WordPress5.0のGutenberg新エディタ対応版は下記リンクを参照してください。
WordPressでソースコードのブロックを見やすくする(Gutenberg対応編)
1.経緯
デフォルトのソースコードブロックでは長い文字が折り返されて見にくくなるので、よくサイトで見かける「Crayon Syntax Highlighter」プラグインを導入します。
2.設定
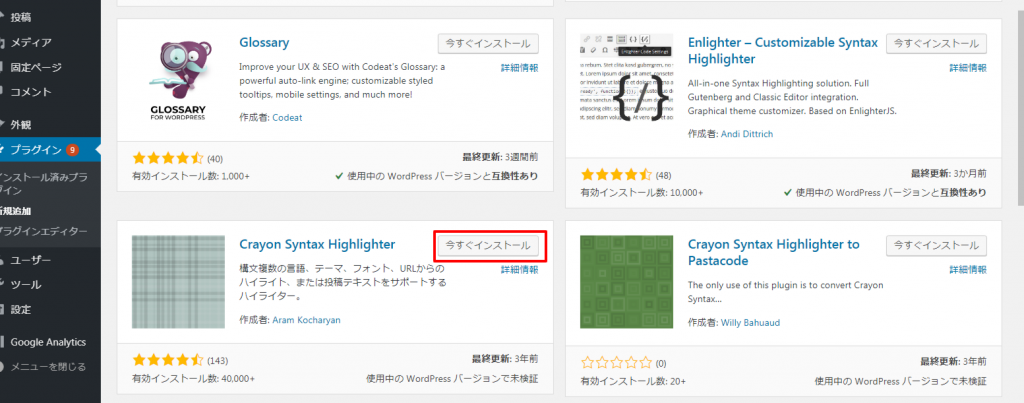
WordPressのメニュー「プラグイン」より「新規追加」で「Crayon Syntax Highlighter」の「今すぐインストール」ボタンをクリックします。

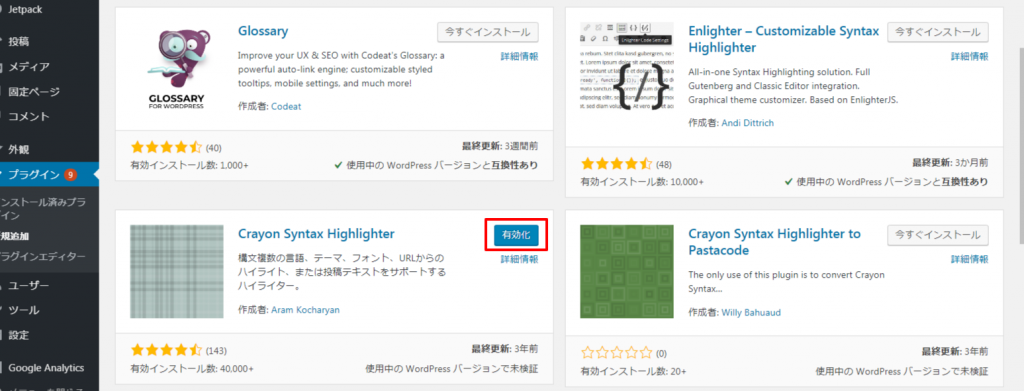
「有効化」をクリックします。

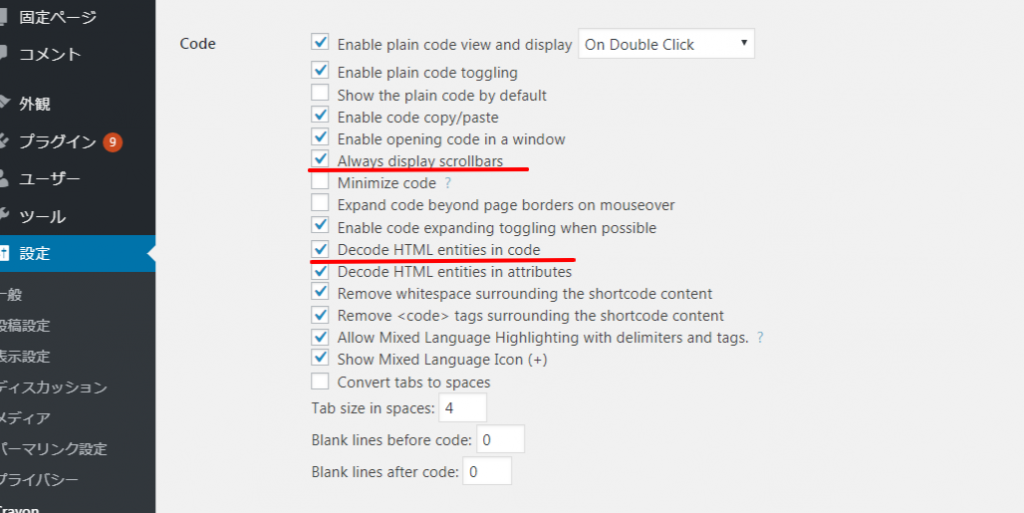
WordPressの「設定」メニューの「Crayon」メニューより、今回は「Decode HTML entities in code」と「Always display scrollbars」にチェックを入れました。

3.確認します。
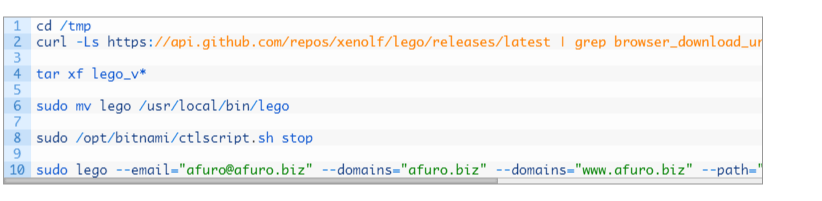
ソースコードブロックが見やすくなりました~。
横スクロールバーもバッチリ表示されております。