ちょっとはまったのでメモ
GitHubにレポジトリを追加
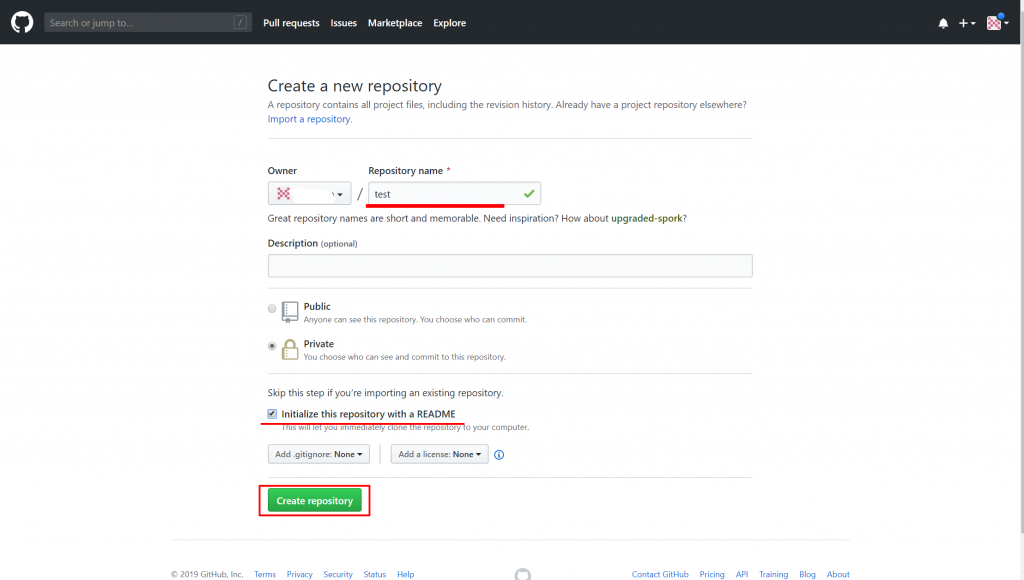
GitHubに新規にレポジトリを作成します。
「Initialize this repository with a README 」にはチェックを入れました。
(ここがはまる原因だったのか!?)

Anguler CLIでプロジェクト作成
プロジェクトを作成します。
グローバルインストールの場合は、npxをnpmに変更してください。
npx ng new test
参考までに”ng new”コマンドでは、下記のコマンドが実行されます。
なので実行する必要はありません。
git init
git add *
git commit
git bashでプロジェクトを作成したディレクトリに移動して、リモートレポジトリを設定します。
git remote add origin https://github.com/xxxxx/test.git
で、プッシュしようとすると・・・エラーが・・・
$ git push origin master
To https://github.com/xxxxx/test.git
! [rejected] master -> master (fetch first)
error: failed to push some refs to 'https://github.com/xxxxx/test.git'
hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first integrate the remote changes
hint: (e.g., 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
どうもREADME.mdがコミットされた状態なのでプッシュできないようです。
エラーにある通りまずfetchします
git fetch
次にmergeします。
git merge --allow-unrelated-histories origin/master
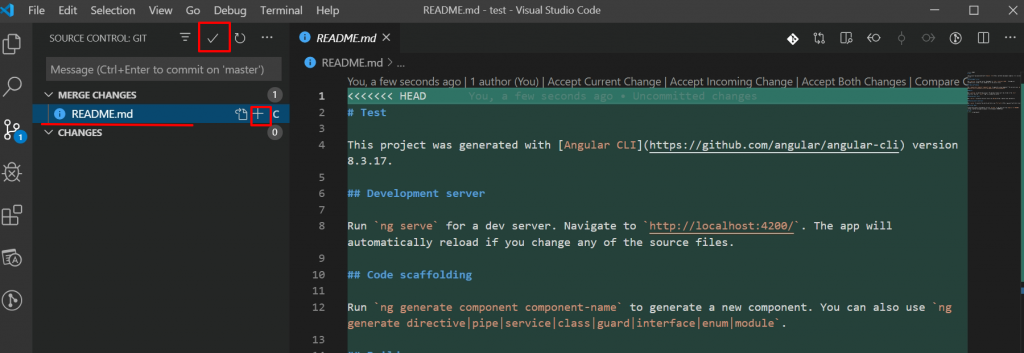
ローカルに README.mdをコミットします。

再度プッシュします。
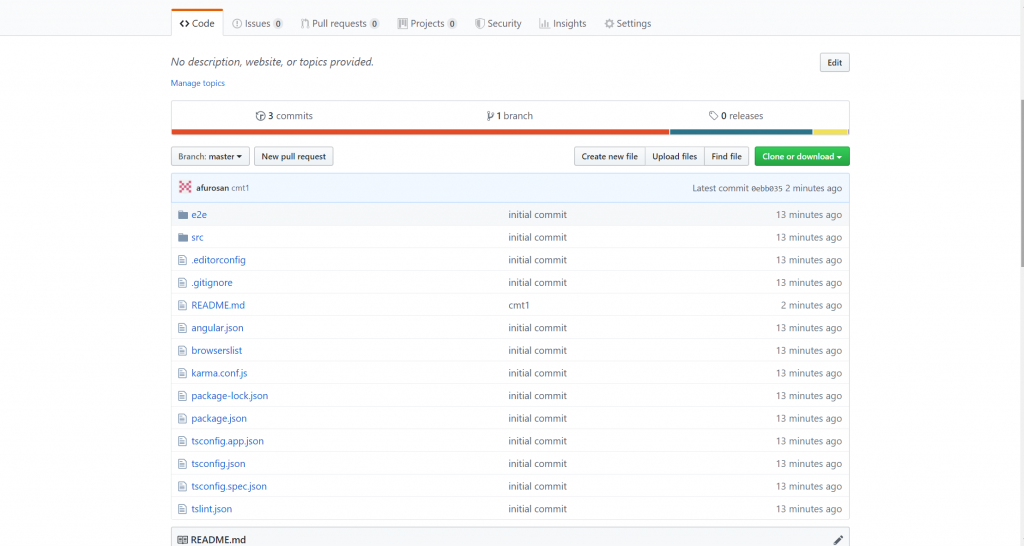
git push origin master
プッシュ完了しました!