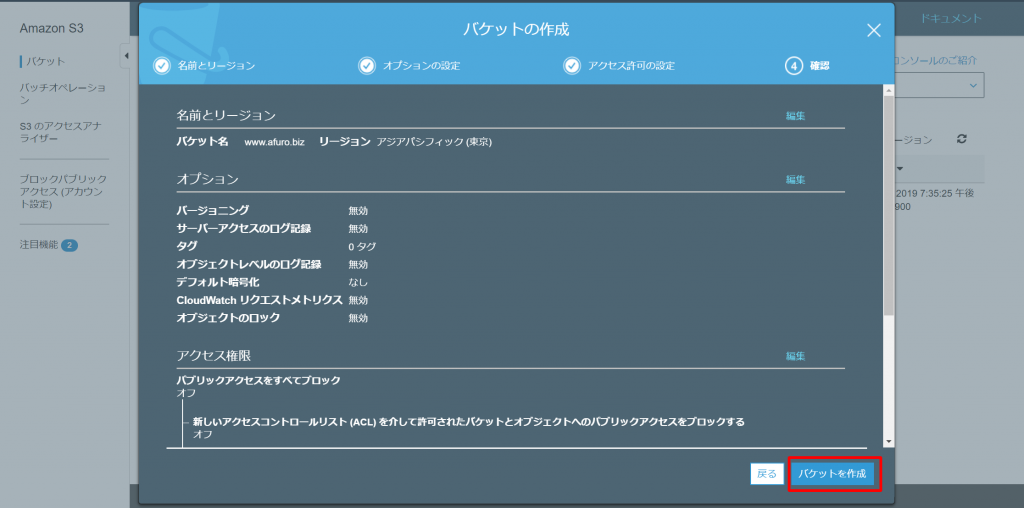
「バケットを作成」をクリックします。

引き続き設定していきます。
作成されたバケットをクリックします。

「プロパティー」メニューで、「Static wesite Hosting」を選択して、”このバケットを使用してウェブサイトをホストする”を選択して「インデックスドキュメント」を入力します。
今回は「index.html」としました
※SPAの時は「エラードキュメント」に 「インデックスドキュメント」 と同じ値を入力します。そうしないと実際にないファイルを表示しようとしてエラーとなります。

次に「アクセス権限」メニューより「バケットポリシー」を選択して、バケットポリシーを入力します。

{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::www.afuro.biz/*"
]
}
]
}
動作確認用にindex.htmlファイルをバケットにアップロードします。(適当に作成してください)
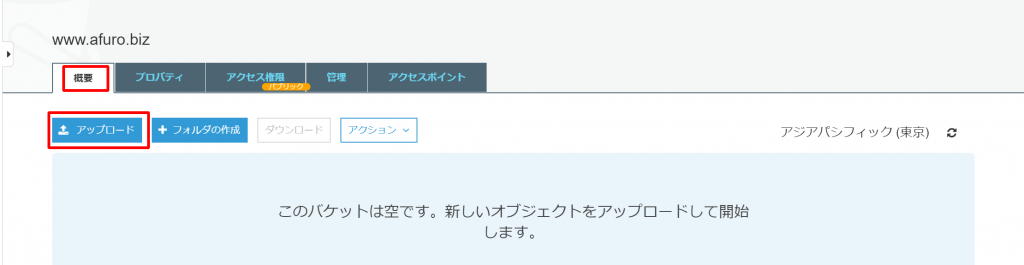
「概要」メニューから「アップロード」ボタンを押します。

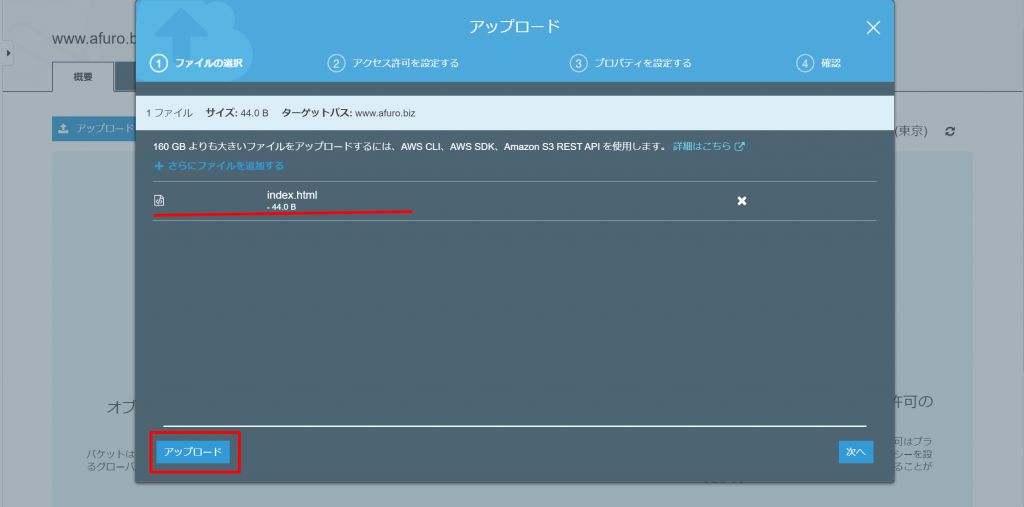
ファイルを選択してアップロードボタンを押します。

確認をします。
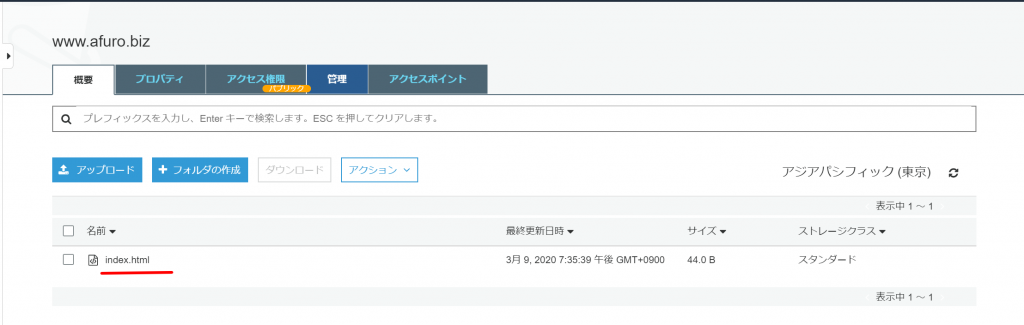
アップロードされたファイルを選択して、

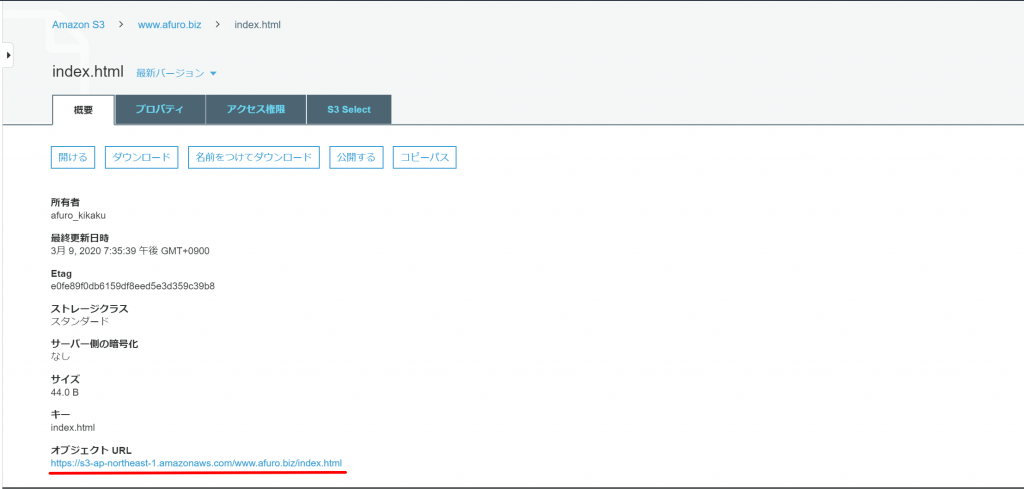
オブジェクトURLをクリックしてHTMLファイルが表示されるかどうか確認します。

DNS Route53の設定
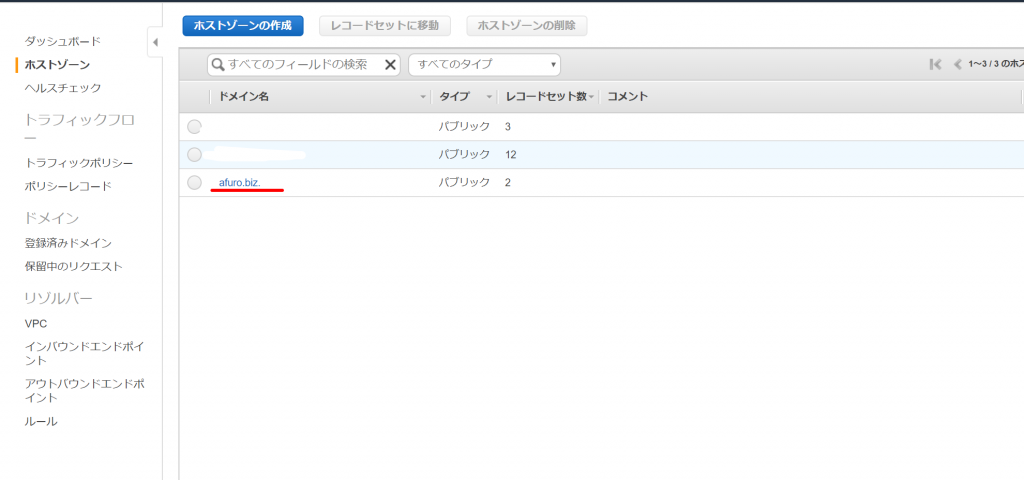
AWSの「Route 53」メニューに移動して、
ホストゾーンにレコードを追加します。
(ホストゾーンが未登録の時はホストゾーンを登録してください。)
該当のホストゾーンを選択します。

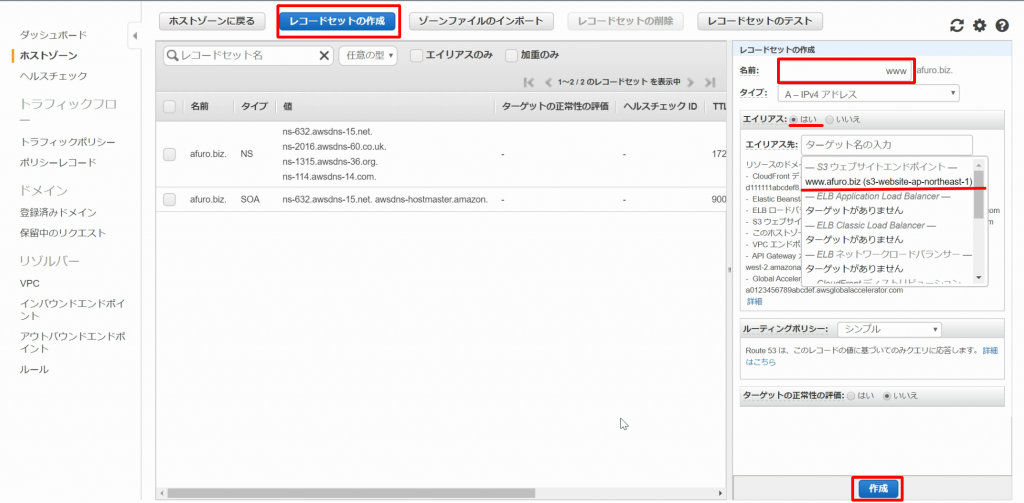
「レコードセット作成」ボタンを押して、名前に バケット名 (今回は「www」)を入力します。
「エイリアス」を”はい”にチェックをつけ先ほど作成したS3のバケットを選択して「作成」ボタンをクリックします。

ブラウザよりアクセスしてindex.htmlが表示されれば完了です。
反映には少し時間がかかります。(10分以上かかりました。)